Description
A new Flutter package that provides native iOS Color Picker cloned UI for all platforms, with iOS Native color Picker option for iOS only
Supported Platforms
- Linux
- macOS
- Web
- Windows
- iOS
- Android
Features
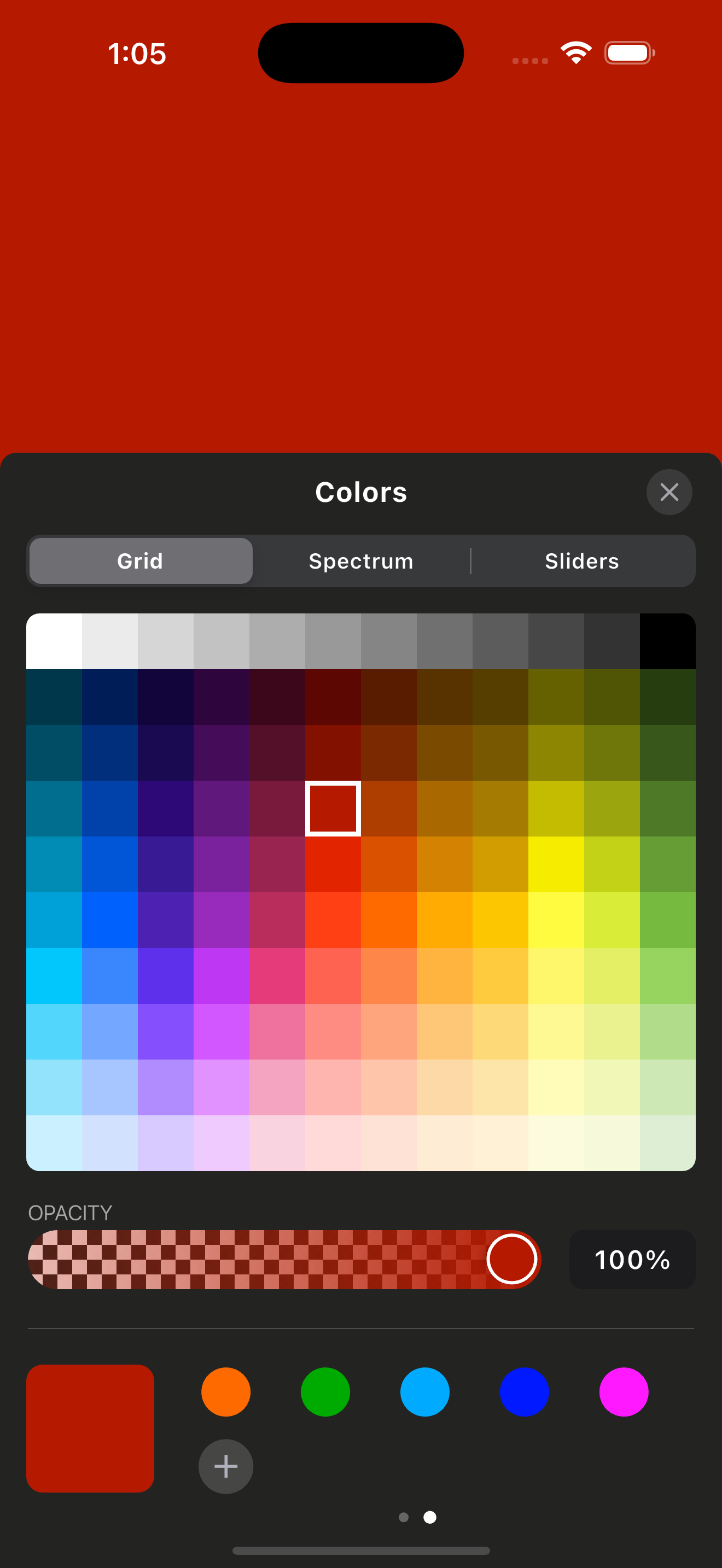
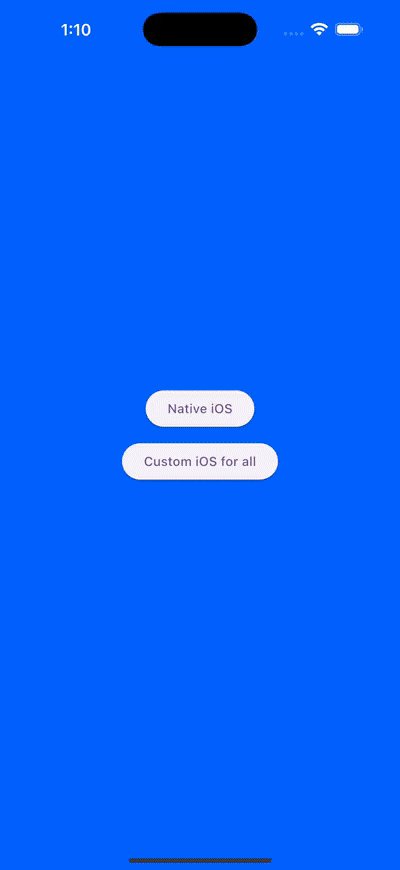
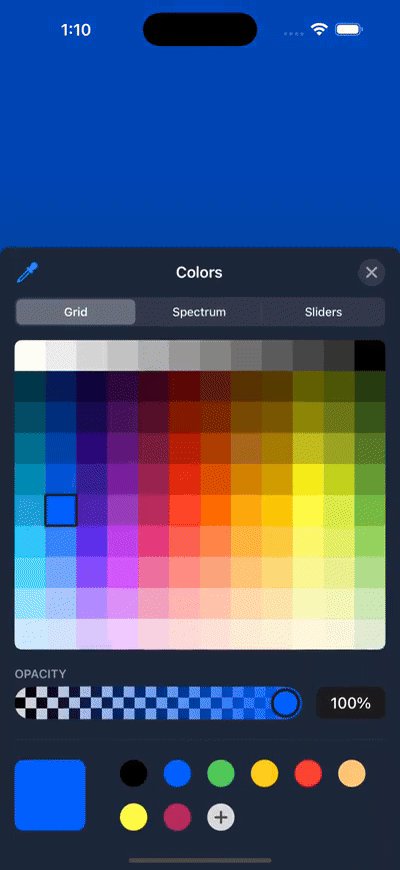
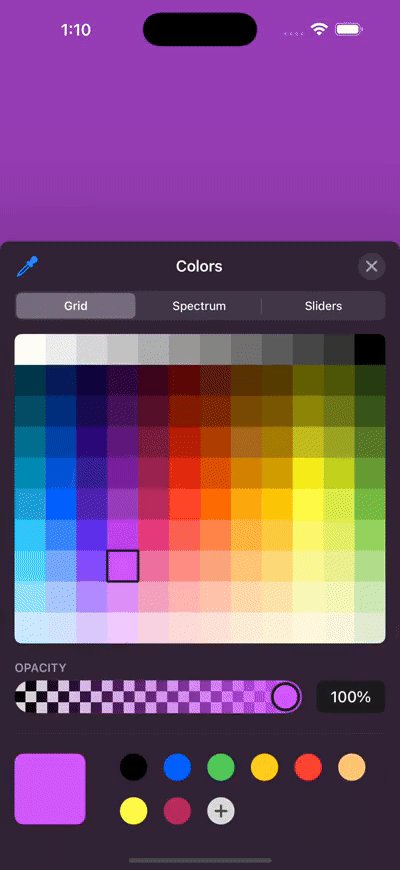
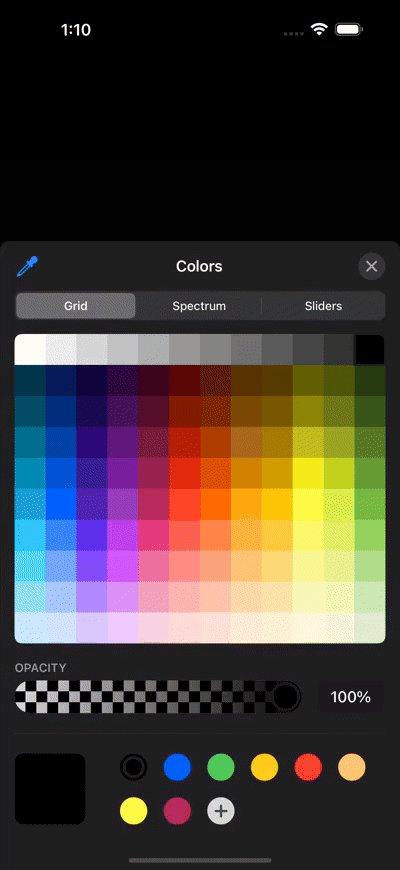
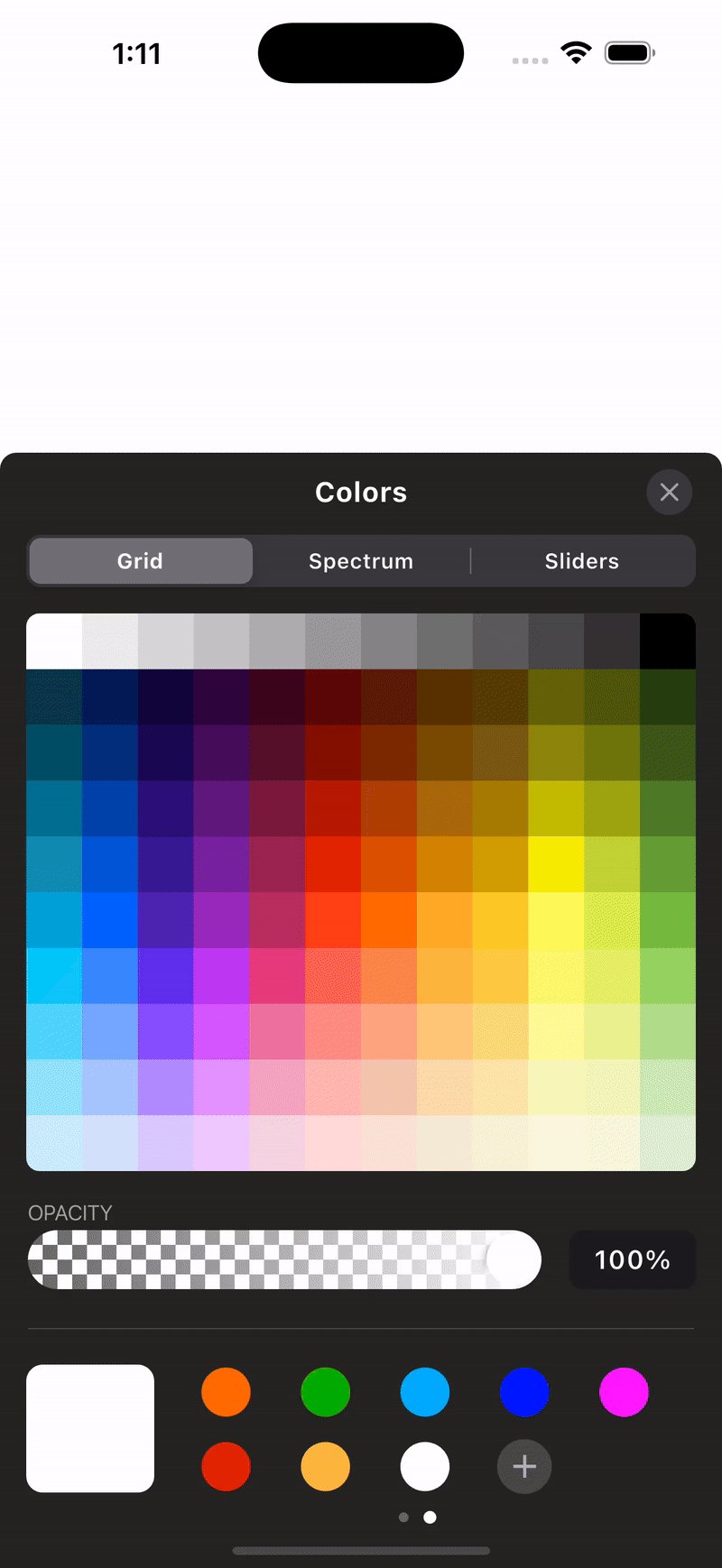
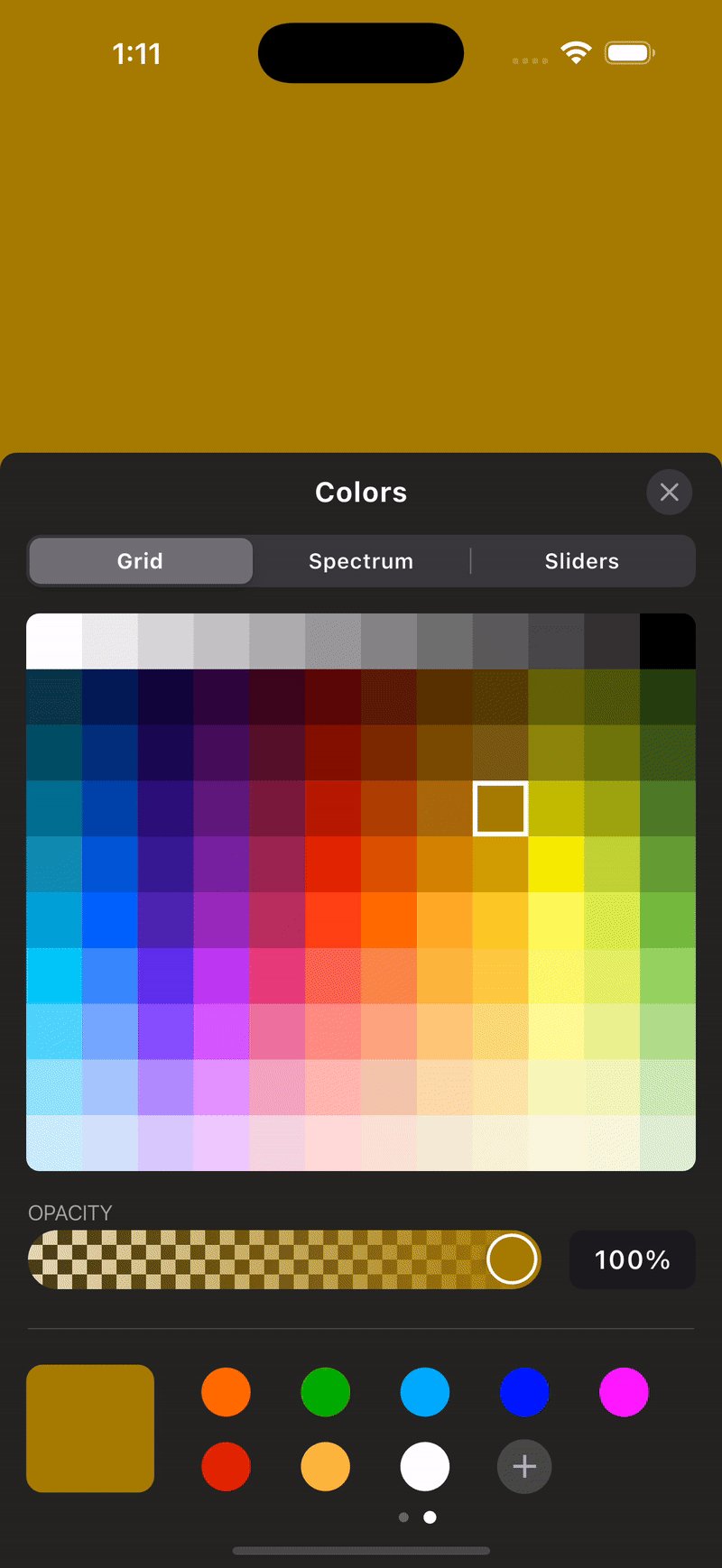
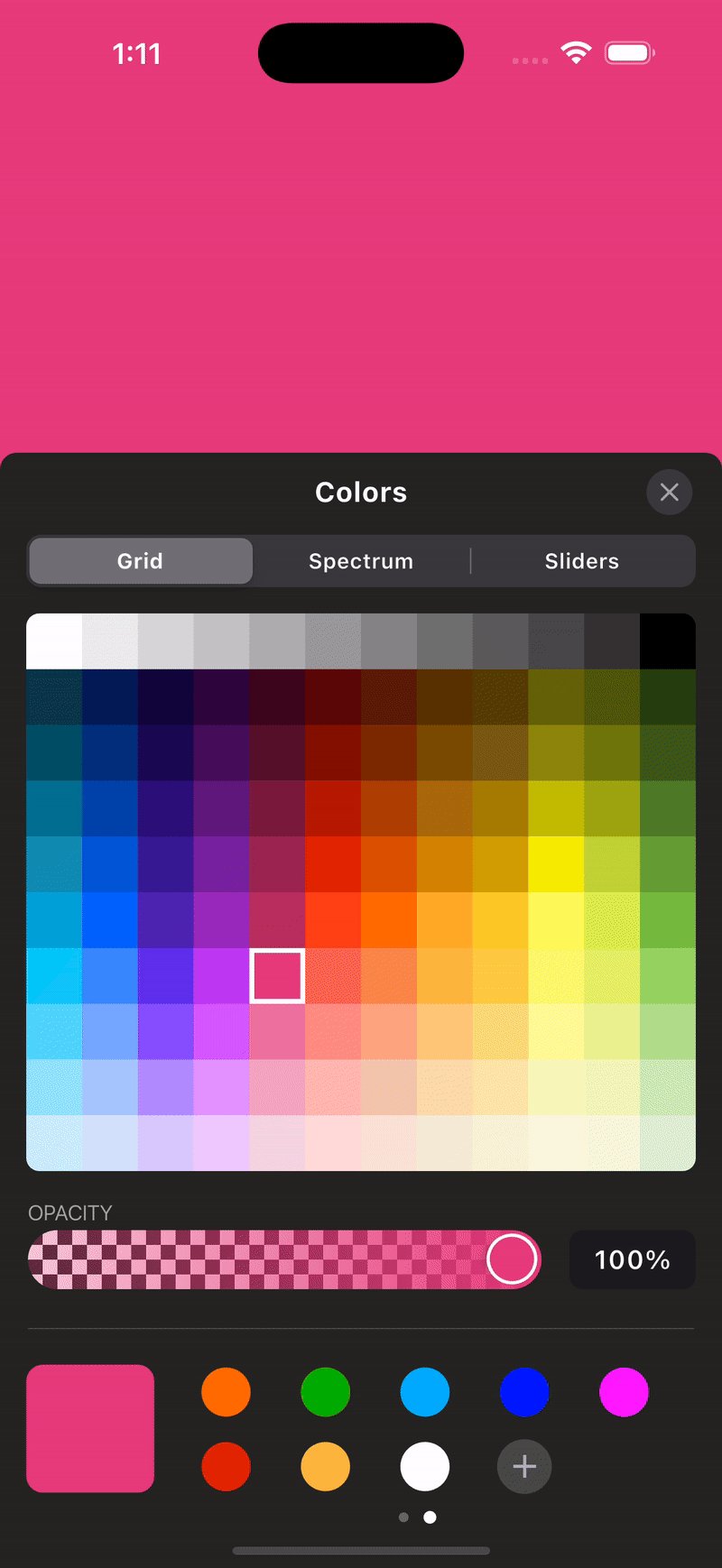
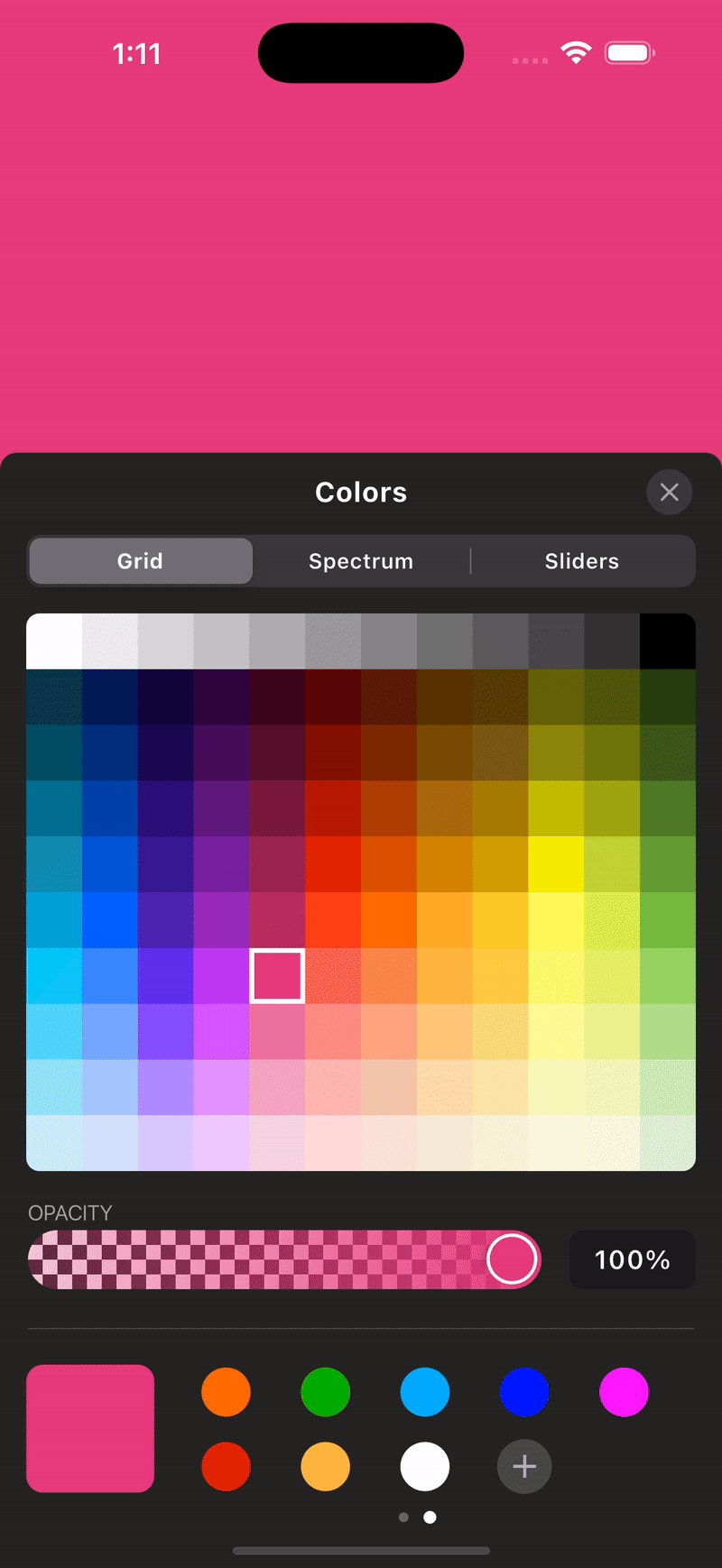
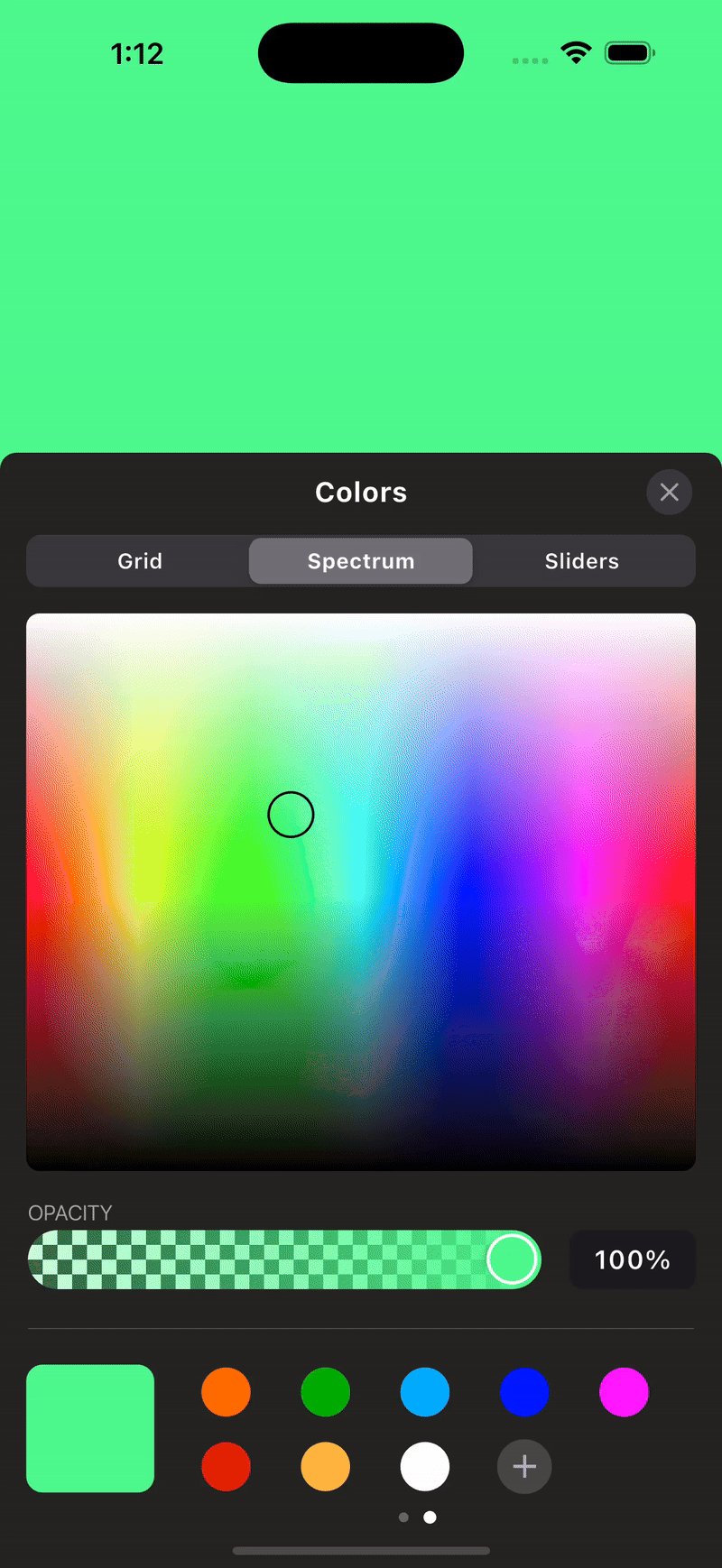
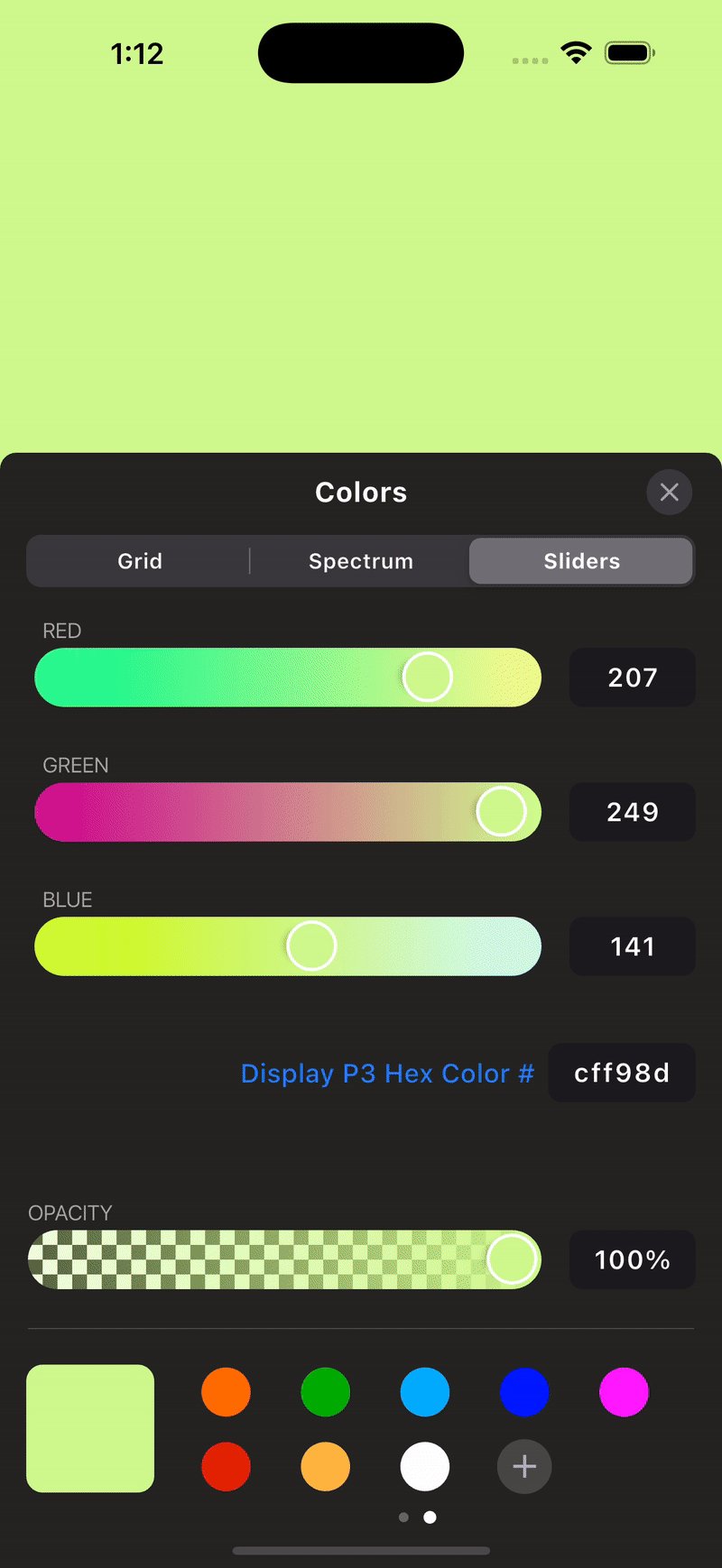
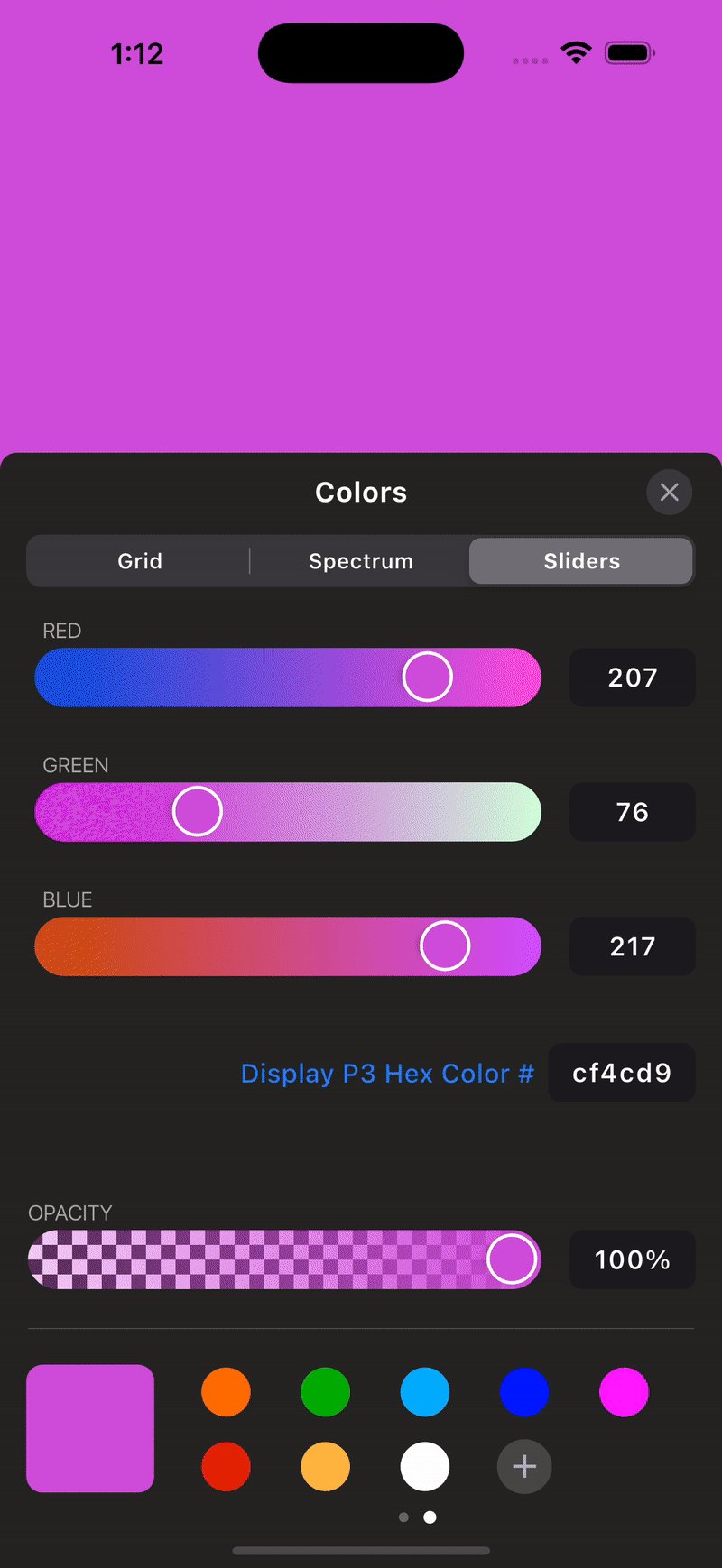
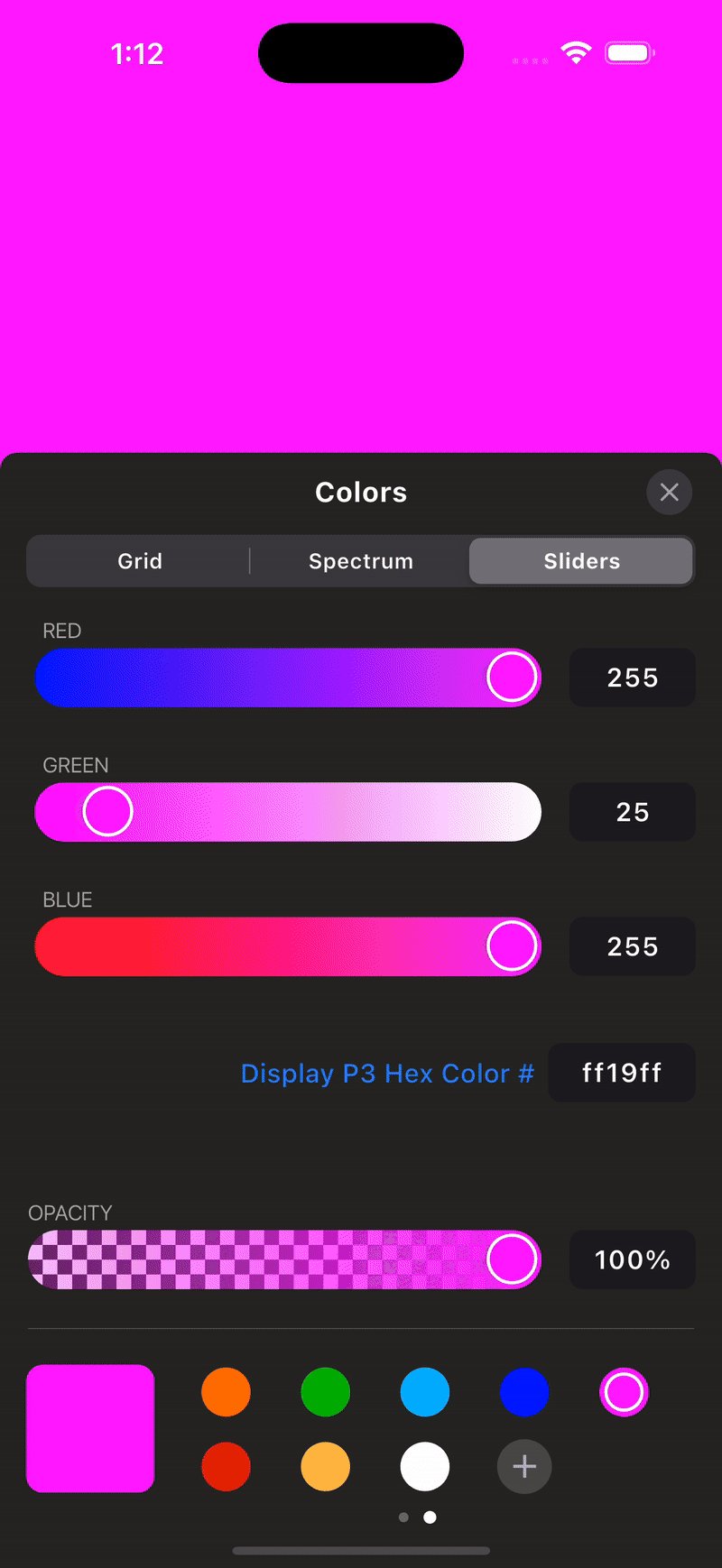
Screenshots & Demo




Getting Started
This package is easy to integrate into your Flutter application. See the usage section below to get started.
Usage
/// Native iOS Color Picker
ElevatedButton(
onPressed: () {
iosColorPickerController.showNativeIosColorPicker(
startingColor: backgroundColor,
darkMode: true,
onColorChanged: (color) {
setState(() {
backgroundColor = color;
});
},
);
},
child: Text("Native iOS"),
),
/// Custom iOS Color Picker (for all platforms)
ElevatedButton(
onPressed: () {
iosColorPickerController.showIOSCustomColorPicker(
startingColor: backgroundColor,
onColorChanged: (color) {
setState(() {
backgroundColor = color;
});
},
context: context,
);
},
child: Text("Custom iOS for all"),
),
You have to
Dispose the controller because the streamer, check the example in example/ folder
IOSColorPickerController iosColorPickerController =
IOSColorPickerController();
@override
void dispose() {
iosColorPickerController.dispose();
super.dispose();
}
🧪 Example
Run the app in the example/ folder to explore the plugin.
Additional Information
For more updates and inquiries, connect with me on LinkedIn:
Libraries
- custom_picker/color_observer
- custom_picker/extensions
- custom_picker/helpers/cache_helper
- custom_picker/history_colors
- custom_picker/ios_color_picker
- custom_picker/palette
- custom_picker/pickers/area_picker
- custom_picker/pickers/grid_picker
- custom_picker/pickers/slider_picker/slider_helper
- custom_picker/pickers/slider_picker/slider_picker
- custom_picker/pickers_selector_row
- custom_picker/utils
- native_picker/ios_color_picker
- native_picker/ios_color_picker_method_channel
- native_picker/ios_color_picker_platform_interface
- native_picker/ios_color_picker_web
- show_ios_color_picker