page_not_found
Getting Started
A Flutter package designed to display 404 error pages offers customizable widgets that integrate images and Lottie animations. It allows developers to create visually appealing error pages for web and mobile applications, enhancing user experience. Features typically include: Image Support: 10 different images for 404 error page not found Lottie Animations : 10 different Lottie animations.
Installation
To use the net_aware package, add the following line to your pubspec.yaml file under the dependencies section:
dependencies:
page_not_found: ^<latest_version>
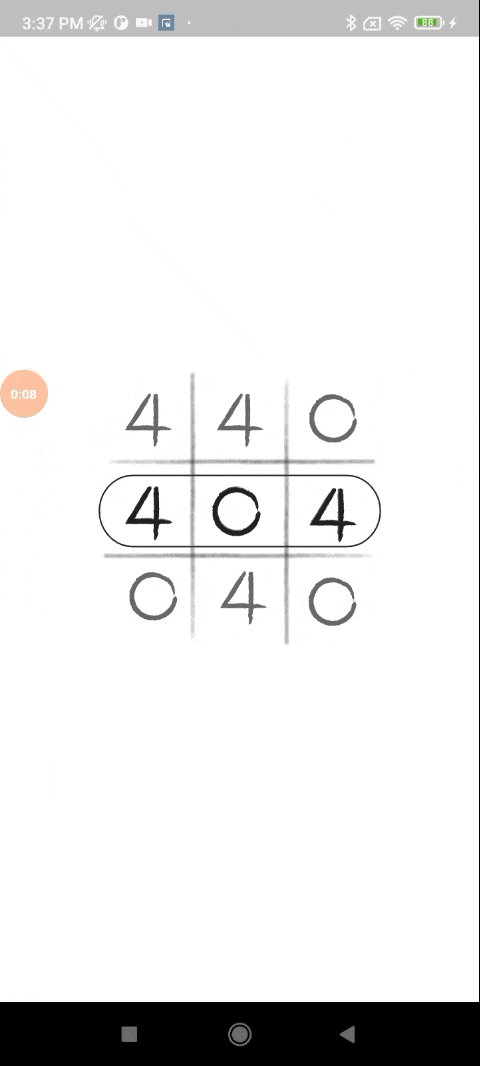
404 Lottie Animations
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Using page_not_found for animations
To use the page_not_found package, you can display an animated error page with customizable GIF dimensions. Here's an example:
import 'package:flutter/material.dart';
import 'package:uniquepackage/uniquepackage.dart';
FutureBuilder<Widget>(
future: PageNotFound.animatedError10(
context: context,
gifHeight: 200.0, // Optional: Customize gifHeight as per your requirements
gifWidth: 200.0, // Optional: Customize gifWidth as per your requirements
),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(child: CircularProgressIndicator());
} else if (snapshot.hasError) {
return Center(child: Text('Error: ${snapshot.error}'));
} else if (snapshot.hasData) {
return snapshot.data!;
} else {
return const Center(child: Text('Something went wrong.'));
}
},
),
404 error images
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Using page_not_found for Error Images
import 'package:flutter/material.dart';
import 'package:uniquepackage/uniquepackage.dart';
FutureBuilder<Widget>(
future: PageNotFound.errorTemplate1(
context: context,
),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(child: CircularProgressIndicator());
} else if (snapshot.hasError) {
return Center(child: Text('Error: ${snapshot.error}'));
} else if (snapshot.hasData) {
return snapshot.data!;
} else {
return const Center(child: Text('Something went wrong.'));
}
},
),