auth_buttons 3.0.0  auth_buttons: ^3.0.0 copied to clipboard
auth_buttons: ^3.0.0 copied to clipboard
Auth Buttons is a flutter widget library, include buttons for authenticating with the most popular social networks like Google, Facebook, Apple and Twitter.
auth_buttons #
Auth Buttons is a flutter widget library, include buttons for authenticating with the most popular social networks like: Google, Facebook, Apple and too other.
Installation #
- Add this to your packages pubspec.yaml file:
dependencies:
auth_buttons: <^last>
- Install it You can install it from the command line:
$ flutter pub get
- Import it Now in Dart code, you can use:
import 'package:auth_buttons/auth_buttons.dart';
Recommendation #
We recommend you to using show special when you want use some button.
show help you importing part of library.
import 'package:auth_buttons/auth_buttons.dart'
show GoogleAuthButton, AuthButtonStyle, AuthButtonType, AuthIconType;
We also recommend you to using the latest version.
Overview #
From the version 3.0.0 all AuthButtons are following the system mode. see ThemeMode for more info.
From the version 3.0.0 you're able to regroup AuthButtons for sharing style properties,
to do this use the already existing AuthButtonGroup.
From the version 2.0.0 disabled state is supported.
There are three Types you can choose between them:
Suggestion #
If you plain to use a non existing AuthButton like: Linkedin or any others along with the existing one,
than make your custom one just use CustomAuthButton this provide you with a fast way to do so.
Using #
Enabled State. #
You need to use just the following code:
Default Type #
GoogleAuthButton(
onPressed: () {},
),
| Light | Dark |
|---|---|
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
iconType: AuthIconType.outlined,
),
),
| Light | Dark |
|---|---|
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
iconType: AuthIconType.secondary,
),
),
| Light | Dark |
|---|---|
Icon Type #
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
buttonType: AuthButtonType.icon,
),
),
| Light | Dark |
|---|---|
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
buttonType: AuthButtonType.icon,
iconType: AuthIconType.outlined,
),
),
| Light | Dark |
|---|---|
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
buttonType: AuthButtonType.icon,
iconType: AuthIconType.secondary,
),
),
| Light | Dark |
|---|---|
Secondary Type #
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
buttonType: AuthButtonType.secondary,
),
),
| Light | Dark |
|---|---|
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
buttonType: AuthButtonType.secondary,
iconType: AuthIconType.outlined,
),
),
| Light | Dark |
|---|---|
GoogleAuthButton(
onPressed: () {},
style: AuthButtonStyle(
buttonType: AuthButtonType.secondary,
iconType: AuthIconType.secondary,
),
),
| Light | Dark |
|---|---|
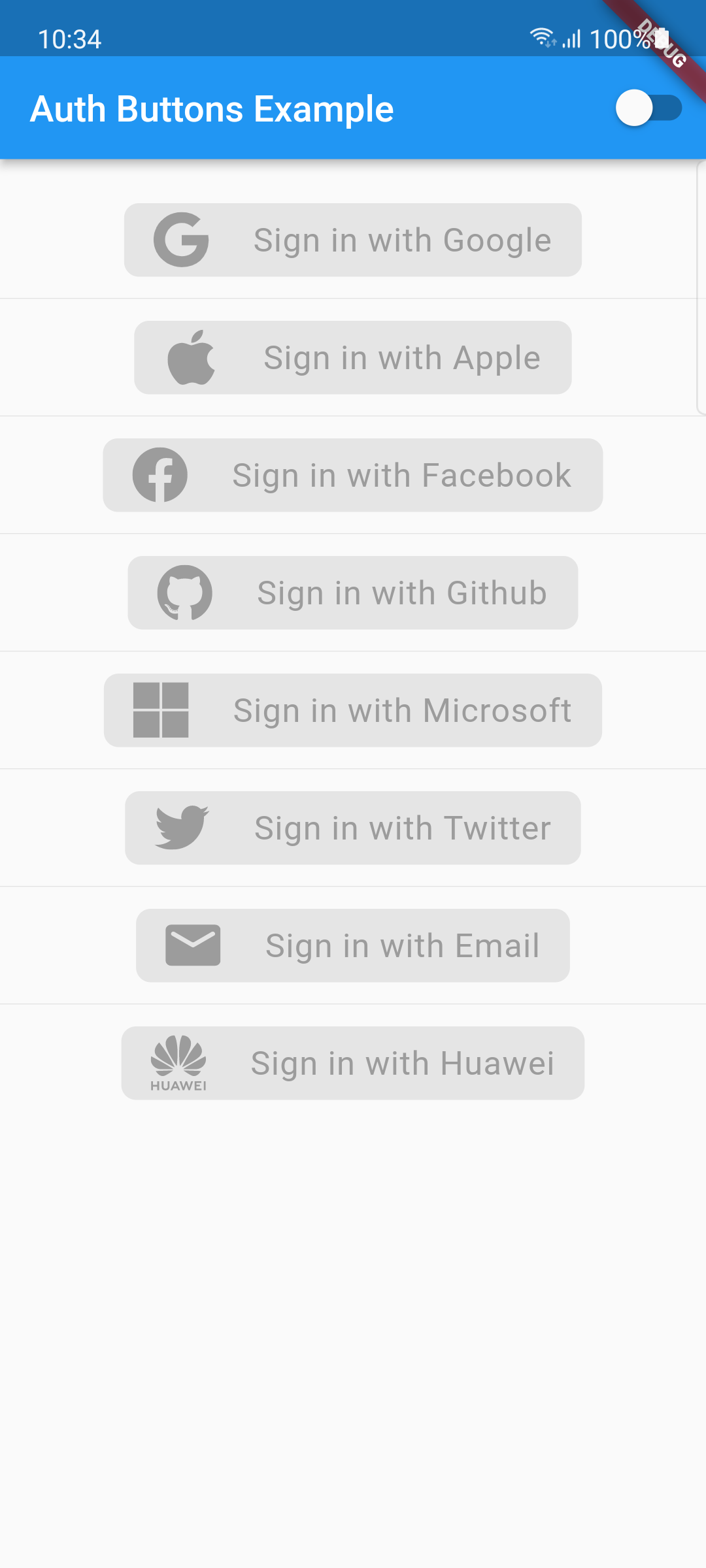
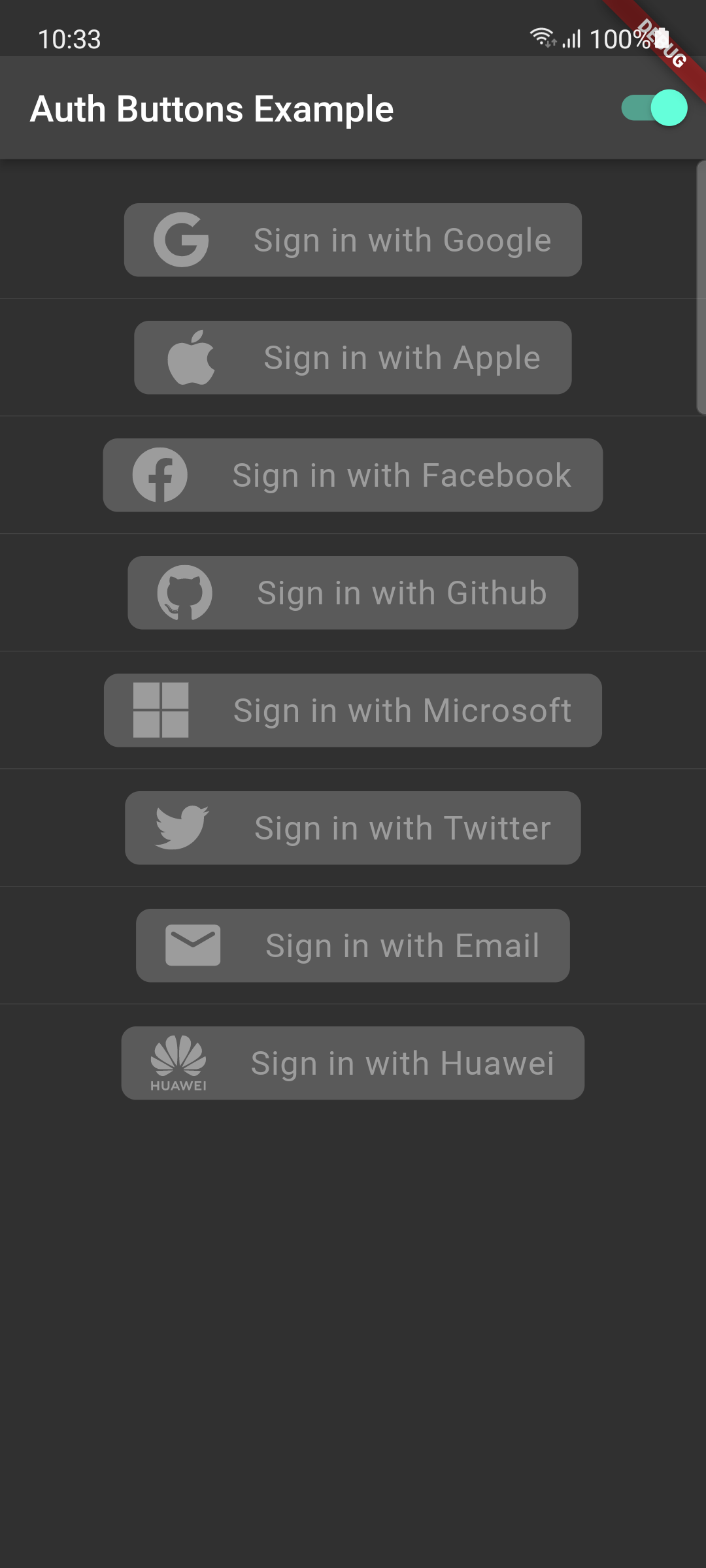
Disabled State #
| Light | Dark |
|---|---|
 |
 |
Do same think with the other buttons, when you want to customize any button you can do it just passing a property which you want.
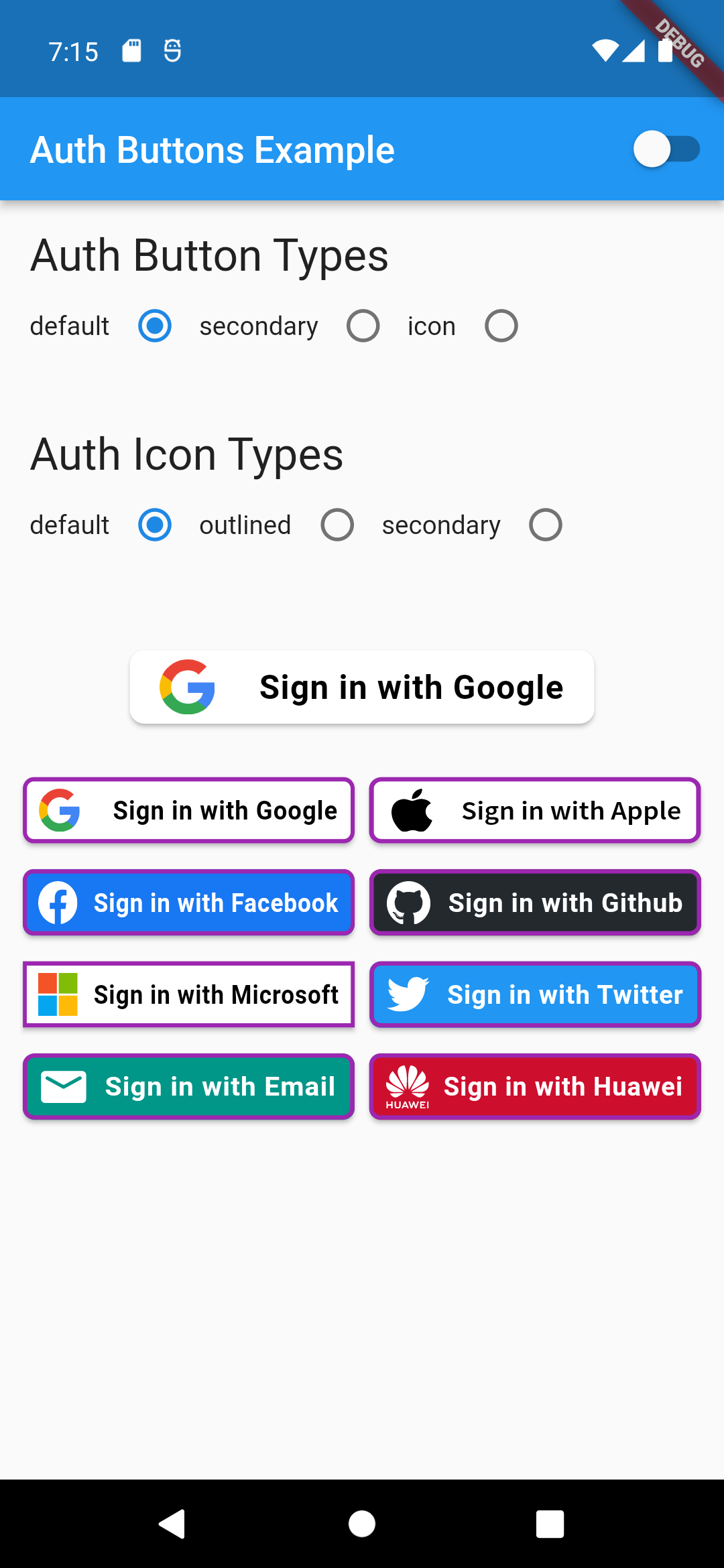
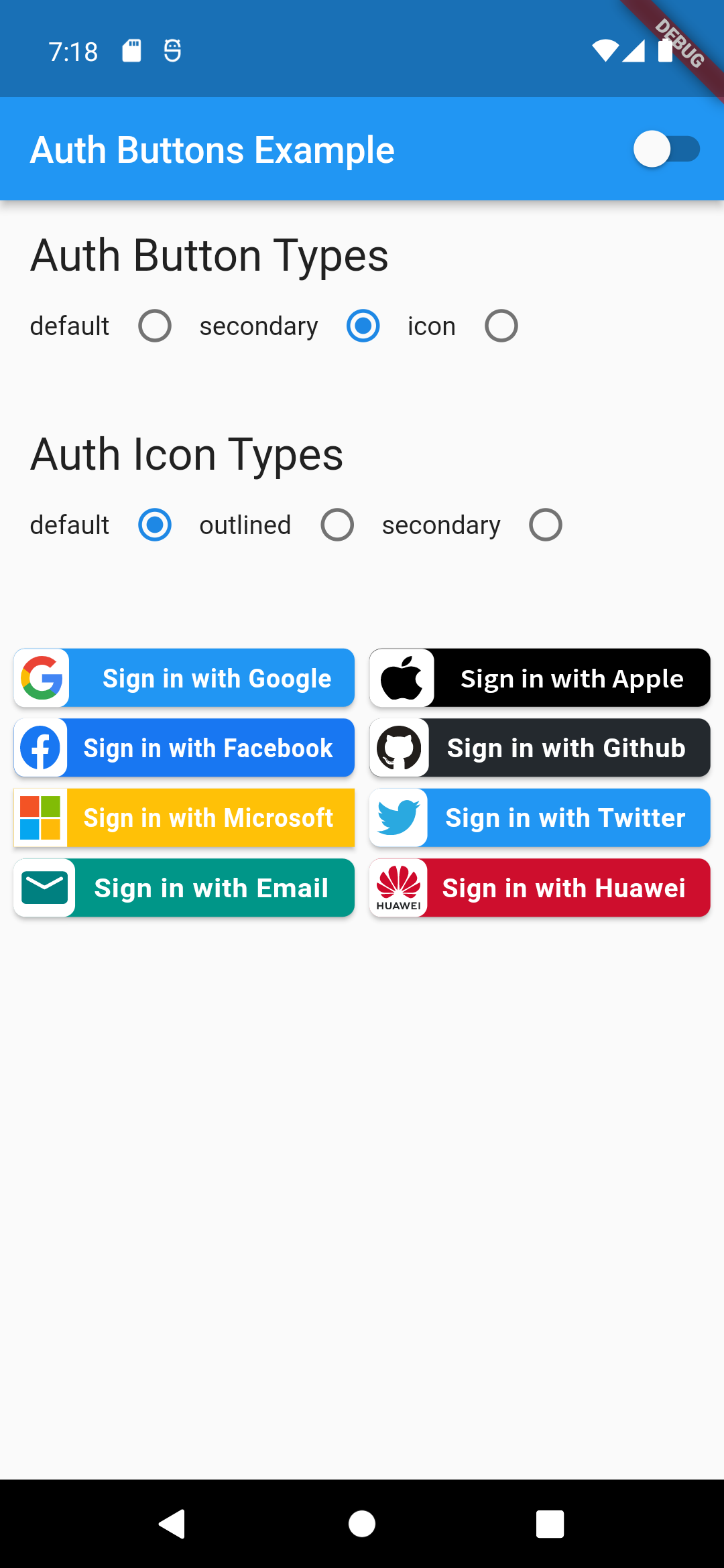
Grouped buttons #
Example

AuthButtonGroup(
style: const AuthButtonStyle(
width: 180,
height: 50,
borderColor: Colors.purple,
borderWidth: 3.0,
margin: EdgeInsets.only(bottom: 8.0),
),
buttons: [
GoogleAuthButton(),
AppleAuthButton(),
//....
]
),
| Secondary | Icon |
|---|---|
 |
Full property you can pass:
GoogleAuthButton(
key: const ValueKey<String>(''),
onPressed: () {},
onLongPress: () {},
onHover: (bool value) {},
onFocusChange: (bool value) {},
focusNode: FocusNode(),
autofocus: false,
text: 'Sign in with Google',
isLoading: false,
themeMode: ThemeMode.system,
textDirection: TextDirection.ltr,
materialStyle: ButtonStyle(),
style: AuthButtonStyle(
buttonColor: Colors.blue,
splashColor: Colors.red,
elevation: 2.0,
borderRadius: 99.0,
textStyle: TextStyle(),
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0),
borderColor: Colors.amber,
borderWidth: 3.0,
buttonType: AuthButtonType.secondary,
width: 300.0,
height: 50.0,
iconSize: 40.0,
separator: 20.0,
iconBackground: Colors.white,
iconType: AuthIconType.outlined,
shadowColor: Colors.pink,
progressIndicatorColor: Colors.blue,
progressIndicatorValueColor: Colors.grey[300],
progressIndicatorStrokeWidth: 2.0,
progressIndicatorValue: 1.0,
iconColor: Colors.purple,
progressIndicatorType: AuthIndicatorType.circular,
visualDensity: VisualDensity.standard,
tapTargetSize: MaterialTapTargetSize.shrinkWrap,
),

