JavaScript in Flutter
A high performance JavaScript engine, available out of the box in Flutter.
Features
- Simple and ready to use out of the box
- Up-to-date support for the latest QuickJS
- High-performance compilation strategy enabled by default
- Advanced features such as
big numbersupport enabled by default - Web platform support via
js_interop
Getting Started
-
Add
jsfas a dependency in yourpubspec.yamlfile. -
Just use it:
class Example extends StatefulWidget {
const Example({super.key});
@override
State<Example> createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
String _result = '';
final _js = JsRuntime();
void _runJS() {
final result = _js.eval('44 + 55');
setState(() {
_result = result;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('JavaScript in Flutter')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: _runJS,
style: ElevatedButton.styleFrom(
padding: const EdgeInsets.symmetric(
horizontal: 40,
vertical: 20,
),
textStyle: const TextStyle(fontSize: 20),
),
child: const Text('Run: 44 + 55'),
),
const SizedBox(height: 20),
Text('Get $_result', style: const TextStyle(fontSize: 20)),
],
),
),
);
}
@override
void dispose() {
_js.dispose();
super.dispose();
}
}
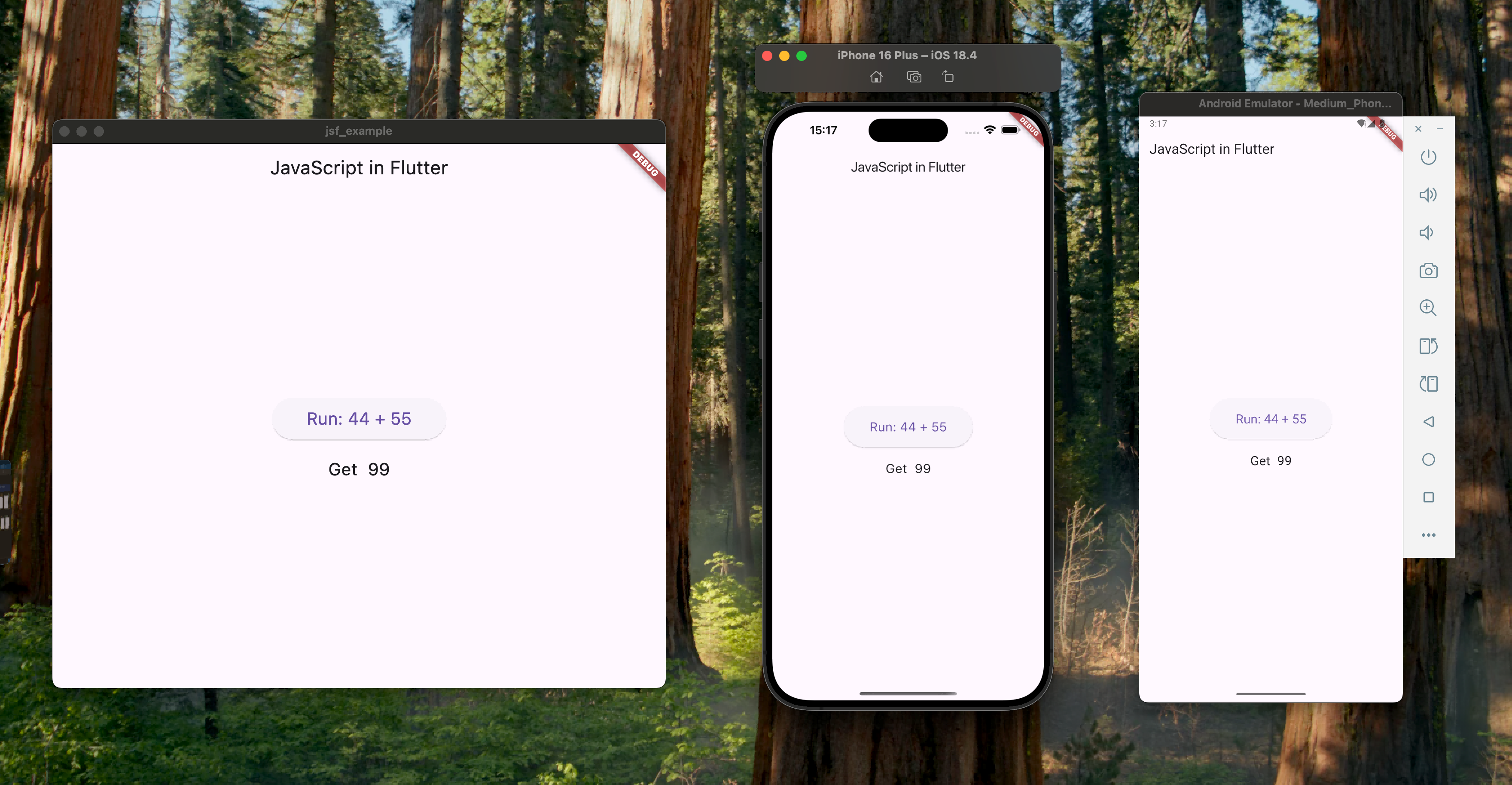
Run flutter run, then you will see:

FAQ
-
Why did you create this package?
I was previously using theflutter_jspackage but often encountered build errors, and itsquickjsversion was very outdated. Although there were user reports suggesting that the author was working on improvements, no significant progress was observed. Additionally, I couldn't find any suitable alternatives onpub.dev, so I decided to develop one myself. -
Which platforms are supported?
I have performed basic testing on all platforms supported by Flutter, and no issues have been identified so far. -
What are the common reasons for build failures?
Please ensure your Flutter development environment is properly set up according to the official documentation. For example, on Linux, make sure to install the necessary packages, and on macOS, you need to install Xcode and CocoaPods. -
Are there any plans for future updates?
The current functionality is sufficient for my personal use, so I do not plan to add new features. However, if you have other requirements, feel free to submit an issue to let me know.