SeparatedColumn 
Flutter package for rendering separated Column children.

Usage
The only difference between SeparatedColumn and Column are separatorBuilder and outerSeparatorMode properties.
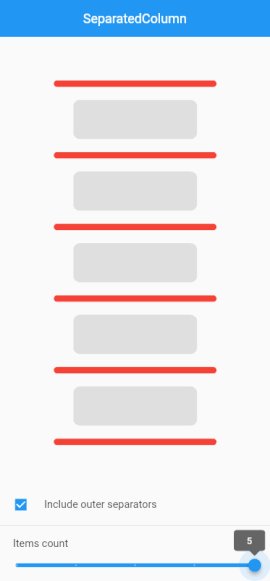
separatorBuilder- Executed every time when there is a need to inject the separatorouterSeparatorMode- Separators can be added before the first element, after the last element, or both
Comparison
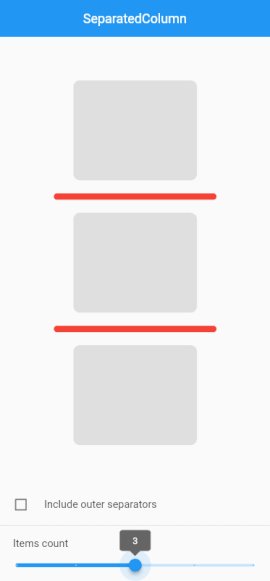
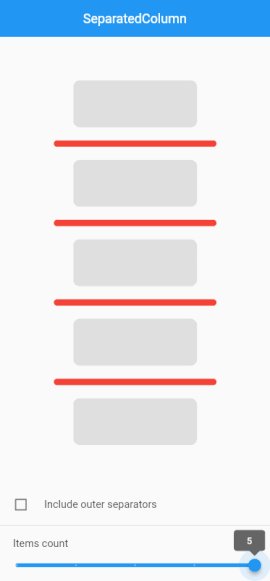
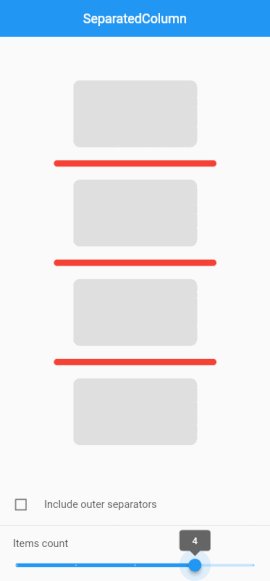
| Before | After |
|---|---|
|
|
