easy_localization 2.1.0-dev.5  easy_localization: ^2.1.0-dev.5 copied to clipboard
easy_localization: ^2.1.0-dev.5 copied to clipboard
Easy and Fast internationalizing and localization your Flutter Apps, this package simplify the internationalizing process using Json file.
Easy localization










Easy and Fast internationalizing your Flutter Apps, this package simplify the internationalizing process using Json file
Why easy_localization #
- ✅ simplifying and making easy the internationalizing process in Flutter.
- ✅ Using JSON Files .
- ✅ Error widget
- ✅ Based on Bloc Archi
- ✅ Load locale from remote or backend.
- ✅ Automatically saving App state (save/restor the selected locale).
- ✅ Supports
plural - ✅ Supports
gender - ✅ Supports Flutter extension.
- ✅ Supports change locale dynamically .
- ✅ Supports for RTL locales
- ✅ Supports for nesting
- ✅ Customization AssetLoader localizations
- ✅ Support for context
- ✅ Testable and easy maintenence
Changelog #
[2.1.0] #
- Added Error widget.
- fixed many issues.
- Based on Bloc.
[2.0.2] #
- fixed many issues
- optimized and clean code more stability
[2.0.1] #
- Added change locale dynamically
saveLocaledefault valuetrue - fixed many issues
Getting Started #
Configuration #
Add this to your package's pubspec.yaml file:
dependencies:
# stable version install from https://pub.dev/packages
easy_localization: <last_version>
# Dev version install from git REPO
easy_localization:
git: https://github.com/aissat/easy_localization.git
Load translations from local assets
You must create a folder in your project's root: the path. Some examples:
/assets/"langs" , "i18n", "locale" or anyname ...
/resources/"langs" , "i18n", "locale" or anyname ...
Inside this folder, must put the json files containing the translated keys :
path/${languageCode}-${countryCode}.json
- en.json to en-US.json
- ar.json to ar-DZ.json
- zh.json to zh-CN.json
- zh.json to zh-TW.json
must declare the subtree in your pubspec.yaml as assets:
flutter:
assets:
- {`path`/{languageCode}-{countryCode}.json}
The next step :
import 'dart:developer';
import 'package:example/lang_view.dart';
import 'package:example/my_flutter_app_icons.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:easy_localization/easy_localization.dart';
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'resources/langs',
// fallbackLocale: Locale('en', 'US'),
// useOnlyLangCode: true,
// optional assetLoader default used is RootBundleAssetLoader which uses flutter's assetloader
// assetLoader: RootBundleAssetLoader()
// assetLoader: NetworkAssetLoader()
// assetLoader: TestsAssetLoader()
// assetLoader: FileAssetLoader()
// assetLoader: StringAssetLoader()
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
EasyLocalization.of(context).delegate,
],
supportedLocales: EasyLocalization.of(context).supportedLocales,
locale: EasyLocalization.of(context).locale,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Easy localization'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int counter = 0;
bool _gender = true;
incrementCounter() {
setState(() {
counter++;
});
}
switchGender(bool val) {
setState(() {
_gender = val;
});
}
@override
Widget build(BuildContext context) {
log(tr("title"), name: this.toString() );
return Scaffold(
appBar: AppBar(
title: Text("title").tr(context: context),
actions: <Widget>[
FlatButton(
child: Icon(Icons.language),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => LanguageView(), fullscreenDialog: true),
);
},
),
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Spacer(
flex: 1,
),
Text(
'switch.with_arg',
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 19,
fontWeight: FontWeight.bold),
).tr(args: ["aissat"], gender: _gender ? "female" : "male"),
Text(
tr('switch', gender: _gender ? "female" : "male"),
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 15,
fontWeight: FontWeight.bold),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(MyFlutterApp.male_1),
Switch(value: _gender, onChanged: switchGender),
Icon(MyFlutterApp.female_1),
],
),
Spacer(
flex: 1,
),
Text('msg').tr(args: ['aissat', 'Flutter']),
Text('clicked').plural(counter),
FlatButton(
onPressed: () {
incrementCounter();
},
child: Text('clickMe').tr(),
),
SizedBox(
height: 15,
),
Text(
plural('amount', counter,
format: NumberFormat.currency(
locale: Intl.defaultLocale,
symbol: "€")),
style: TextStyle(
color: Colors.grey.shade900,
fontSize: 18,
fontWeight: FontWeight.bold)),
SizedBox(
height: 20,
),
Text('profile.reset_password.title').tr(),
Spacer(
flex: 2,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: incrementCounter,
child: Text('+1'),
),
);
}
}
to change Locale
EasyLocalization.of(context).locale = locale;
Load translations from Custom AssetLoader
example from Csv file:
//
// load example/resources/langs/langs.csv
//
class CsvAssetLoader extends AssetLoader {
@override
Future<Map<String, dynamic>> load(String path, Locale locale) async {
final csv = await rootBundle.loadString(path);
final converter = CsvToListConverter();
final val = converter.convert(csv);
return _mappingData(locale, val);
}
Map<String, String> _mappingData(Locale locale, List<List<dynamic>> table) {
var languageIndex = table.first.indexOf(locale.languageCode);
var translations = <String, String>{};
for (var i = 1; i < table.length; i++) {
translations.addAll({table[i][0]: table[i][languageIndex]});
}
return translations;
}
}
The next step :
...
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'resources/langs/langs.csv',
assetLoader: CsvAssetLoader()
// fallbackLocale: Locale('en', 'US'),
// useOnlyLangCode: true,
// optional assetLoader default used is RootBundleAssetLoader which uses flutter's assetloader
// assetLoader: RootBundleAssetLoader()
// assetLoader: TestsAssetLoader()
// assetLoader: FileAssetLoader()
// assetLoader: StringAssetLoader()
));
}
...
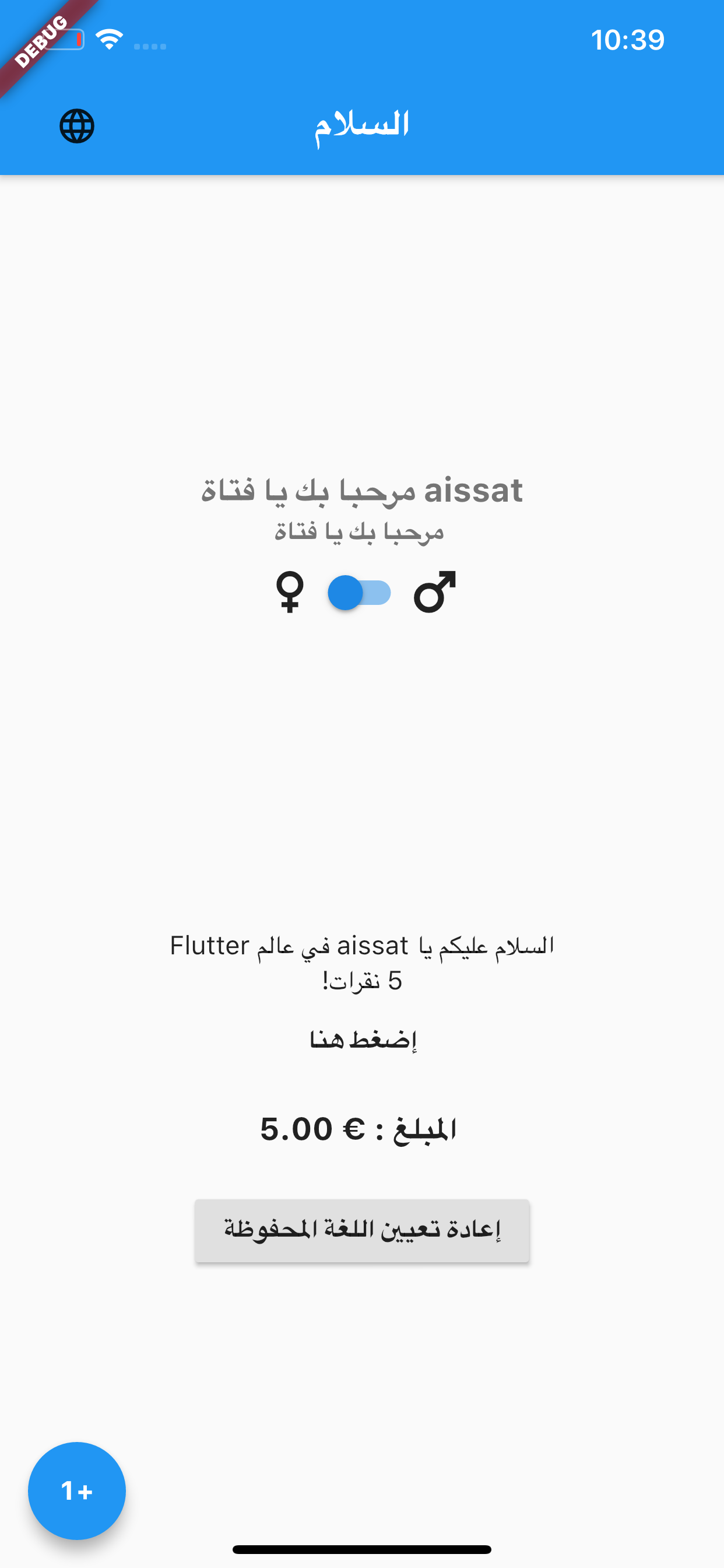
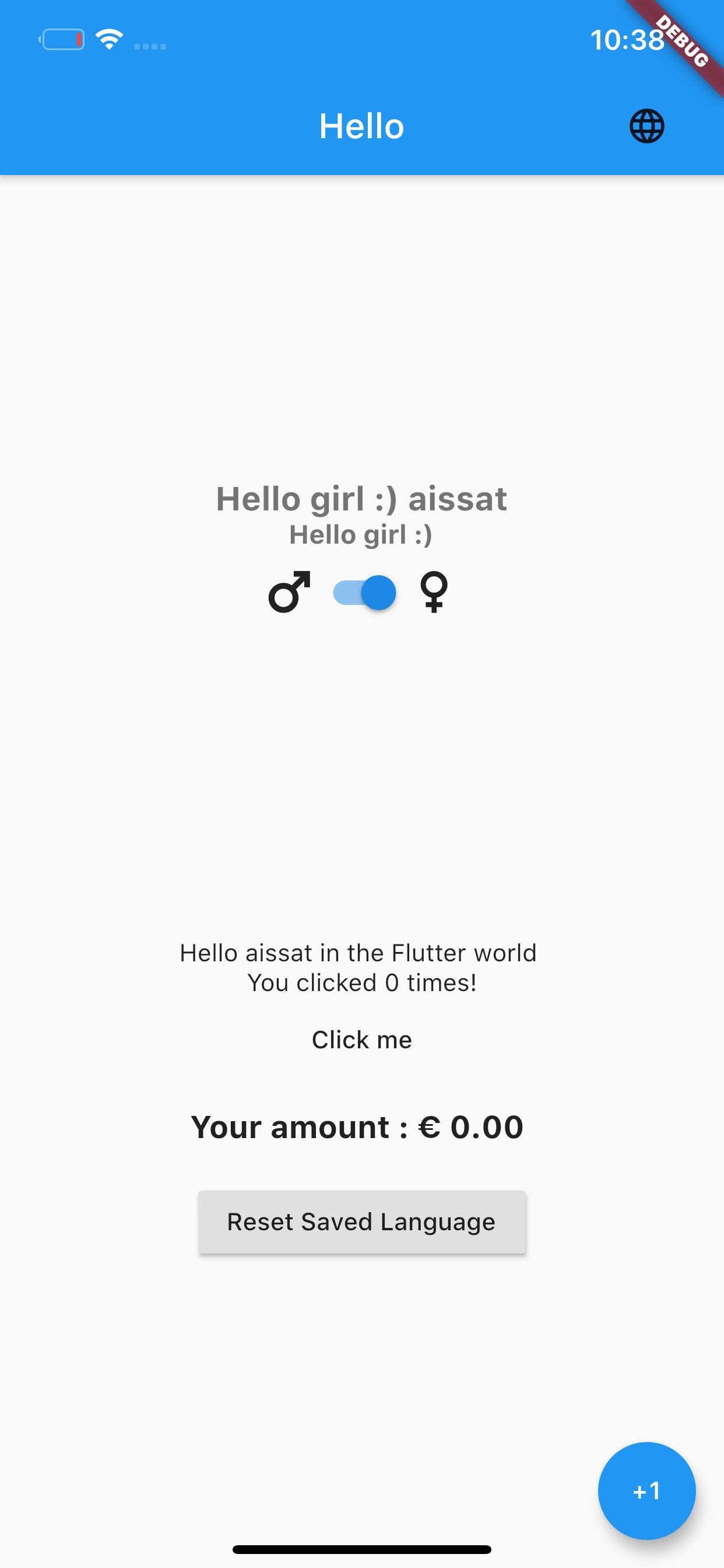
Screenshots #
| Arbic RTL | English LTR |
|---|---|
 |
 |
| Русский | Dutch |
|---|---|
 |
 |
| Error widget | Language widget |
|---|---|
 |
 |
Donations #
We need your support. Projects like this can not be successful without support from the community. If you find this project useful, and would like to support further development and ongoing maintenance, please consider donating. Devs gotta eat! PayPal
-
Donate $5: Thank's for creating this project, here's a coffee for you!
-
Donate $10: Wow, I am stunned. Let me take you to the movies!
-
Donate $15: I really appreciate your work, let's grab some lunch!
-
Donate $25: That's some awesome stuff you did right there, dinner is on me!
Of course, you can also choose what you want to donate. All donations are very much appreciated!
