adaptive_action_sheet 1.0.1  adaptive_action_sheet: ^1.0.1 copied to clipboard
adaptive_action_sheet: ^1.0.1 copied to clipboard
A Flutter package for action bottom sheet that adapts to the platform (Android/iOS).
Adaptive action sheet (Developers Preview) #
A action bottom sheet that adapts to the platform (Android/iOS).
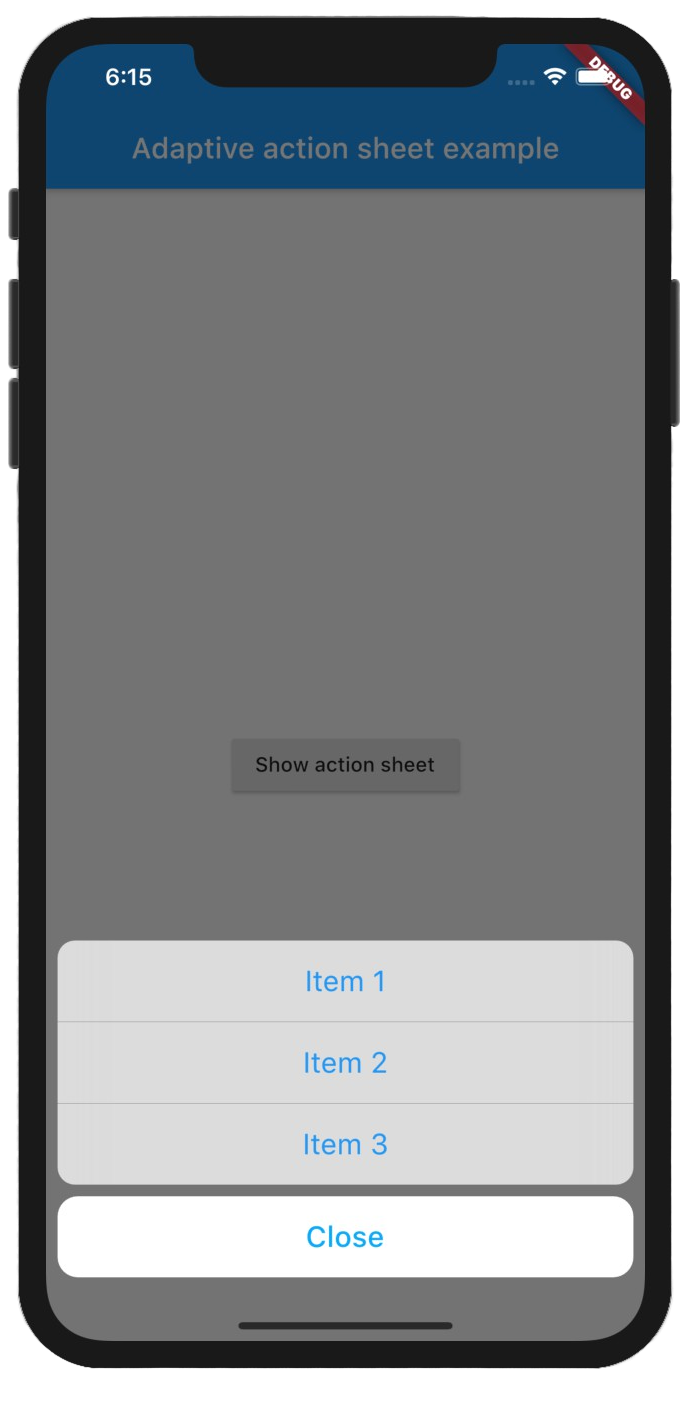
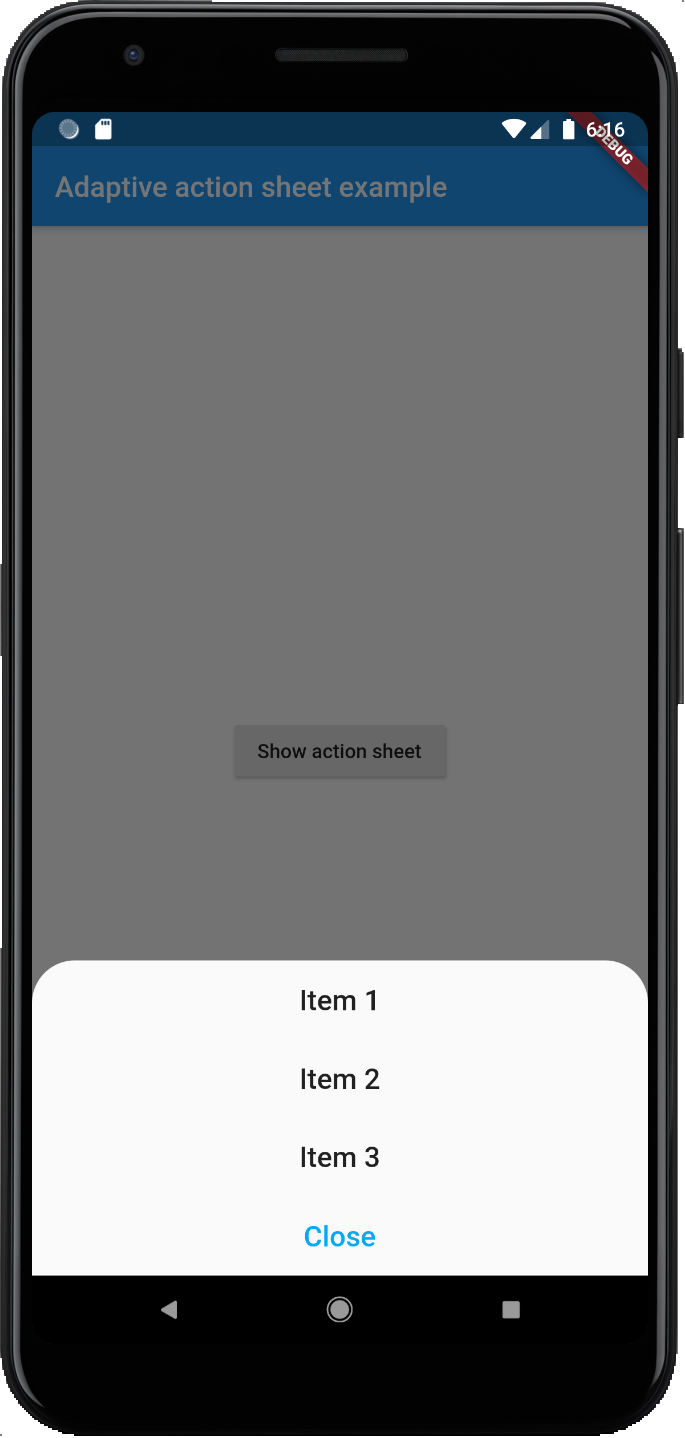
| iOS | Android |
|---|---|
 |
 |
Getting Started #
Add the package to your pubspec.yaml:
adaptive_action_sheet: ^1.0.1
In your dart file, import the library:
import 'package:adaptive_action_sheet/adaptive_action_sheet.dart';
Instead of using a showModalBottomSheet use showAdaptiveActionSheet Widget:
showAdaptiveActionSheet(
context: context,
actions: <BottomSheetAction>[
BottomSheetAction(title: 'Item 1', onPressed: () {}),
BottomSheetAction(title: 'Item 2', onPressed: () {}),
BottomSheetAction(title: 'Item 3', onPressed: () {}),
],
);
Parameters: #
showAdaptiveActionSheet:
actions: The Actions list that will appear on the ActionSheet. (required)
BottomSheetAction:
title: The string that will appear in the title bar of the action item. (required)onPressed: The callback that is called when the action item is tapped. (required)
