chat_bottom_container 0.0.1  chat_bottom_container: ^0.0.1 copied to clipboard
chat_bottom_container: ^0.0.1 copied to clipboard
A Flutter package for managing the bottom container of the chat page
chat_bottom_container #
Language: English | 中文
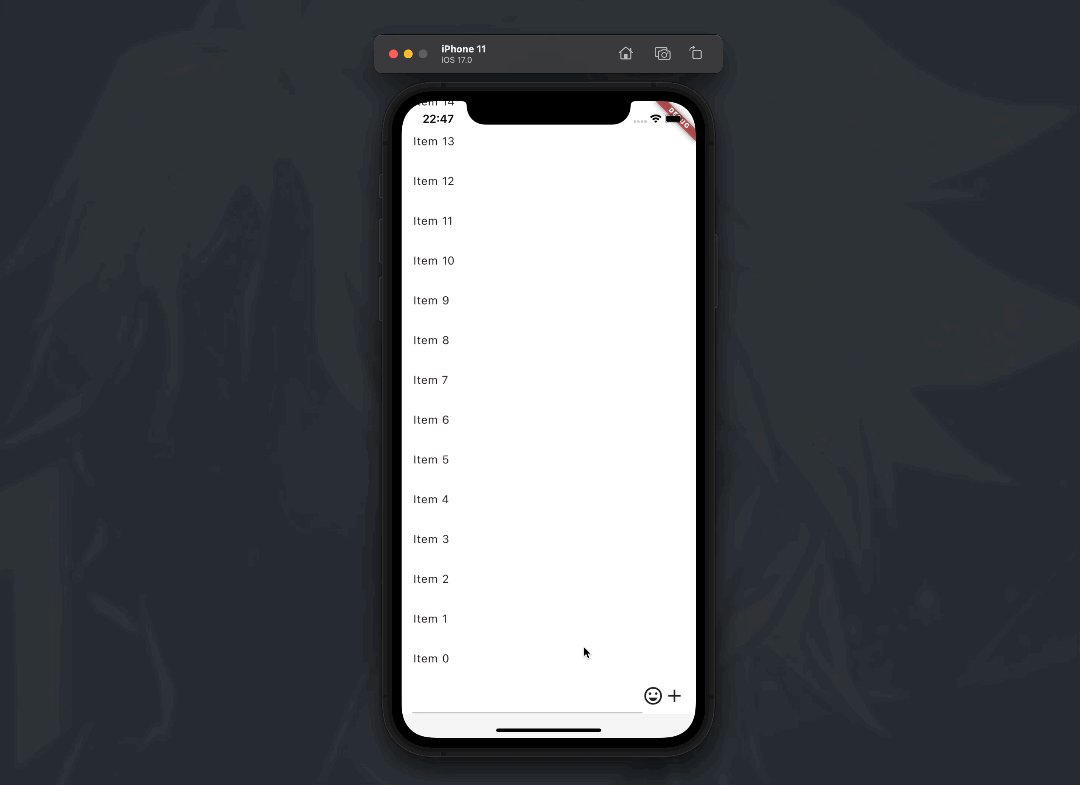
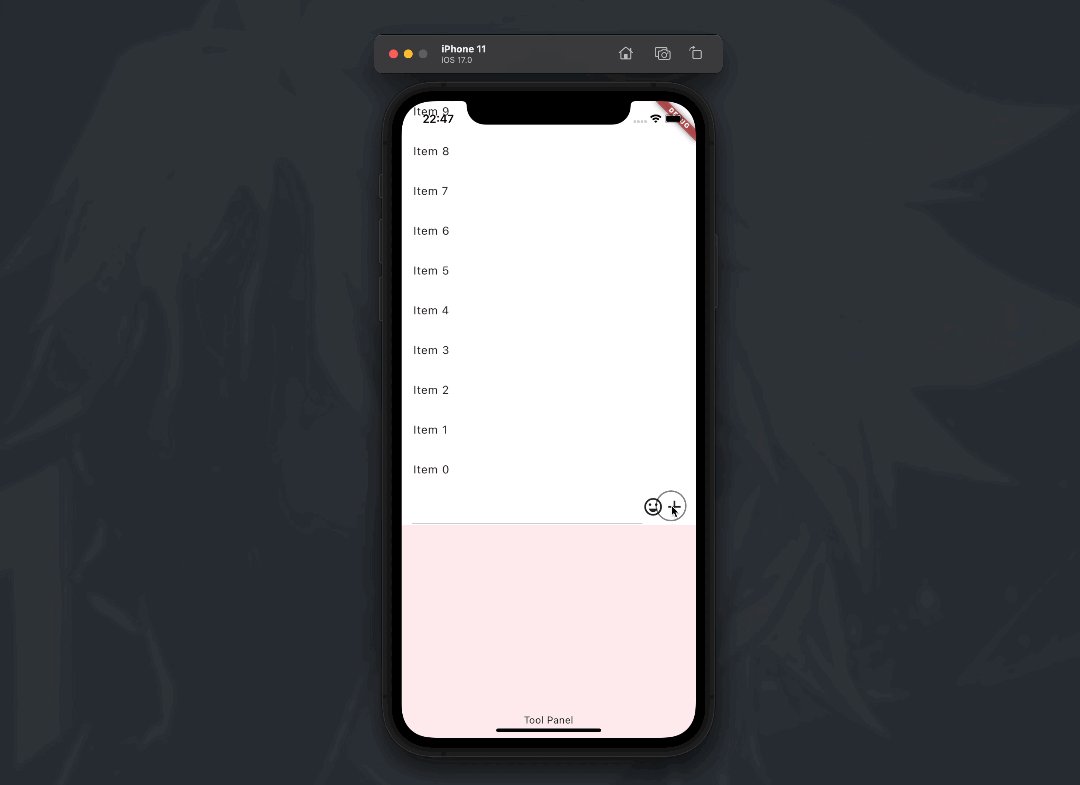
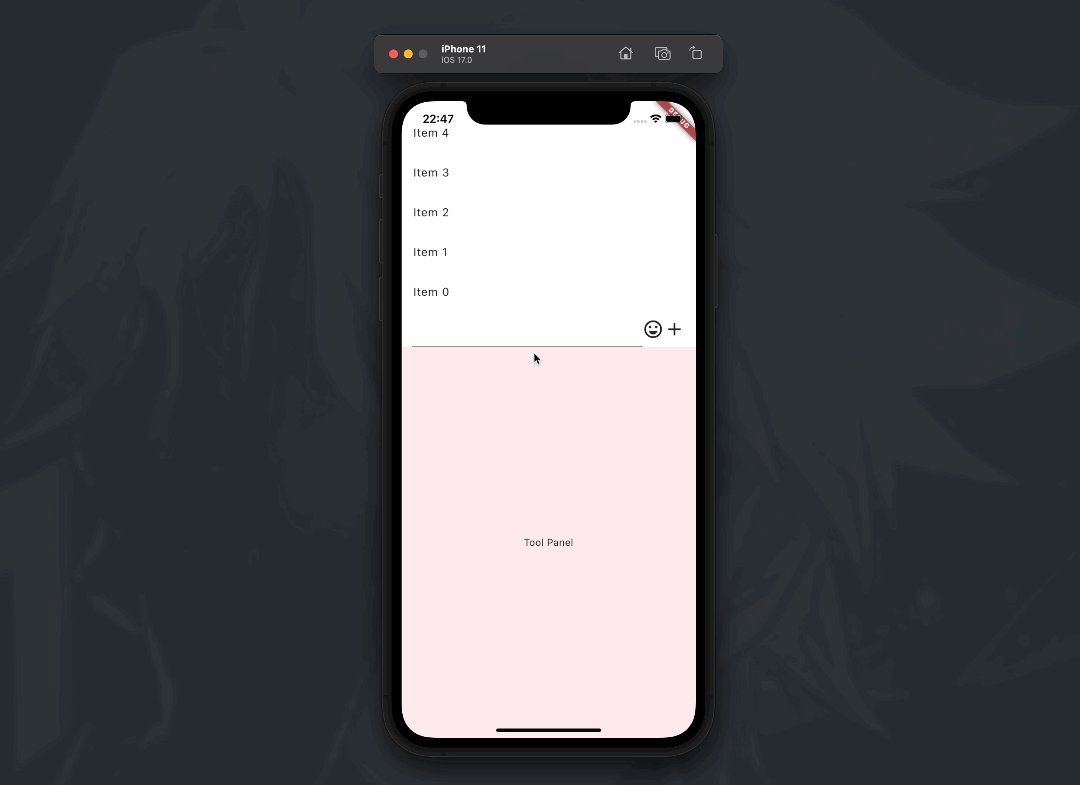
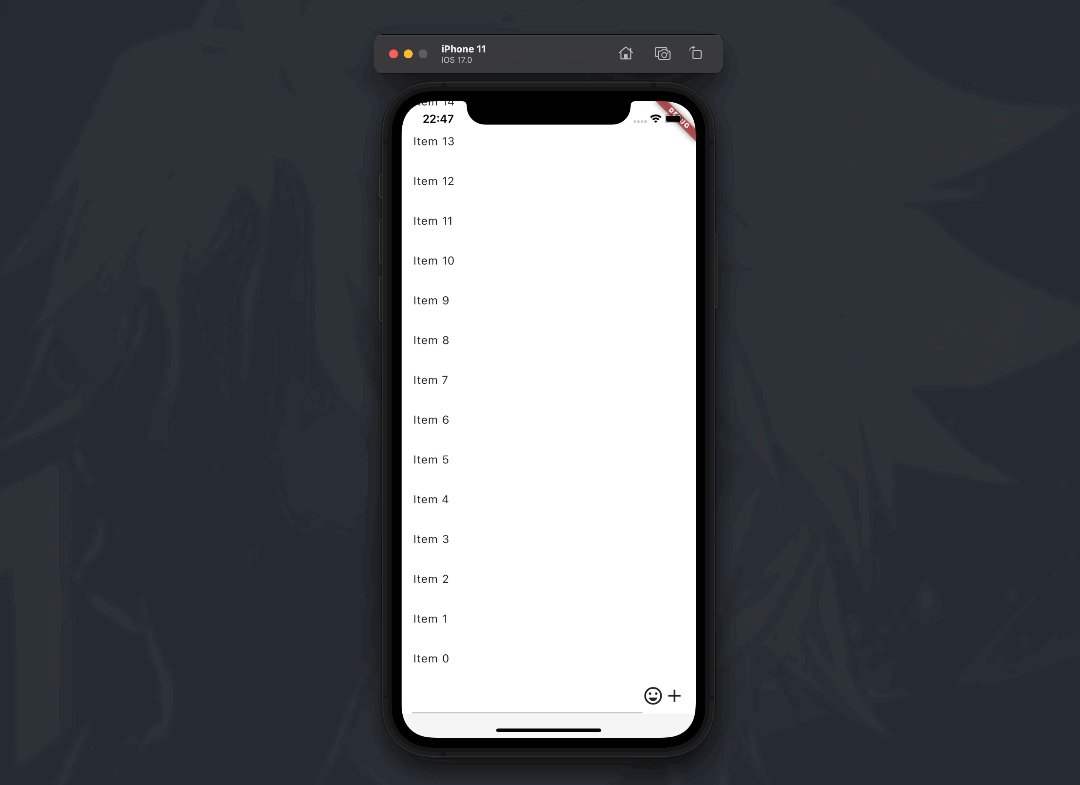
This is a Flutter package for managing the bottom container of a chat page, which can be used to implement smooth switching between the keyboard and the other panel.
Chat: Join WeChat group
☕ Support me #
The WeChat payment QR codes of the two core authors, thank you for your support!
| LinXunFeng | GitLqr |
|---|---|
 |
 |
📦 Installing #
Add chat_bottom_container to your pubspec.yaml file:
dependencies:
chat_bottom_container: latest_version
Import chat_bottom_container in files that it will be used:
import 'package:chat_bottom_container/chat_bottom_container.dart';
🚀 Usage #

Overall page layout.
@override
Widget build(BuildContext context) {
return Scaffold(
// Need to be set to false
resizeToAvoidBottomInset: false,
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: ListView.builder(
...
),
),
// Input box view
_buildInputView(),
// Bottom container
_buildPanelContainer(),
],
),
);
}
Bottom container.
/// Custom bottom panel type
enum PanelType {
none,
keyboard,
emoji,
tool,
}
ChatBottomPanelContainerController<PanelType> controller =
ChatBottomPanelContainerController<PanelType>();
final FocusNode inputFocusNode = FocusNode();
PanelType currentPanelType = PanelType.none;
Widget _buildPanelContainer() {
return ChatBottomPanelContainer<PanelType>(
controller: controller,
inputFocusNode: inputFocusNode,
otherPanelWidget: (type) {
// Return the custom panel view
if (type == null) return const SizedBox.shrink();
switch (type) {
case PanelType.emoji:
return _buildEmojiPickerPanel();
case PanelType.tool:
return _buildToolPanel();
default:
return const SizedBox.shrink();
}
},
onPanelTypeChange: (panelType, data) {
// Record the current panel type
switch (panelType) {
case ChatBottomPanelType.none:
currentPanelType = PanelType.none;
break;
case ChatBottomPanelType.keyboard:
currentPanelType = PanelType.keyboard;
break;
case ChatBottomPanelType.other:
if (data == null) return;
switch (data) {
case PanelType.emoji:
currentPanelType = PanelType.emoji;
break;
case PanelType.tool:
currentPanelType = PanelType.tool;
break;
default:
currentPanelType = PanelType.none;
break;
}
break;
}
},
panelBgColor: panelBgColor,
);
}
Toggle bottom panel type.
controller.updatePanelType(
// Set the current bottom panel type of ChatBottomPanelContainer
// Only accepts ChatBottomPanelType.keyboard and ChatBottomPanelType.other
ChatBottomPanelType.other,
// Callback to the PanelType value, passed in when ChatBottomPanelType.other
data: PanelType.emoji, // PanelType.tool
);
🖨 About Me #
- GitHub: https://github.com/LinXunFeng
- Email: linxunfeng@yeah.net
- Blogs:


