adaptive_navigation_view 1.1.0  adaptive_navigation_view: ^1.1.0 copied to clipboard
adaptive_navigation_view: ^1.1.0 copied to clipboard
A Flutter package for creating adaptive navigation views that seamlessly adapt to different platforms and devices.
Adaptive Navigation View #
This package provides an adaptive navigation view for Flutter applications. The navigation view adapts to different platforms and devices, offering a consistent and customizable user experience.
Features #
- Platform Adaptability: Seamlessly adapts to different platforms like Android, iOS, macOS, Linux, and Windows.
- Responsive Design: Offers a responsive design that works well on various screen sizes and orientations.
- Customizable: Easily customize the appearance and behavior of the navigation view to suit your application's needs.
Installation #
To get started with adaptive_navigation_view, follow these simple steps:
-
Add the package to your
pubspec.yamlfile:dependencies: adaptive_navigation_view: ^version_numberOR
dependencies: adaptive_navigation_view: git: https://github.com/GenildoNogueira/adaptive_navigation_view.git -
Run
flutter pub getin your terminal. -
Import the package in your Dart code:
import 'package:adaptive_navigation_view/adaptive_navigation_view.dart'; -
Start using the adaptive navigation view in your application!
Usage #
Here's a quick example of how to integrate the AdaptiveNavigationView into your Flutter app:
import 'package:flutter/material.dart';
import 'package:adaptive_navigation_view/adaptive_navigation_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: NavigationView(
appBar: NavigationAppBar(
title: const Text('Navigation View Example'),
),
pane: NavigationPane(
onDestinationSelected: (value) => setState(() {
_selectedIndex = value;
}),
selectedIndex: _selectedIndex,
children: const [
PaneItemDestination(
icon: Icon(Icons.home),
label: Text('Home'),
),
PaneItemDestination(
icon: Icon(Icons.person),
label: Text('Profile'),
),
],
),
body: [
const Center(
child: Text('Home'),
),
const Center(
child: Text('Profile'),
),
][_selectedIndex],
),
);
}
}
Theming #
Pane Theme #
The PaneThemeData class defines default property values for descendant NavigationPane widgets. It includes various properties for customizing the appearance of PaneItemDestination elements.
Example of creating a PaneItemThemeData:
PaneThemeData myPaneTheme = const PaneThemeData(
elevation: 0,
openWidth: 250,
compactWidth: 60,
indicatorSize: Size.fromHeight(40.0),
);
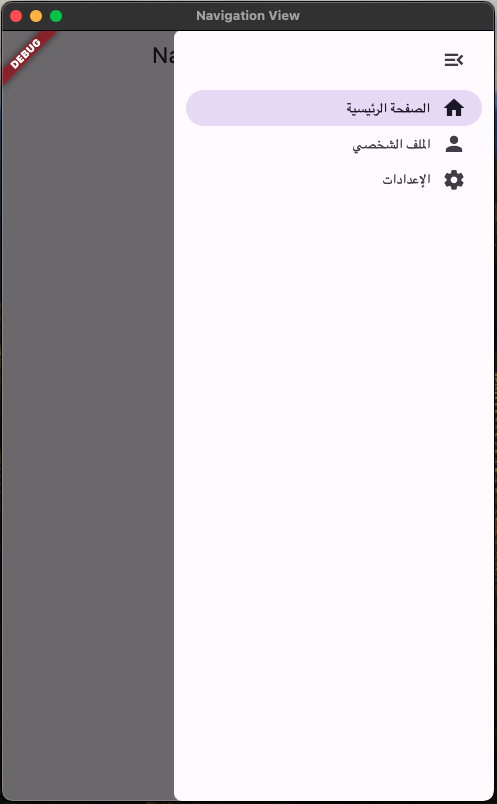
Right-to-Left Language Support (RTL) #
The NavigationView provides support for right-to-left (RTL) languages, ensuring a consistent and intuitive user experience for users who use RTL languages.
Enabling RTL Support #
To enable RTL language support in the NavigationView, follow these steps:
-
Ensure that your application's texts and resources are prepared for RTL languages, with appropriate layouts.
-
In your Flutter application, configure the supported locales to include RTL languages. For example:
MaterialApp(
supportedLocales: [
const Locale('en', 'US'), // English (left to right)
const Locale('ar', 'AR'), // Arabic (right to left)
],
)
- The NavigationView will automatically detect the current language of the device and adjust its layout to support RTL when necessary.
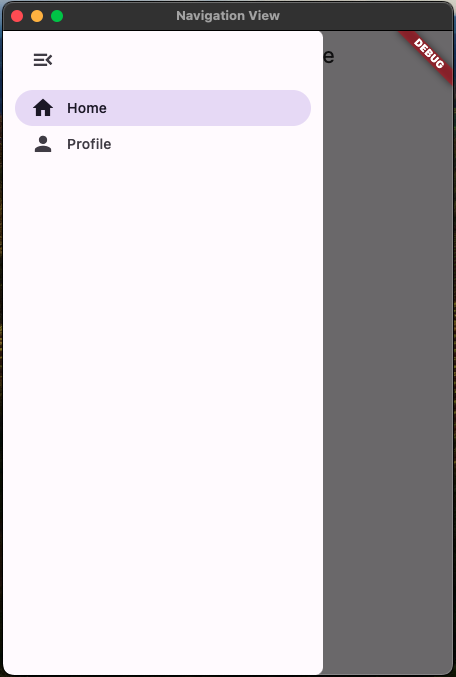
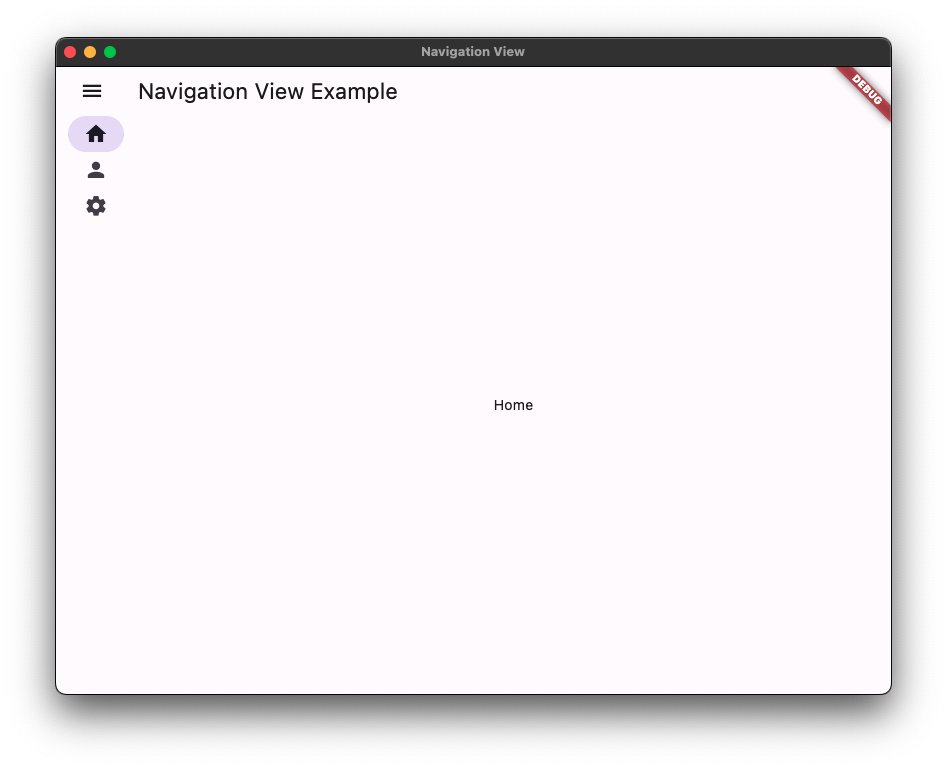
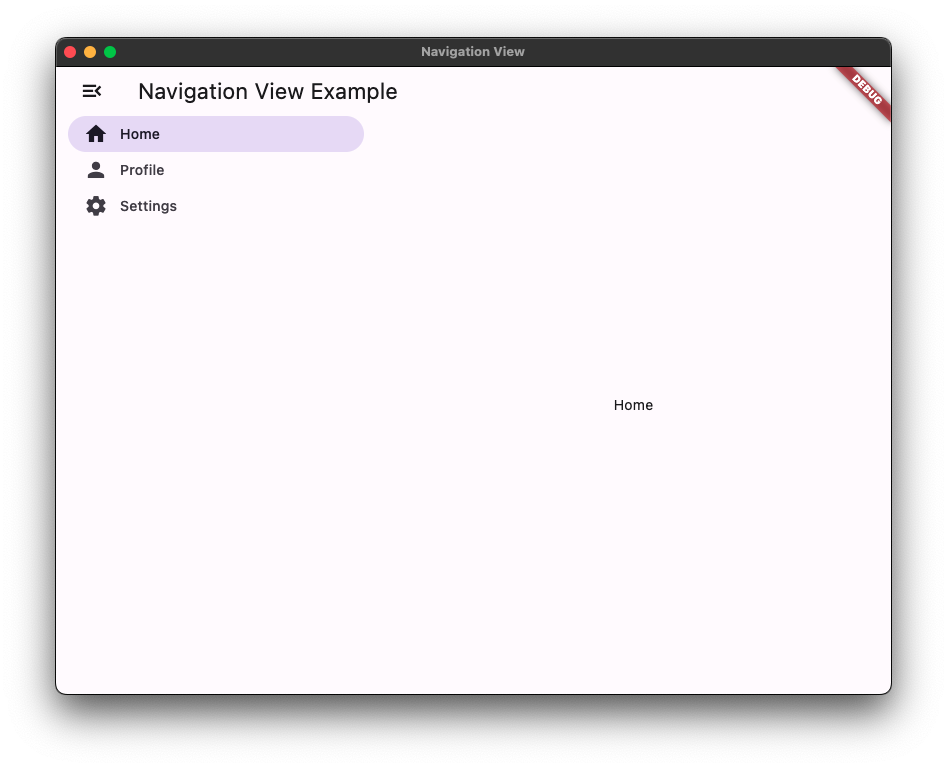
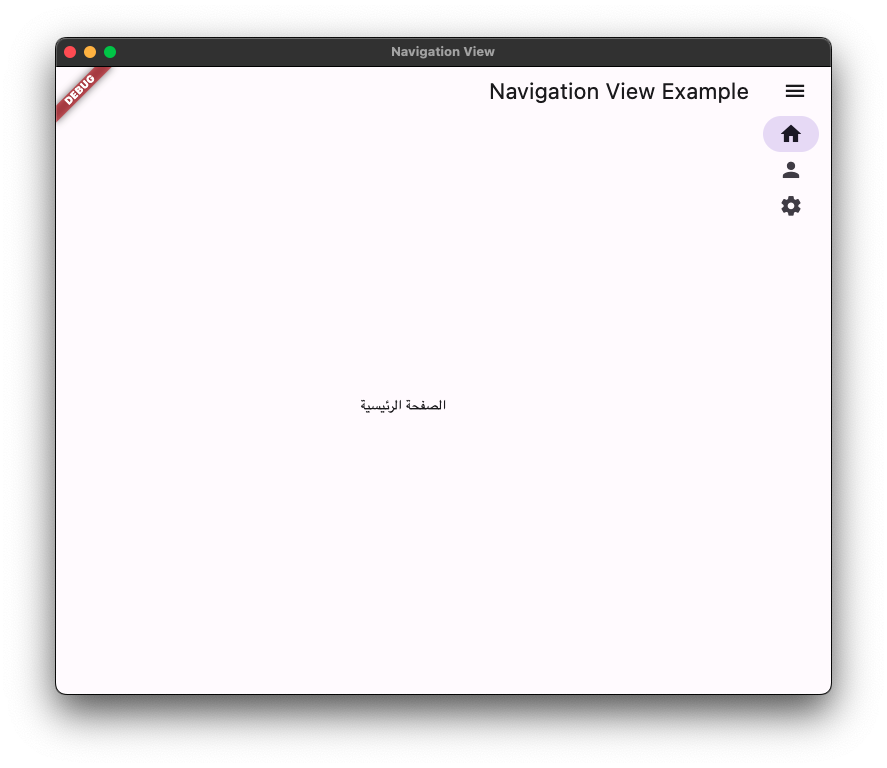
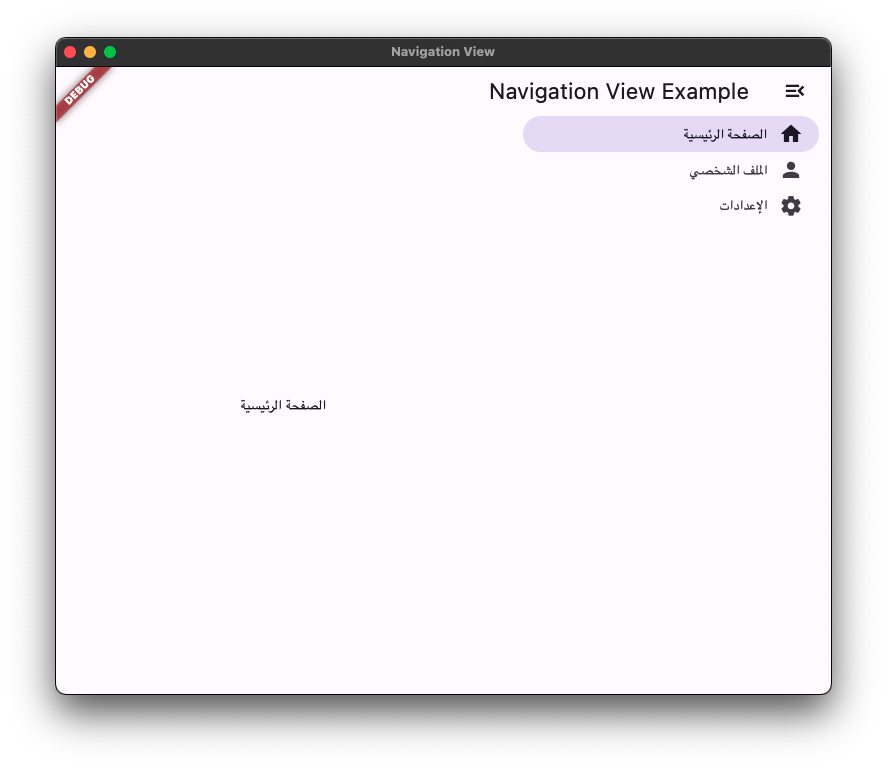
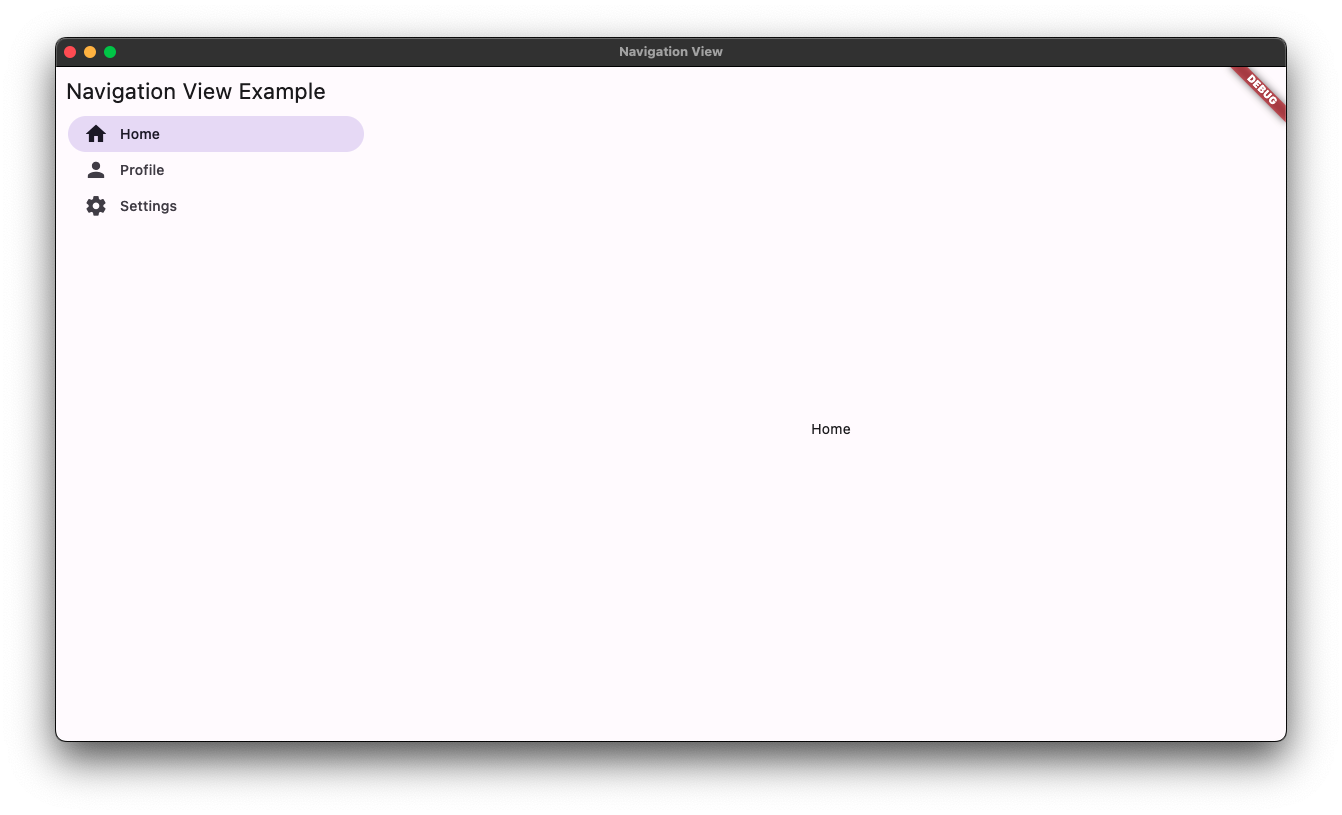
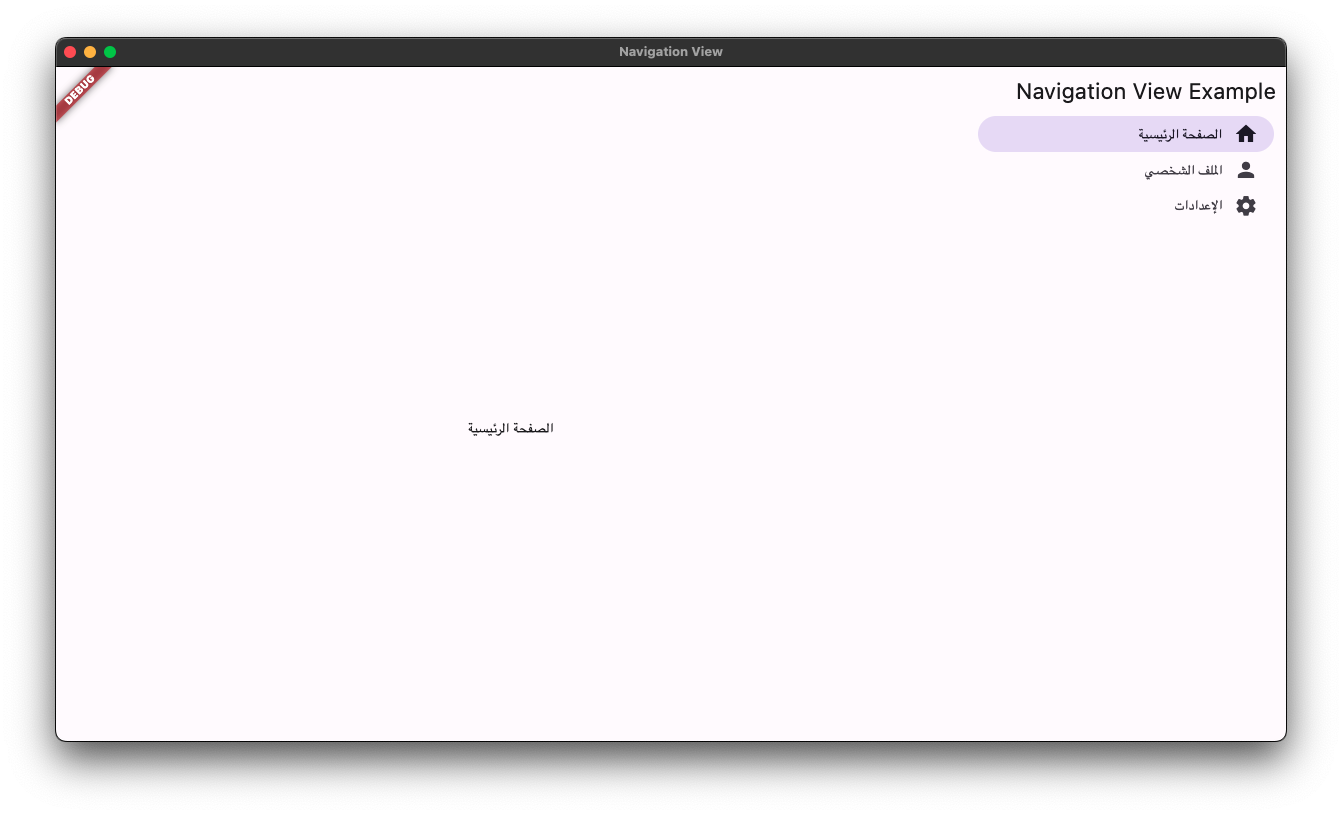
Preview Images #
Painel Minimal #


Painel Medium #




Painel Expanded #


Acknowledgements #
This package is based on the principles and guidelines outlined in the Material 3 Documentation.
