easy_localization 2.0.0  easy_localization: ^2.0.0 copied to clipboard
easy_localization: ^2.0.0 copied to clipboard
Easy and Fast internationalizing and localization your Flutter Apps, this package simplify the internationalizing process using Json file.
easy_localization #
Easy and Fast internationalizing your Flutter Apps, this package simplify the internationalizing process using Json file








Why easy_localization #
- ✅ simplify and easy the internationalizing process in Flutter.
- ✅ Using JSON Files .
- ✅ Load locale from remote or backend.
- ✅ Automatically save App state (save/restor the selected locale).
- ✅ Supported
plural - ✅ Supported
gender - ✅ Supported Flutter extension.
- ✅ Supported for RTL locales
- ✅ Supported for nesting
- ✅ Customization AssetLoader localizations
- ✅ Supported for context
- ✅ Testable and better maintenence
Changelog #
[2.0.0] #
this version came on many updates, this is the most important point:
-
optimized and clean code more stability
-
fixed many issues
-
added Unite test
-
Customization AssetLoader localizations
assetLoader -
added
fallbackLocaleas optional -
Hiding
EasyLocalizationProvider -
refactor and update approach localization for more details see example:
// Now V2.0.0 runApp(EasyLocalization( child: MyApp(), ... )); // after V2.0.0 runApp(EasyLocalization( child: MyApp(), ... )); ... class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { var data = EasyLocalizationProvider.of(context).data; return EasyLocalizationProvider(...); }} -
added Support for context
tr("key", context: context), plural("key", 1 , context: context),
Getting Started #
Configuration #
Add this to your package's pubspec.yaml file:
dependencies:
# stable version install from https://pub.dev/packages
easy_localization: <last_version>
# Dev version install from git REPO
easy_localization:
git: https://github.com/aissat/easy_localization.git
Load translations from local assets
You must create a folder in your project's root: the path. Some examples:
/assets/"langs" , "i18n", "locale" or anyname ...
/resources/"langs" , "i18n", "locale" or anyname ...
Inside this folder, must put the json files containing the translated keys :
path/${languageCode}-${countryCode}.json
- en.json to en-US.json
- ar.json to ar-DZ.json
- zh.json to zh-CN.json
- zh.json to zh-TW.json
must declare the subtree in your pubspec.yaml as assets:
flutter:
assets:
- {`path`/{languageCode}-{countryCode}.json}
The next step :
import 'dart:developer';
import 'package:example/lang_view.dart';
import 'package:example/my_flutter_app_icons.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:easy_localization/easy_localization.dart';
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'resources/langs',
// fallbackLocale: Locale('en', 'US'),
// useOnlyLangCode: true,
// optional assetLoader default used is RootBundleAssetLoader which uses flutter's assetloader
// assetLoader: RootBundleAssetLoader()
// assetLoader: NetworkAssetLoader()
// assetLoader: TestsAssetLoader()
// assetLoader: FileAssetLoader()
// assetLoader: StringAssetLoader()
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
EasyLocalization.of(context).delegate,
],
supportedLocales: EasyLocalization.of(context).supportedLocales,
locale: EasyLocalization.of(context).locale,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Easy localization'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int counter = 0;
bool _gender = true;
incrementCounter() {
setState(() {
counter++;
});
}
switchGender(bool val) {
setState(() {
_gender = val;
});
}
@override
Widget build(BuildContext context) {
log(tr("title"), name: this.toString() );
return Scaffold(
appBar: AppBar(
title: Text("title").tr(context: context),
actions: <Widget>[
FlatButton(
child: Icon(Icons.language),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => LanguageView(), fullscreenDialog: true),
);
},
),
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Spacer(
flex: 1,
),
Text(
'switch.with_arg',
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 19,
fontWeight: FontWeight.bold),
).tr(args: ["aissat"], gender: _gender ? "female" : "male"),
Text(
tr('switch', gender: _gender ? "female" : "male"),
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 15,
fontWeight: FontWeight.bold),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(MyFlutterApp.male_1),
Switch(value: _gender, onChanged: switchGender),
Icon(MyFlutterApp.female_1),
],
),
Spacer(
flex: 1,
),
Text('msg').tr(args: ['aissat', 'Flutter']),
Text('clicked').plural(counter),
FlatButton(
onPressed: () {
incrementCounter();
},
child: Text('clickMe').tr(),
),
SizedBox(
height: 15,
),
Text(
plural('amount', counter,
format: NumberFormat.currency(
locale: Intl.defaultLocale,
symbol: "€")),
style: TextStyle(
color: Colors.grey.shade900,
fontSize: 18,
fontWeight: FontWeight.bold)),
SizedBox(
height: 20,
),
Text('profile.reset_password.title').tr(),
Spacer(
flex: 2,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: incrementCounter,
child: Text('+1'),
),
);
}
}
to change Locale
EasyLocalization.of(context).locale = locale;
Load translations from Customization AssetLoader
for example You need to have backend endpoint (loadPath) where resources get loaded from and your endpoint must containing the translated keys.
example:
class NetworkAssetLoader extends AssetLoader {
@override
Future<Map<String, dynamic>> load(String localePath) async {
return http
.get(localePath)
.then((response) => json.decode(response.body.toString()));
}
@override
Future<bool> localeExists(String localePath) => Future.value(true);
}
The next step :
...
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'https://raw.githubusercontent.com/aissat/easy_localization/master/example/resources/langs',
assetLoader: NetworkAssetLoader()
// fallbackLocale: Locale('en', 'US'),
// useOnlyLangCode: true,
// optional assetLoader default used is RootBundleAssetLoader which uses flutter's assetloader
// assetLoader: RootBundleAssetLoader()
// assetLoader: TestsAssetLoader()
// assetLoader: FileAssetLoader()
// assetLoader: StringAssetLoader()
));
}
...
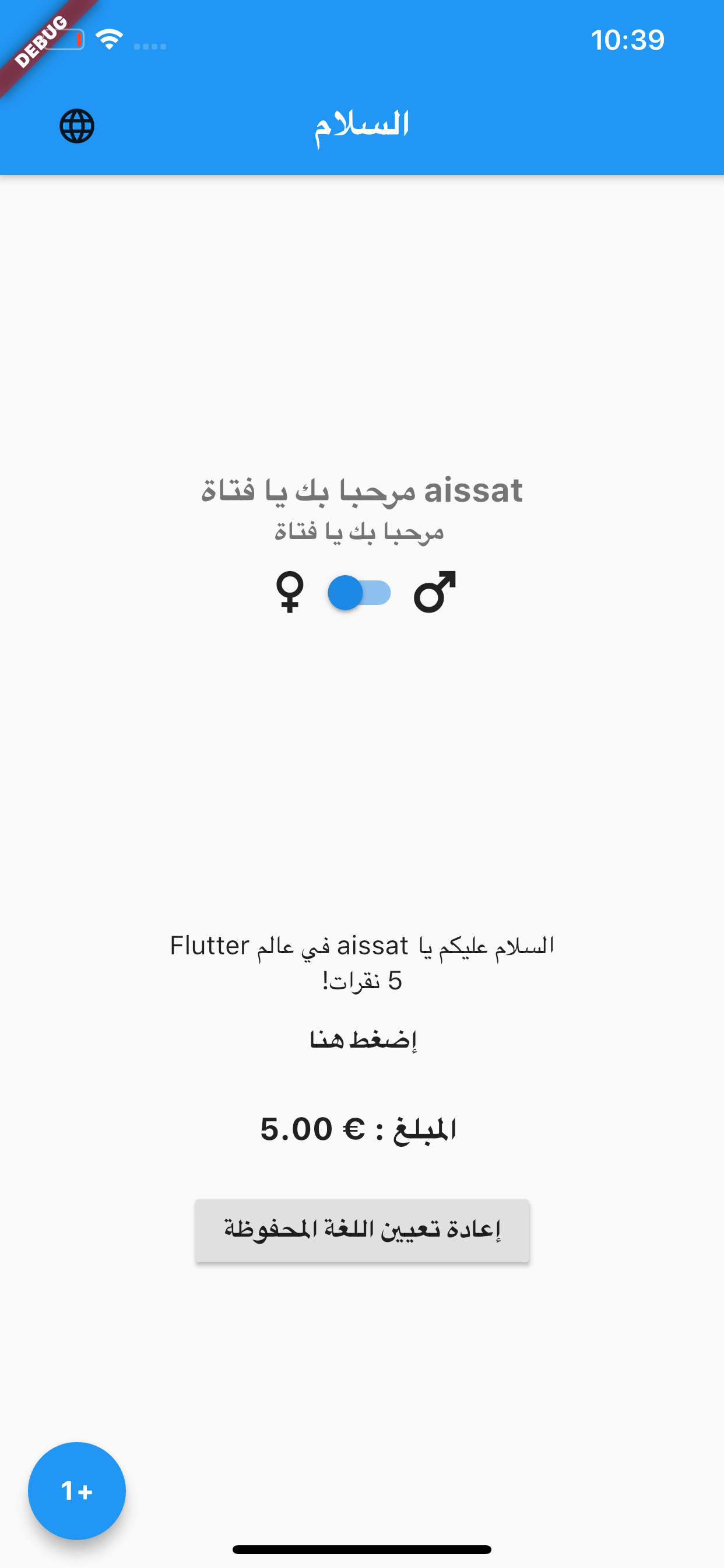
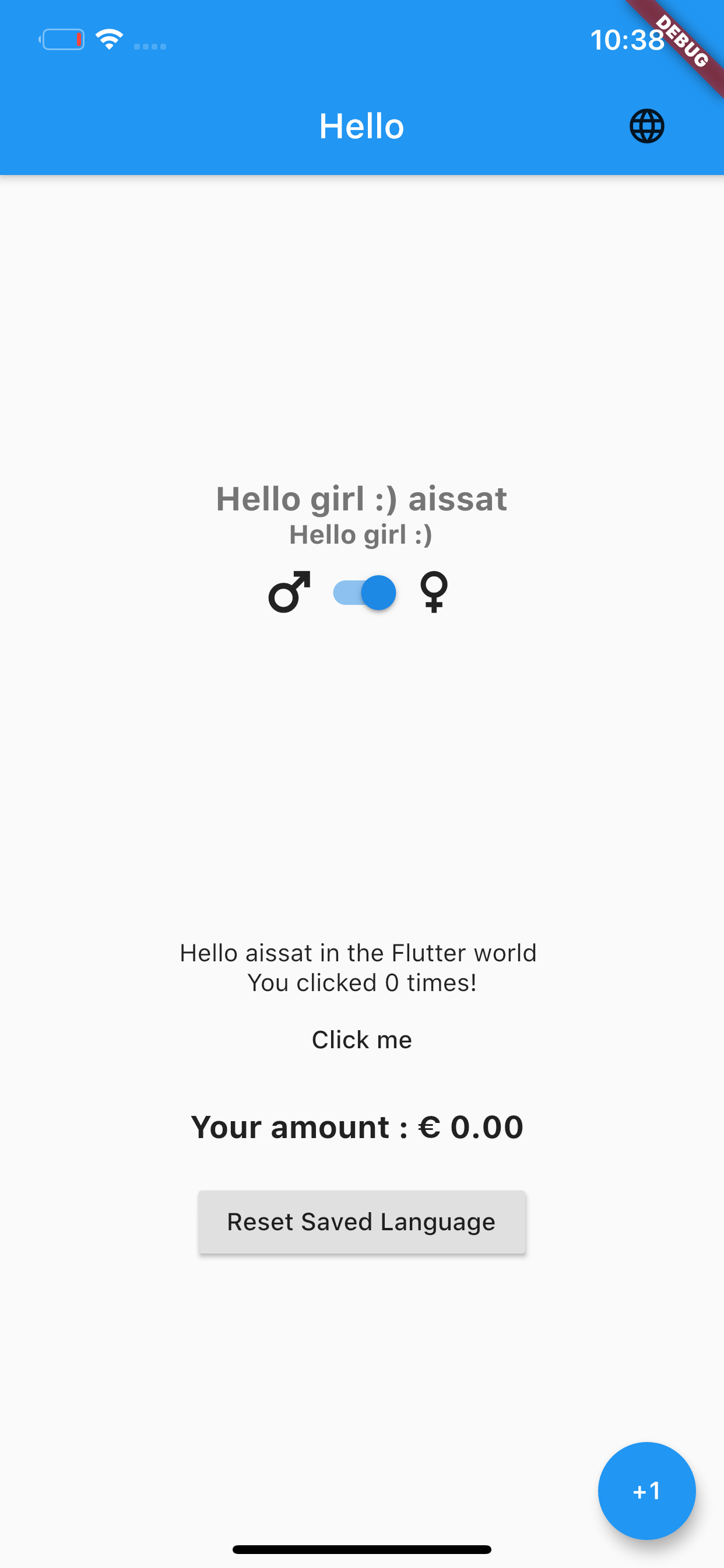
Screenshots #
| Arbic RTL | English LTR |
|---|---|
 |
 |
Donations #
We need your support. Projects like this can not be successful without support from the community. If you find this project useful, and would like to support further development and ongoing maintenance, please consider donating. Devs gotta eat! PayPal
-
Donate $5: Thank's for creating this project, here's a coffee for you!
-
Donate $10: Wow, I am stunned. Let me take you to the movies!
-
Donate $15: I really appreciate your work, let's grab some lunch!
-
Donate $25: That's some awesome stuff you did right there, dinner is on me!
Of course, you can also choose what you want to donate. All donations are very much appreciated!
