chatview 1.2.0+1  chatview: ^1.2.0+1 copied to clipboard
chatview: ^1.2.0+1 copied to clipboard
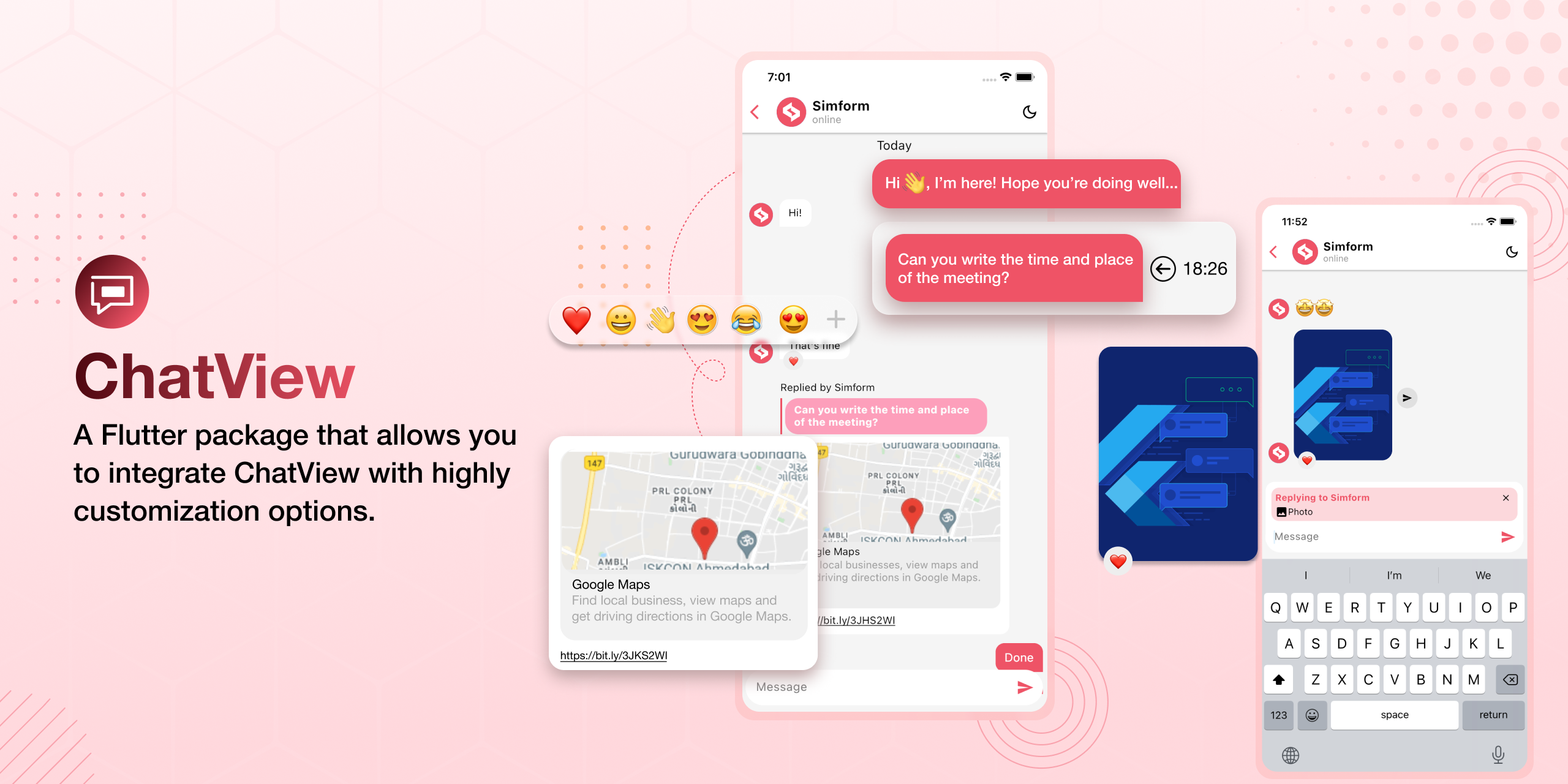
A Flutter package that allows you to integrate Chat View with highly customization options.

ChatView #
A Flutter package that allows you to integrate Chat View with highly customization options such as one on one chat, group chat, message reactions, reply messages, link preview and configurations for overall view.
For web demo visit Chat View Example.
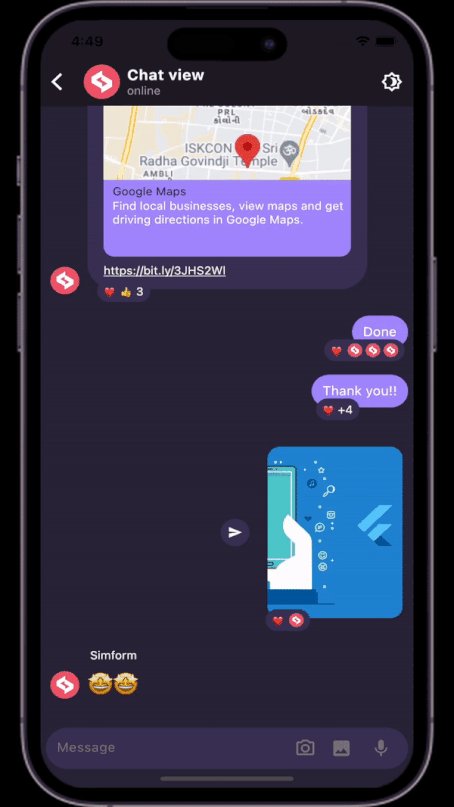
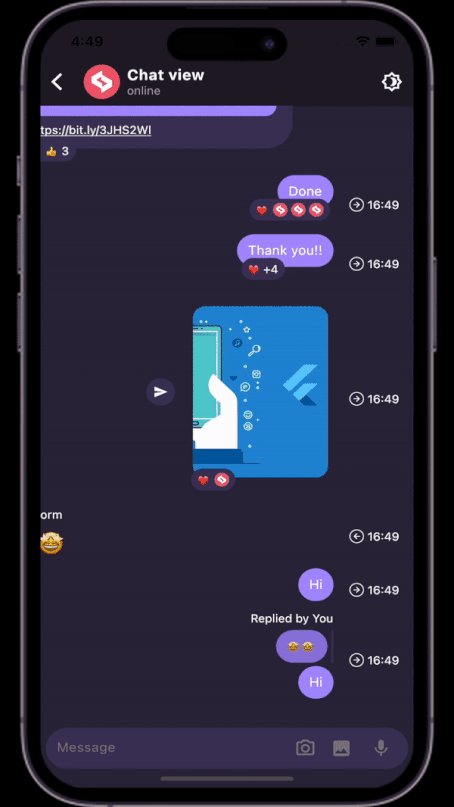
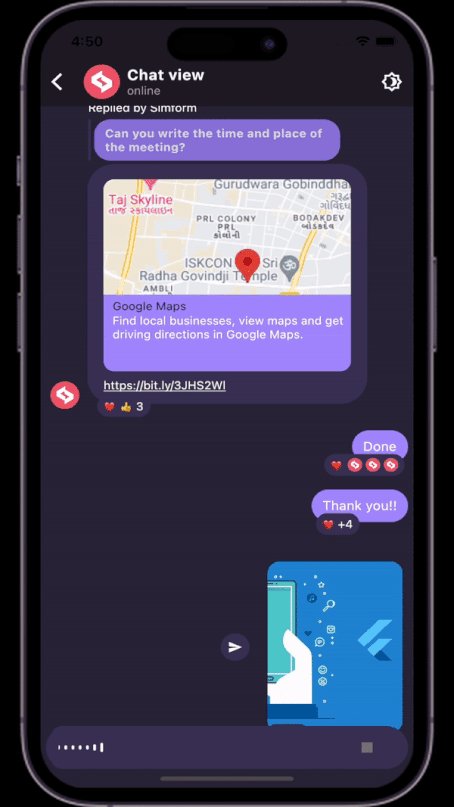
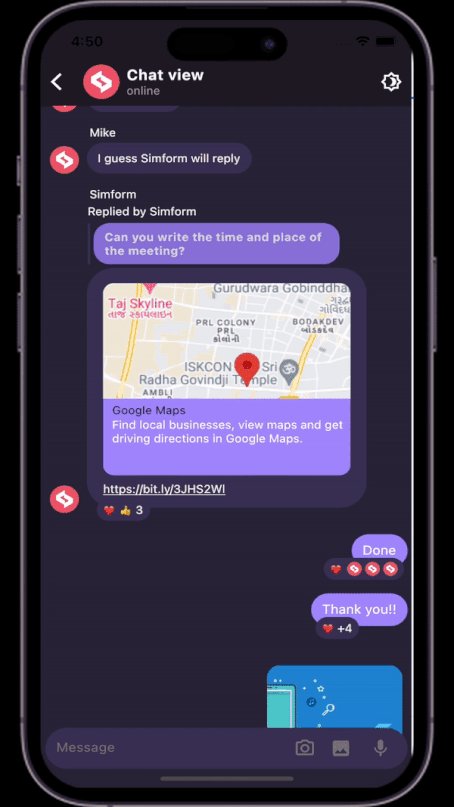
Preview #

Installing #
- Add dependency to
pubspec.yaml
dependencies:
chatview: <latest-version>
Get the latest version in the 'Installing' tab on pub.dev
- Import the package
import 'package:chatview/chatview.dart';
- Adding a chat controller.
final chatController = ChatController(
initialMessageList: messageList,
scrollController: ScrollController(),
chatUsers: [ChatUser(id: '2', name: 'Simform')],
);
- Adding a
ChatViewwidget.
ChatView(
currentUser: ChatUser(id: '1', name: 'Flutter'),
chatController: chatController,
onSendTap: onSendTap,
chatViewState: ChatViewState.hasMessages, // Add this state once data is available.
)
- Adding a messageList with
Messageclass.
List<Message> messageList = [
Message(
id: '1',
message: "Hi",
createdAt: createdAt,
sendBy: userId,
),
Message(
id: '2',
message: "Hello",
createdAt: createdAt,
sendBy: userId,
),
];
- Adding a
onSendTap.
void onSendTap(String message, ReplyMessage replyMessage, Message messageType){
final message = Message(
id: '3',
message: "How are you",
createdAt: DateTime.now(),
sendBy: currentUser.id,
replyMessage: replyMessage,
messageType: messageType,
);
chatController.addMessage(message);
}
Note: you can evaluate message type from messageType parameter, based on that you can perform operations.
Messages types compability #
| Message Types | Android | iOS | MacOS | Web | Linux | Windows |
|---|---|---|---|---|---|---|
| Text messages | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Image messages | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Voice messages | ✔️ | ✔️ | ❌ | ❌ | ❌ | ❌ |
| Custom messages | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Platform specific configuration #
For image Picker #
iOS
- Add the following keys to your Info.plist file, located in
<project root>/ios/Runner/Info.plist:
<key>NSCameraUsageDescription</key>
<string>Used to demonstrate image picker plugin</string>
<key>NSMicrophoneUsageDescription</key>
<string>Used to capture audio for image picker plugin</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Used to demonstrate image picker plugin</string>
For voice messages #
iOS
- Add this two rows in
ios/Runner/Info.plist
<key>NSMicrophoneUsageDescription</key>
<string>This app requires Mic permission.</string>
- This plugin requires ios 10.0 or higher. So add this line in
Podfile
platform :ios, '10.0'
Android
- Change the minimum Android sdk version to 21 (or higher) in your android/app/build.gradle file.
minSdkVersion 21
- Add RECORD_AUDIO permission in
AndroidManifest.xml
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
Some more optional parameters #
- Enable and disable specific features with
FeatureActiveConfig.
ChatView(
...
featureActiveConfig: FeatureActiveConfig(
enableSwipeToReply: true,
enableSwipeToSeeTime: false,
),
...
)
- Adding an appbar with
ChatViewAppBar.
ChatView(
...
appBar: ChatViewAppBar(
profilePicture: profileImage,
chatTitle: "Simform",
userStatus: "online",
actions: [
Icon(Icons.more_vert),
],
),
...
)
- Adding a message list configuration with
ChatBackgroundConfigurationclass.
ChatView(
...
chatBackgroundConfig: ChatBackgroundConfiguration(
backgroundColor: Colors.white,
backgroundImage: backgroundImage,
),
...
)
- Adding a send message configuration with
SendMessageConfigurationclass.
ChatView(
...
sendMessageConfig: SendMessageConfiguration(
replyMessageColor: Colors.grey,
replyDialogColor:Colors.blue,
replyTitleColor: Colors.black,
closeIconColor: Colors.black,
),
...
)
- Adding a chat bubble configuration with
ChatBubbleConfigurationclass.
ChatView(
...
chatBubbleConfig: ChatBubbleConfiguration(
onDoubleTap: (){
// Your code goes here
},
outgoingChatBubbleConfig: ChatBubble( // Sender's message chat bubble
color: Colors.blue,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(12),
topLeft: Radius.circular(12),
bottomLeft: Radius.circular(12),
),
),
inComingChatBubbleConfig: ChatBubble( // Receiver's message chat bubble
color: Colors.grey.shade200,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(12),
topRight: Radius.circular(12),
bottomRight: Radius.circular(12),
),
),
)
...
)
- Adding swipe to reply configuration with
SwipeToReplyConfigurationclass.
ChatView(
...
swipeToReplyConfig: SwipeToReplyConfiguration(
onLeftSwipe: (message, sendBy){
// Your code goes here
},
onRightSwipe: (message, sendBy){
// Your code goes here
},
),
...
)
- Adding messages configuration with
MessageConfigurationclass.
ChatView(
...
messageConfig: MessageConfiguration(
messageReactionConfig: MessageReactionConfiguration(), // Emoji reaction configuration for single message
imageMessageConfig: ImageMessageConfiguration(
onTap: (){
// Your code goes here
},
shareIconConfig: ShareIconConfiguration(
onPressed: (){
// Your code goes here
},
),
),
),
...
)
- Adding reaction pop-up configuration with
ReactionPopupConfigurationclass.
ChatView(
...
reactionPopupConfig: ReactionPopupConfiguration(
backgroundColor: Colors.white,
padding: EdgeInsets.all(12),
shadow: BoxShadow(
color: Colors.black54,
blurRadius: 20,
),
),
...
)
- Adding reply pop-up configuration with
ReplyPopupConfigurationclass.
ChatView(
...
replyPopupConfig: ReplyPopupConfiguration(
backgroundColor: Colors.white,
onUnsendTap:(message){ // message is 'Message' class instance
// Your code goes here
},
onReplyTap:(message){ // message is 'Message' class instance
// Your code goes here
},
onReportTap:(){
// Your code goes here
},
onMoreTap:(){
// Your code goes here
},
),
...
)
- Adding replied message configuration with
RepliedMessageConfigurationclass.
ChatView(
...
repliedMessageConfig: RepliedMessageConfiguration(
backgroundColor: Colors.blue,
verticalBarColor: Colors.black,
repliedMsgAutoScrollConfig: RepliedMsgAutoScrollConfig(),
),
...
)
- Show typing indicator and adding configuration.
ChatView(
...
showTypingIndicator: true, // To show idicator when receiver satrted typing
typeIndicatorConfig: TypeIndicatorConfiguration(
flashingCircleBrightColor: Colors.grey,
flashingCircleDarkColor: Colors.black,
),
...
)
- Adding linkpreview configuration with
LinkPreviewConfigurationclass.
ChatView(
...
chatBubbleConfig: ChatBubbleConfiguration(
linkPreviewConfig: LinkPreviewConfiguration(
linkStyle: const TextStyle(
color: Colors.white,
decoration: TextDecoration.underline,
),
backgroundColor: Colors.grey,
bodyStyle: const TextStyle(
color: Colors.grey.shade200,
fontSize:16,
),
titleStyle: const TextStyle(
color: Colors.black,
fontSize:20,
),
),
)
...
)
- Adding pagination.
ChatView(
...
isLastPage: false,
featureActiveConfig: FeatureActiveConfig(
enablePagination: true,
),
loadMoreData: chatController.loadMoreData,
...
)
- Get imagepath from image picker and add imagepicker icon configuration.
ChatView(
...
sendMessageConfig: SendMessageConfiguration(
imagePickerIconsConfig: ImagePickerIconsConfiguration(
onImageSelected: (imagePath, error){
},
cameraIconColor: Colors.black,
galleryIconColor: Colors.black,
)
)
...
)
- Add
ChatViewStatecustomisations.
ChatView(
...
chatViewStateConfig: ChatViewStateConfiguration(
loadingWidgetConfig: ChatViewStateWidgetConfiguration(
loadingIndicatorColor: Colors.pink,
),
onReloadButtonTap: () {},
),
...
)
- Setting auto scroll and highlight config with
RepliedMsgAutoScrollConfigclass.
ChatView(
...
repliedMsgAutoScrollConfig: RepliedMsgAutoScrollConfig(
enableHighlightRepliedMsg: true,
highlightColor: Colors.grey,
highlightScale: 1.1,
)
...
)
- Setting auto scroll and highlight config with
RepliedMsgAutoScrollConfigclass.
ChatView(
...
repliedMsgAutoScrollConfig: RepliedMsgAutoScrollConfig(
enableHighlightRepliedMsg: true,
highlightColor: Colors.grey,
highlightScale: 1.1,
)
...
)
How to use #
Check out blog for better understanding and basic implementation.
Also, for whole example, check out the example app in the example directory or the 'Example' tab on pub.dartlang.org for a more complete example.
Main Contributors #
Vatsal Tanna |
Dhvanit Vaghani |
Ujas Majithiya |
License #
MIT License
Copyright (c) 2022 Simform Solutions
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
