camera_web 0.3.2  camera_web: ^0.3.2 copied to clipboard
camera_web: ^0.3.2 copied to clipboard
A Flutter plugin for getting information about and controlling the camera on Web.
Camera Web Plugin #
The web implementation of camera.
Note: This plugin is under development. See missing implementation.
Usage #
Depend on the package #
This package is endorsed,
which means you can simply use camera
normally. This package will be automatically included in your app when you do,
so you do not need to add it to your pubspec.yaml.
However, if you import this package to use any of its APIs directly, you
should add it to your pubspec.yaml as usual.
Example #
Find the example in the camera package.
Limitations on the web platform #
Camera devices #
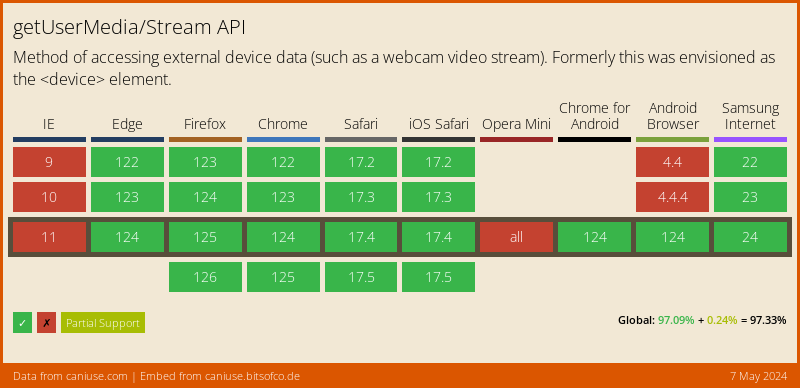
The camera devices are accessed with Stream Web API with the following browser support:

Accessing camera devices requires a secure browsing context.
Broadly speaking, this means that you need to serve your web application over HTTPS
(or localhost for local development). For insecure contexts
CameraPlatform.availableCameras might throw a CameraException with the
permissionDenied error code.
Device orientation #
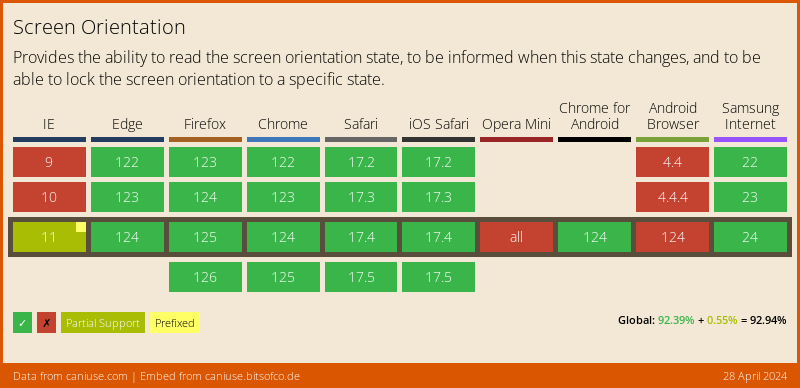
The device orientation implementation is backed by Screen Orientation Web API
with the following browser support:

For the browsers that do not support the device orientation:
CameraPlatform.onDeviceOrientationChangedreturns an empty stream.CameraPlatform.lockCaptureOrientationandCameraPlatform.unlockCaptureOrientationthrow aPlatformExceptionwith theorientationNotSupportederror code.
Flash mode and zoom level #
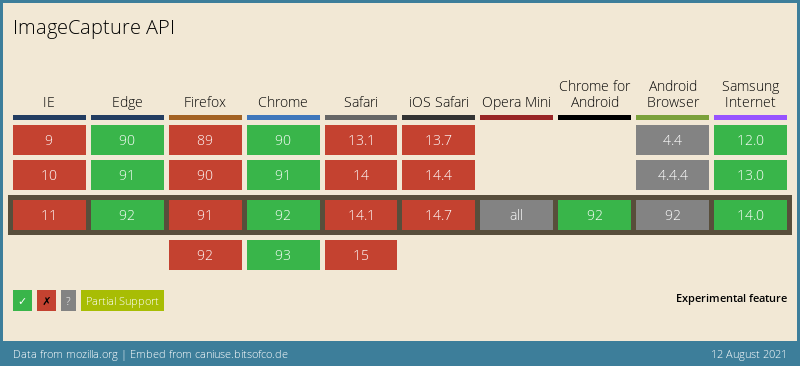
The flash mode and zoom level implementation is backed by Image Capture Web API with the following browser support:

For the browsers that do not support the flash mode:
CameraPlatform.setFlashModethrows aPlatformExceptionwith thetorchModeNotSupportederror code.
For the browsers that do not support the zoom level:
CameraPlatform.getMaxZoomLevel,CameraPlatform.getMinZoomLevelandCameraPlatform.setZoomLevelthrow aPlatformExceptionwith thezoomLevelNotSupportederror code.
Taking a picture #
The image capturing implementation is backed by URL.createObjectUrl Web API
with the following browser support:

The web platform does not support dart:io. Attempts to display a captured image
using Image.file will throw an error. The capture image contains a network-accessible
URL pointing to a location within the browser (blob) and can be displayed using
Image.network or Image.memory after loading the image bytes to memory.
See the example below:
if (kIsWeb) {
Image.network(capturedImage.path);
} else {
Image.file(File(capturedImage.path));
}
Video recording #
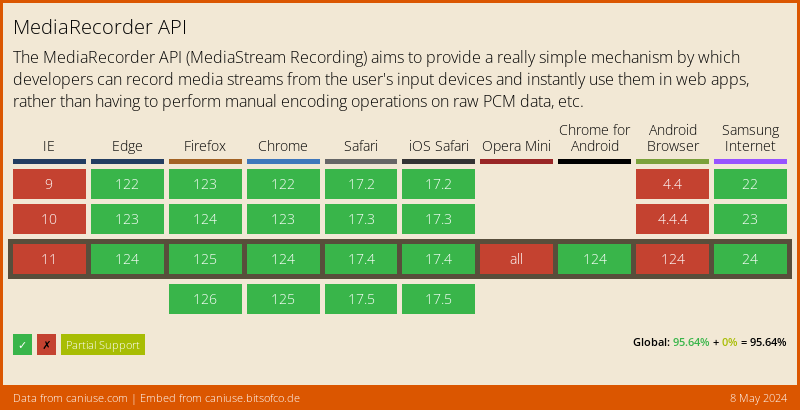
The video recording implementation is backed by MediaRecorder Web API with the following browser support:
 .
.
A video is recorded in one of the following video MIME types:
- video/webm (e.g. on Chrome or Firefox)
- video/mp4 (e.g. on Safari)
Pausing, resuming or stopping the video recording throws a PlatformException with the videoRecordingNotStarted error code if the video recording was not started.
For the browsers that do not support the video recording:
CameraPlatform.startVideoRecordingthrows aPlatformExceptionwith thenotSupportederror code.
Missing implementation #
The web implementation of camera is missing the following features:
- Exposure mode, point and offset
- Focus mode and point
- Sensor orientation
- Image format group
- Streaming of frames