Flutter Debouncer
A Flutter plugin for debouncing can be used to simplify the implementation of debouncing logic in Flutter applications. It provides a convenient way to handle debouncing scenarios for user interactions, such as button presses or text input changes, in order to enhance the user experience and avoid unintended actions or frequent updates.
Features
✅ Debouncing
✅ Throttling
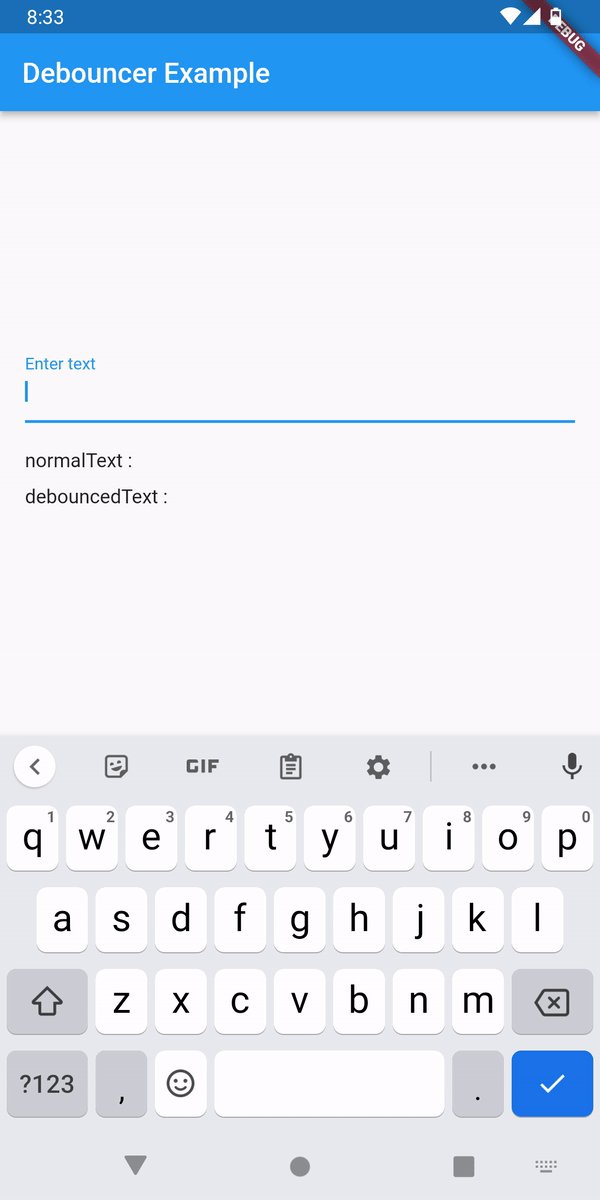
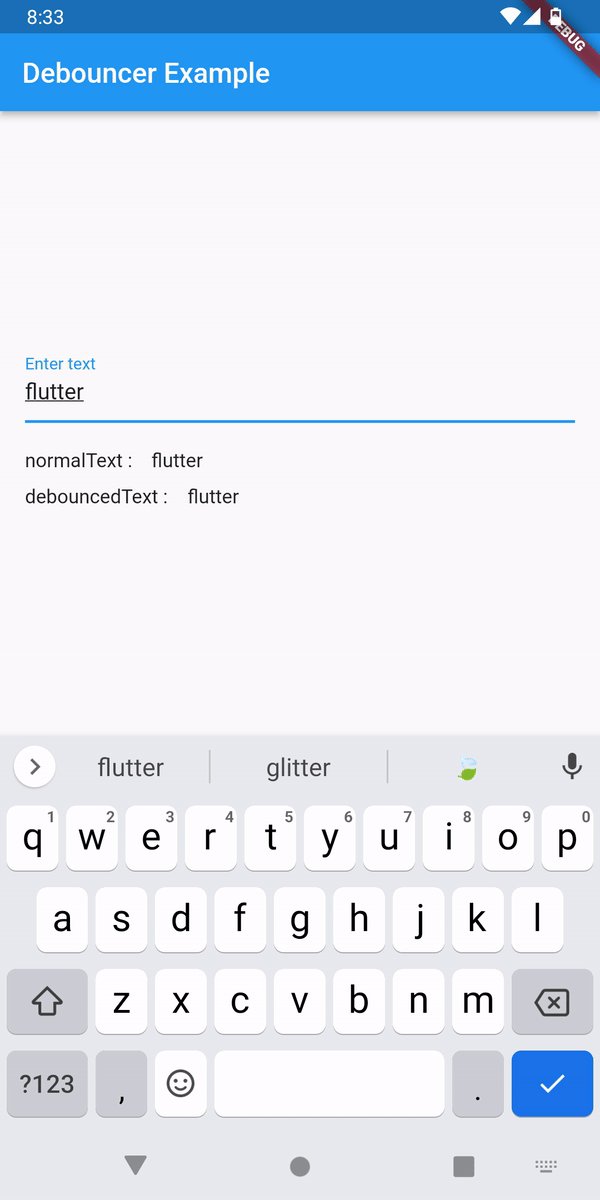
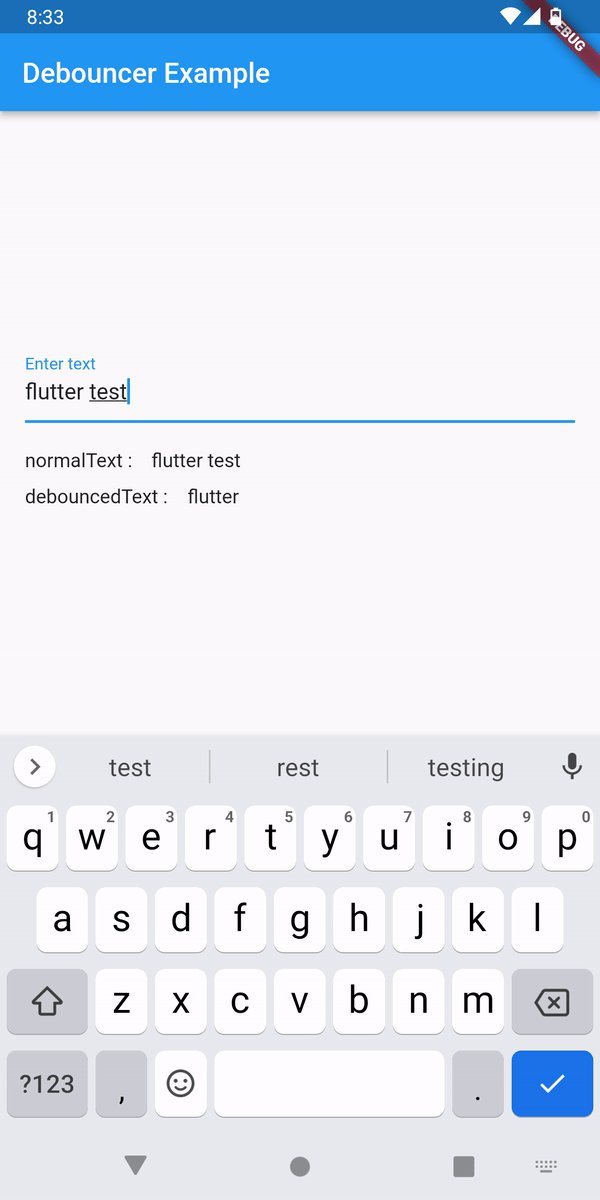
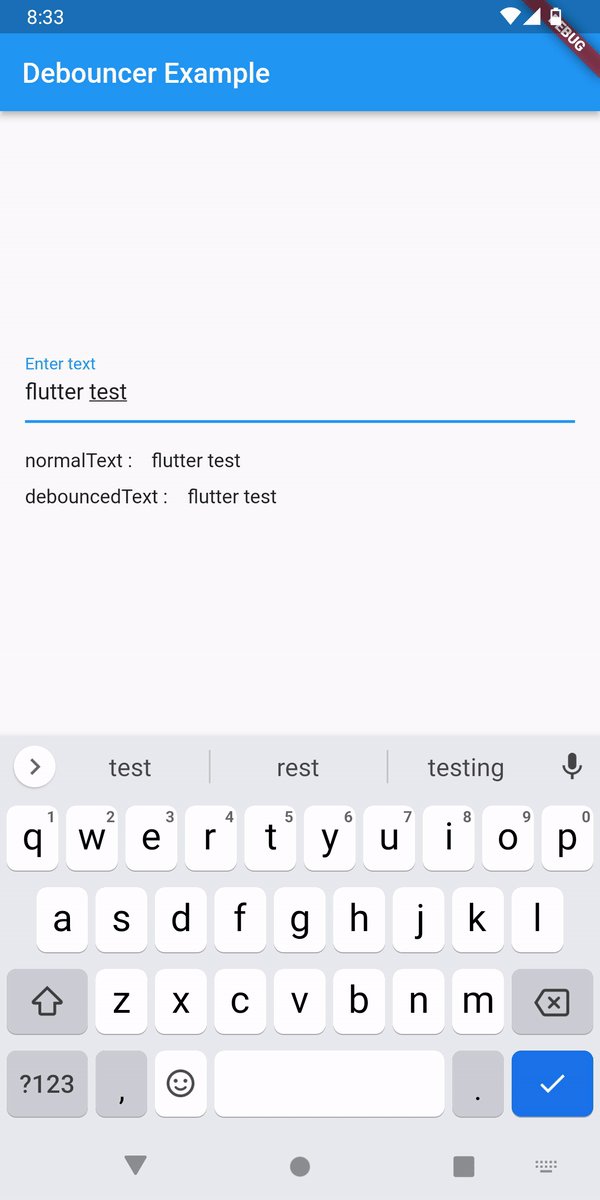
Demo
 |
 |
|---|
Quick Start
Step 1: Include the package to your project
dependencies:
flutter_debouncer: <latest version>
Run pub get and get packages.
Step 2: Add this package to your project
import 'package:flutter_debouncer/flutter_debouncer.dart';
Step 3: Initialize Debouncer
final Debouncer _debouncer = Debouncer();
Example
Debouncing
void _handleTextFieldChange(String value) {
_debouncer.debounce(const Duration(milliseconds: 500), () {
setState(() {
debouncedText = value;
});
});
}
Throttling
void _handleTextFieldChange(String value) {
_debouncer.throttle(const Duration(milliseconds: 500), () {
setState(() {
throttledCounter++;
});
});
}
Use type parameter to pass BehaviorType to change the behavior of the debounce or throttle
void _handleTextFieldChange(String value) {
_debouncer.debounce(
const Duration(milliseconds: 500),
() {
setState(() {
debouncedText = value;
});
},
///This behavior will execute the callback immediately and after the specified time duration
type: BehaviorType.leadingAndTrailing
);
}
Project Created & Maintained By
Syaif Akmal
License
Code released under the GNU GENERAL PUBLIC LICENSE Version 3.


