cupertino_calendar_picker 1.1.2  cupertino_calendar_picker: ^1.1.2 copied to clipboard
cupertino_calendar_picker: ^1.1.2 copied to clipboard
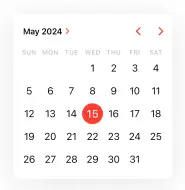
The package contains an iOS-style calendar picker with the capability to display it around your widget.
The package provides a sleek and stylish cupertino calendar picker designed to mimic the aesthetics of iOS. With smooth animations and intuitive user interactions, it seamlessly integrates into your Flutter app to deliver a delightful user experience.


Features #
- iOS Style: The cupertino calendar picker follows the design principles of iOS, ensuring consistency and familiarity for iOS users.
- Smooth Animations: Enjoy fluid animations that enhance the overall look and feel of the calendar, providing a polished user experience.
- Customizable: Easily customize the appearance of the calendar to match your app's theme and branding.
- Intuitive Interactions: Users can effortlessly navigate through years, months and interact with the calendar thanks to its intuitive design.
Getting started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
cupertino_calendar_picker: ^1.1.2
Import it:
import 'package:cupertino_calendar_picker/cupertino_calendar_picker.dart';
In your CupertinoApp or MaterialApp add the localizationsDelegates
CupertinoApp(
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
);
Usage Example #
Call the showCupertinoCalendarPicker passing date constrains and widget's RenderBox of the widget above/below which you wish to display the calendar.
@override
Widget build(BuildContext context) {
return CupertinoApp(
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
home: CupertinoPageScaffold(
child: Builder(
builder: (context) {
/// Passing exactly this `BuildContext` is mandatory here to
/// get the `RenderBox` of the appropriate widget.
return YourWidget(
onTap: () => onTap(context),
);
},
),
),
);
}
/// The `BuildContext` comes from the `Builder` above the widget tree.
Future<void> onTap(BuildContext context) {
final renderBox = context.findRenderObject() as RenderBox?;
final nowDate = DateTime.now();
return showCupertinoCalendarPicker(
context,
widgetRenderBox: renderBox,
minimumDate: nowDate.subtract(const Duration(days: 15)),
initialDate: nowDate,
maximumDate: nowDate.add(const Duration(days: 360)),
);
}
How to get a RenderBox? #
There are 3 simple ways of how you can get the widget's render box to pass it to the showCupertinoCalendarPicker function.
You can choose any of these.
- Wrap your widget with
Builderwidget.
Builder(
builder: (context) {
return YourWidget(
onTap: () => onTap(context),
);
},
);
Future<void> onTap(BuildContext context) {
/// And here you can get the `RenderBox` of your widget
/// using the `Builder`s `BuildContext`
final renderBox = context.findRenderObject() as RenderBox?;
return showCupertinoCalendarPicker(...);
}
- Use a
GlobalKey.
final globalKey = GlobalKey();
@override
Widget build(BuildContext context) {
return CupertinoApp(
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
home: CupertinoPageScaffold(
child: YourWidget(
key: globalKey,
onTap: onTap,
),
),
);
}
Future<void> onTap(BuildContext context) {
/// And here you can get the `RenderBox` of your widget using the `GlobalKey`.
final renderBox = globalKey.currentContext?.findRenderObject() as RenderBox?;
return showCupertinoCalendarPicker(...);
}
- Pass a
BuildContextdirectly from your widget'sbuildmethod.
class YourWidget extends StatelessWidget {
const YourWidget({
required this.onTap,
});
final void Function(BuildContext context) onTap;
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () => onTap(context),
child: ...,
);
}
}
Future<void> onTap(BuildContext context) {
/// And here you can get the `RenderBox` of your widget's `build` method.
final renderBox = context.findRenderObject() as RenderBox?;
return showCupertinoCalendarPicker(...);
}