expand_widget 0.1.0  expand_widget: ^0.1.0 copied to clipboard
expand_widget: ^0.1.0 copied to clipboard
Ability to expand a widget collection or text.
Expand Widget #
This Dart package offers developers a streamlined library of Flutter widgets, useful for expanding general & text widgets, when user wishes.
When the users clicks the 'expand' arrow, the hidden widgets or content unfold with a cool animation.
There are two main 'expand' widgets:
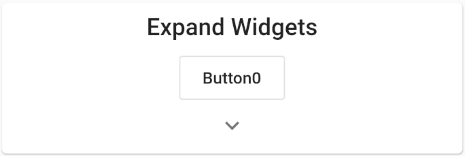
- Expand Child: Useful to show more widgets related to the content already visible by the user.
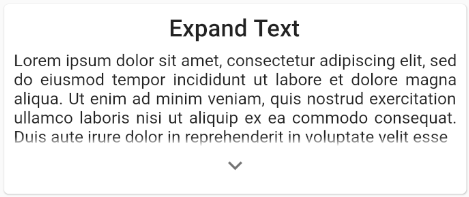
- Expand Text: Useful when texts can be quite big for a small screen. It adds the ability to show the full content if the user wants to.


Example #
Here is an example of a simple use of this package, from both ExpandChild & ExpandText widgets. If you want to take a deeper look at the example, take a look at the example/ folder provided with the project.
ExpandChild(
child: Column(
children: <Widget>[
OutlineButton(
child: Text('Button1'),
onPressed: () => print('Pressed button1'),
),
OutlineButton(
child: Text('Button2'),
onPressed: () => print('Pressed button2'),
),
OutlineButton(
child: Text('Button3'),
onPressed: () => print('Pressed button3'),
),
],
),
),
ExpandText(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
textAlign: TextAlign.justify,
),
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Built with #
- Flutter - Beatiful native apps in record time.
- Android Studio - Tools for building apps on every type of Android device.
- Visual Studio Code - Code editing. Redefined.
Authors #
License #
This project is licensed under the GNU GPL v3 License - see the LICENSE.md file for details.




