animated_svg 2.1.0  animated_svg: ^2.1.0 copied to clipboard
animated_svg: ^2.1.0 copied to clipboard
Flutter package for displaying and animating Scalable Vector Graphics 1.1 files.
Animated SVG | Flutter Package #
Flutter package for displaying and animating Scalable Vector Graphics 1.1 files. The package has been written solely in Dart language.
 |
 |
|---|
Features #
A powerful and fully customizable widget. With this package, you can animate SVGs without effort and make your UI look more lovely.
The AnimatedSvg widget creates a smooth transition between the two SVGs you assign.


Getting started #
Let's take a look at how to implement AnimatedSvg to quickly create cool transition animation between SVGs.
First, add the following line to pubspec.yaml:
animated_svg: ^2.1.0
Second, import AnimatedSvg:
import 'package:animated_svg/animated_svg.dart';
Usage #
Basic usage example:
main.dart
// Define an SvgController
late final SvgController controller;
@override
void initState() {
// Initialize SvgController
controller = AnimatedSvgController();
super.initState();
}
@override
void dispose() {
// Dispose SvgController
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
// Call the AnimatedSvg widget anywhere in your widget tree.
return AnimatedSvg(
controller: controller,
duration: const Duration(milliseconds: 600),
onTap: () {},
size: 80,
clockwise: false,
isActive: true,
children: [
SvgPicture.asset(
'assets/play.svg',
),
SvgPicture.asset(
'assets/pause.svg',
),
],
);
}
Example #
More examples can be found in /example folder on GitHub.
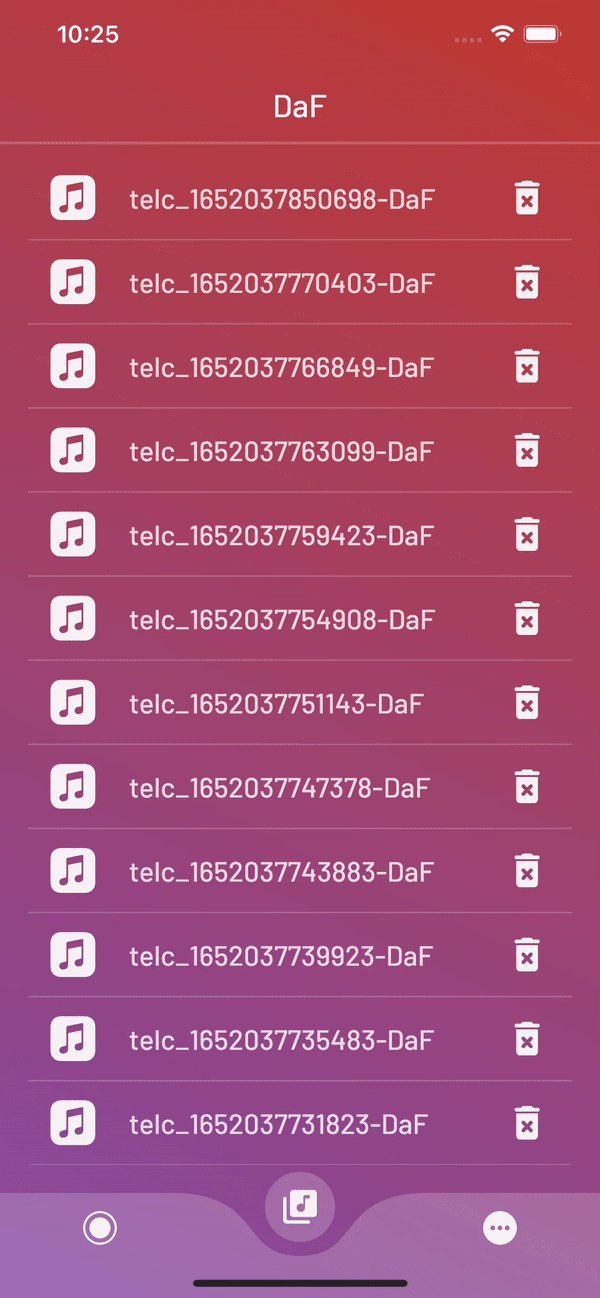
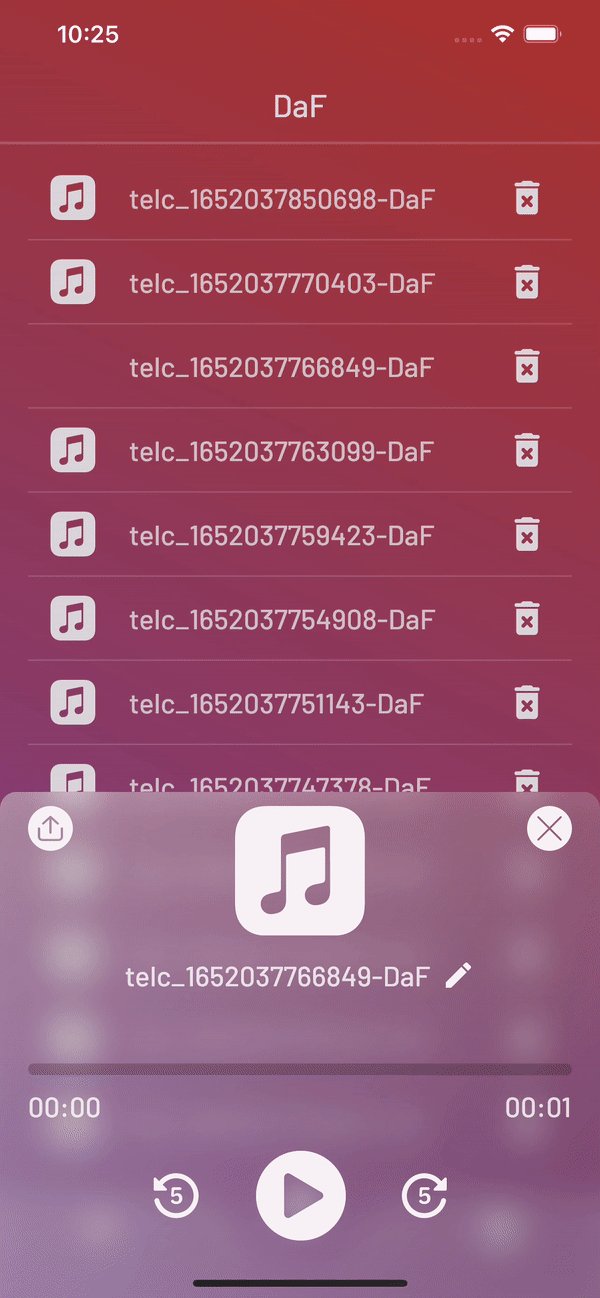
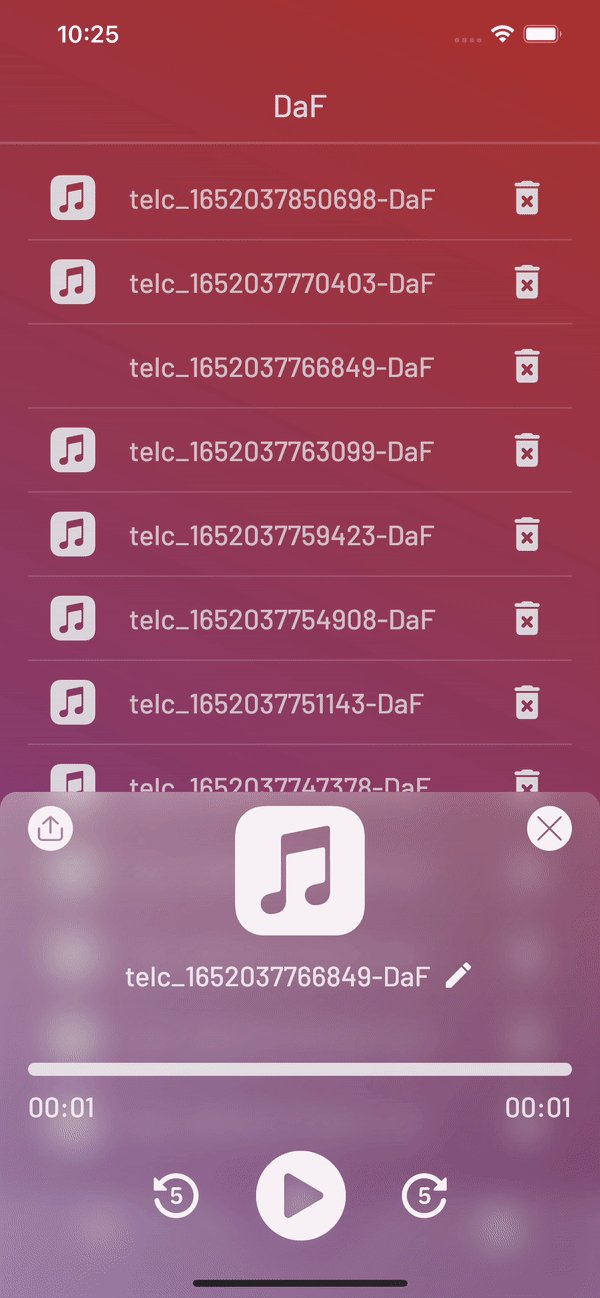
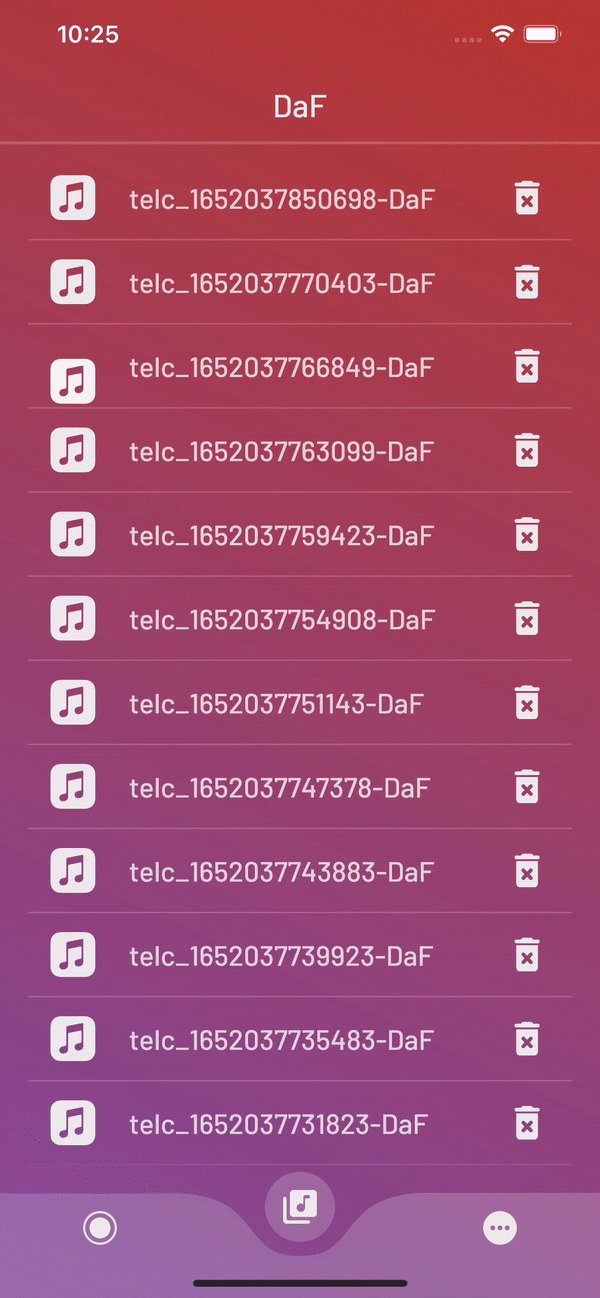
Media Player - an example of basic implementation of AnimatedSvg. Simple project that simulates a media player. As usual, the player needs play and pause buttons. Thanks to the AnimatedSvg package, it is so easy to create a smooth transition between play and pause SVGs.
Additional information #
This package has been written solely in Dart Language yet it has the flutter_svg as a dependency.
For more information please visit GitHub.
Feature requests and bugs #
Please file feature requests and bugs at the issue tracker.

