feedback 2.1.0-beta  feedback: ^2.1.0-beta copied to clipboard
feedback: ^2.1.0-beta copied to clipboard
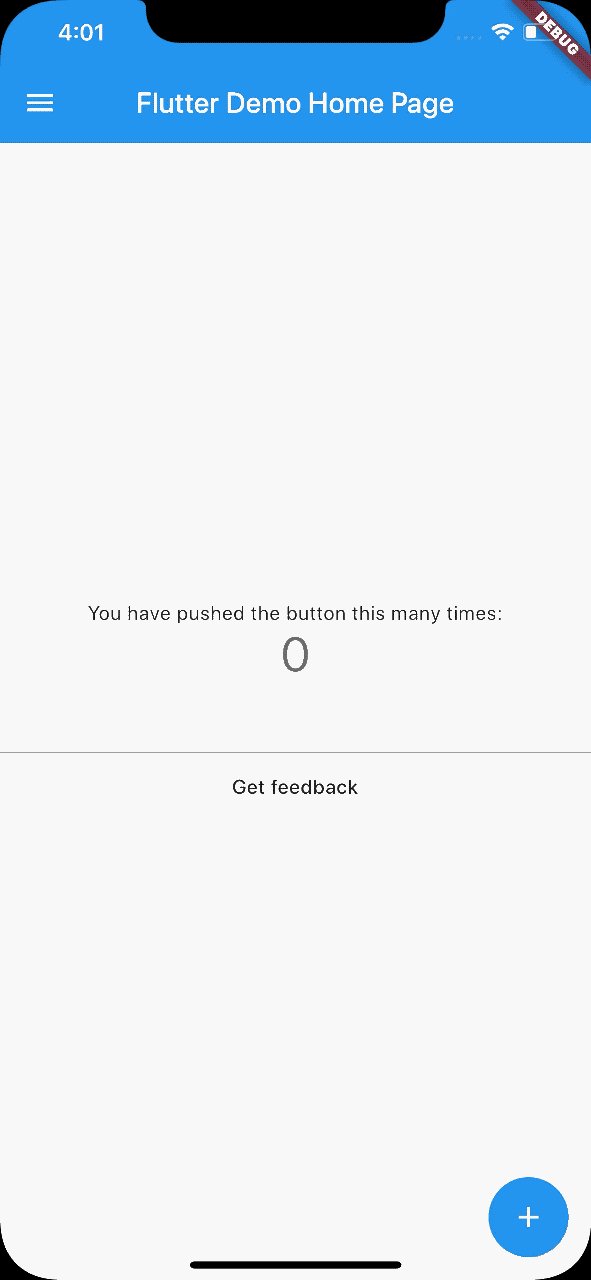
A Flutter package for getting better feedback. It allows the user to give interactive feedback directly in the app.

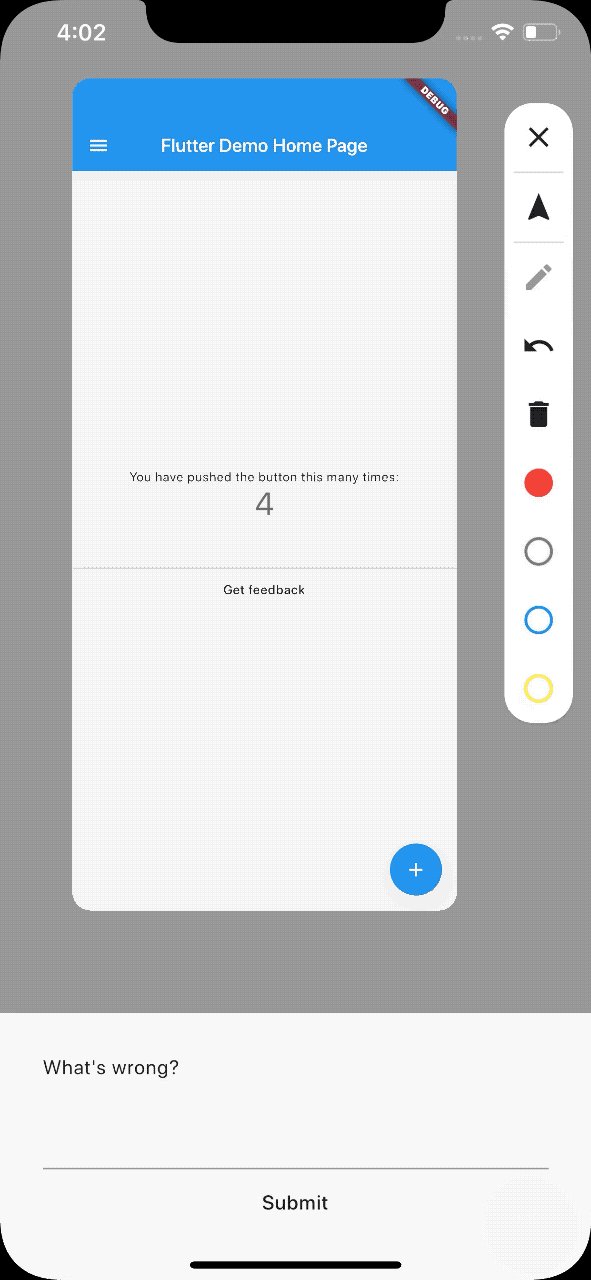
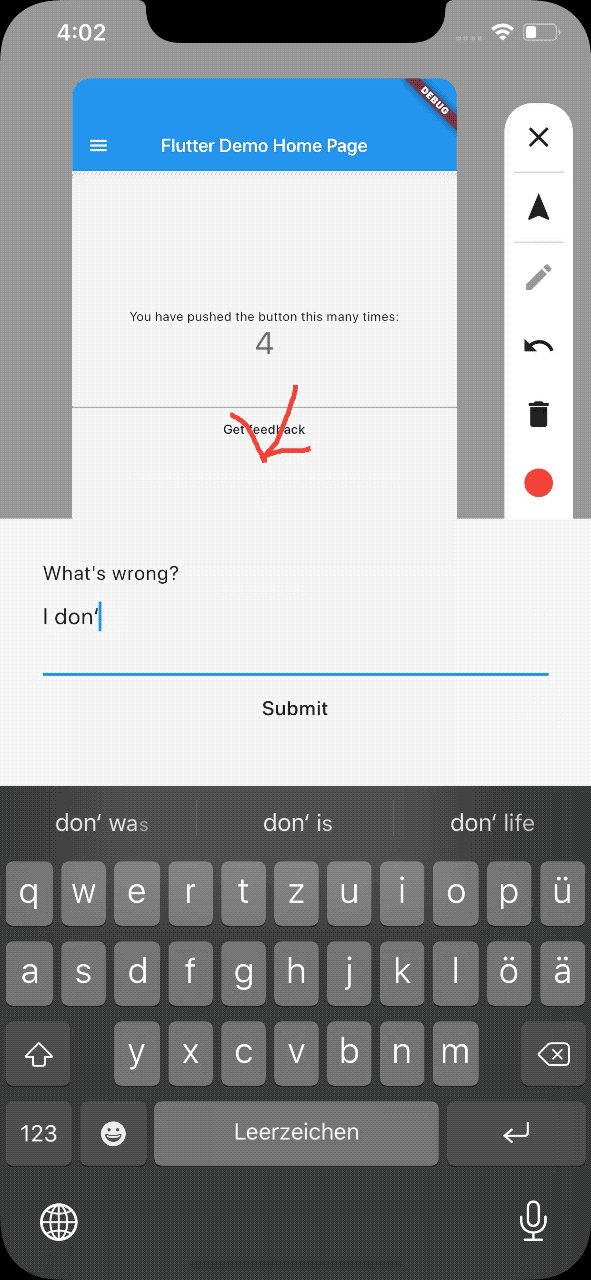
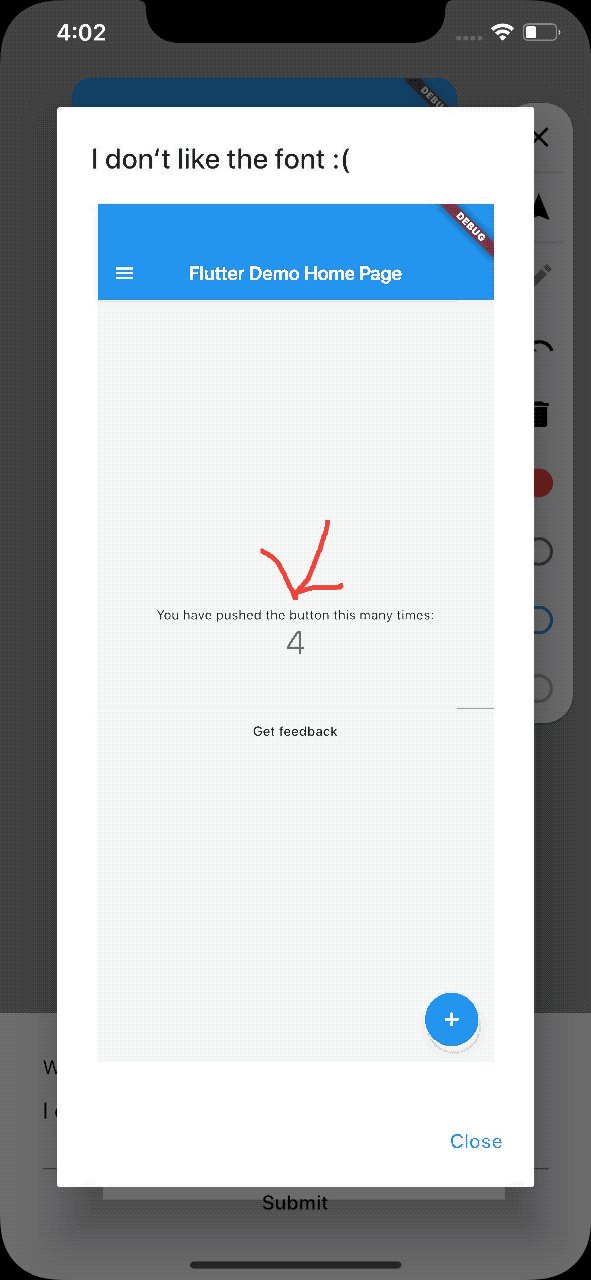
A Flutter package for obtaining better feedback. It allows the user to provide interactive feedback directly in the app, by annotating a screenshot of the current page, as well as by adding text.

Demo #
An interactive web example is available here: 
Motivation #
It is often quite hard to achieve a very good user experience. The most important aspect of creating a good user experience is to obtain and to listen to feedback of your user. Focus groups are one solution to this problem but it is quite expensive. Another solution is to use this library to obtain direct feedback of your users. This library is lightweight and easy to integrate and makes it really easy for your users to send valuable feedback to you.
By obtaining the feedback with an annotated image it is much easier for you get a good understanding of your users problem with a certain feature or screen of your app. It is like the saying "A picture is worth a thousand words" because a textual description can be interpreted in many ways which makes it harder to understand.
🚀 Getting Started #
Setup #
First, you will need to add feedback to your pubspec.yaml.
The latest version is 
dependencies:
flutter:
sdk: flutter
feedback: x.y.z # use the latest version found on pub.dev
Then, run flutter packages get in your terminal.
Use it #
Just wrap your app in a BetterFeedback widget.
To show the feedback view just call BetterFeedback.of(context).show(...);.
The callback gets called when the user submits his feedback.
import 'package:feedback/feedback.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
BetterFeedback(
child: const MyApp(),
),
);
}
Provide a way to show the feedback panel by calling
BetterFeedback.of(context).show((UserFeedback feedback) {
// Do something with the feedback
});
Provide a way to hide the feedback panel by calling BetterFeedback.of(context).hide();
Use the feedback #
Depending on your use case there are wide variety of solutions. These are a couple suggestions:
| Target | Notes |
|---|---|
| Upload to a server | To upload the feedback to a server you should use for example a MultipartRequest. |
| GitLab Issue | GitLab has a REST API to create issues |
| Share via platform share dialog | share_plus on pub.dev. Also shown in the example. |
| Firebase | Firestore, Cloud Storage, Database |
| Jira | Jira has a REST API to create issues and upload files |
| Trello | Trello has a REST API to create issues and upload files |
| You can use the users email client like in the sample app to send feedback to yourself using the flutter_email_sender plugin. |
If you have sample code on how to upload it to a platform, I would appreciate a pull request to the example app.
🎨 Configuration & customization #
import 'package:feedback/feedback.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
void main() {
runApp(
BetterFeedback(
child: const MyApp(),
theme: FeedbackThemeData(
background: Colors.grey,
feedbackSheetColor: Colors.grey[50]!,
drawColors: [
Colors.red,
Colors.green,
Colors.blue,
Colors.yellow,
],
),
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalFeedbackLocalizationsDelegate(),
],
localeOverride: const Locale('en'),
),
);
}
You can customize the text by using custom localizationsDelegates.
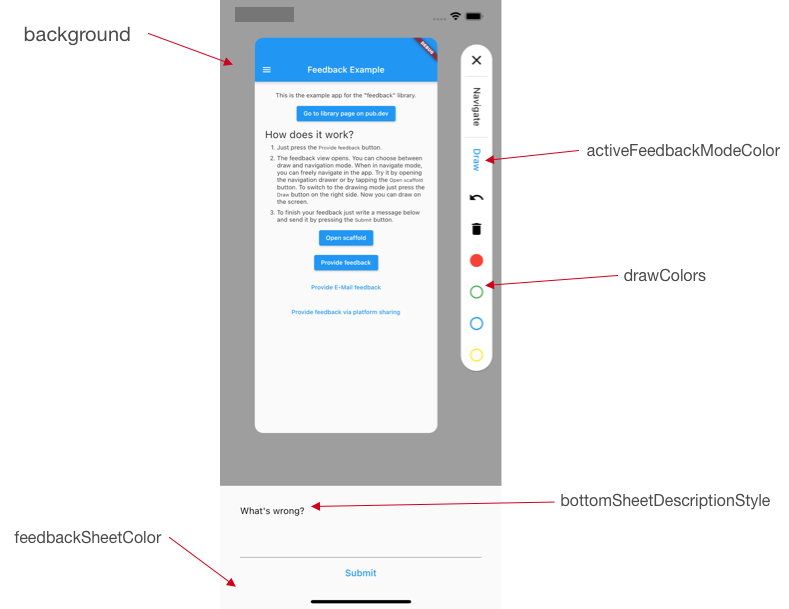
How the properties of FeedbackThemeData correspond to the view can be seen in the following image.

💡 Tips, tricks and usage scenarios #
- You can combine this with device_info_plus and package_info_plus to get additional information about the users environment to better understand his feedback and debug his issues.
- You can record the users navigation with a NavigatorObserver and send it as an addition to the feedback of the user. This way you know how the user got to the location shown in the screenshot.
- Use it as an internal quality control tool
⚠️ Known Issues and limitations #
- Platform views are invisible in screenshots (like webview or Google Maps). For further details, see this Flutter issue.
- Web only works with Flutter's CanvasKit Renderer, for more information see Flutter Web Renderer docs.
📣 Author #
Issues, questions and contributing #
You can raise issues here.
If you've got a question do not hesitate to ask it here.
Contributions are also welcome. You can do a pull request on GitHub here. Please take a look at up for grabs issues first.
Sponsoring #
I'm working on my packages on my free-time, but I don't have as much time as I would. If this package or any other package I created is helping you, please consider to sponsor me. By doing so, I will prioritize your issues or your pull-requests before the others.




