flexi_productimage_slider 1.0.5  flexi_productimage_slider: ^1.0.5 copied to clipboard
flexi_productimage_slider: ^1.0.5 copied to clipboard
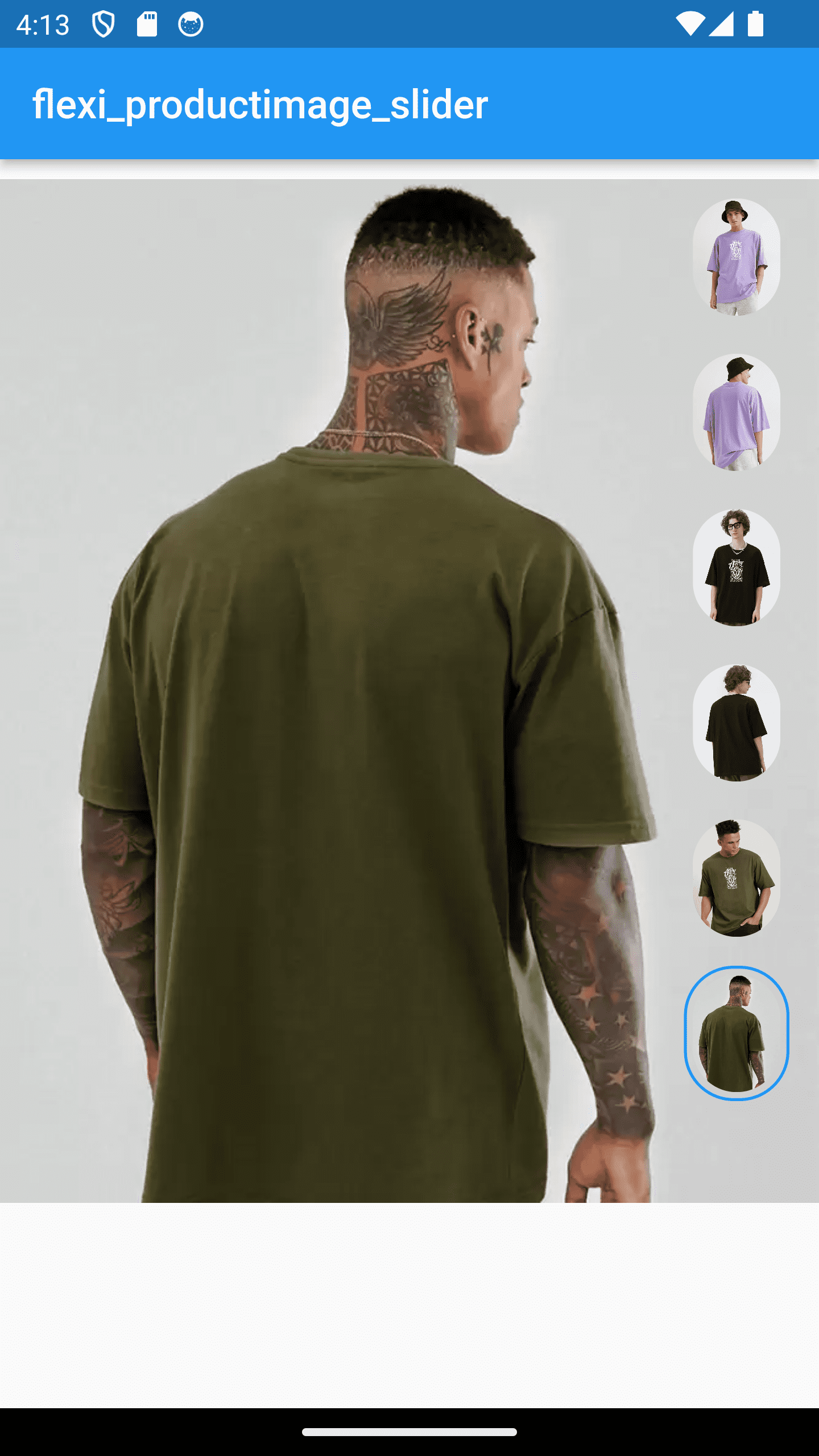
An image slider to represent your products..:)
flexi_productimage_slider #
An image slider to represents your products..:)
Features #
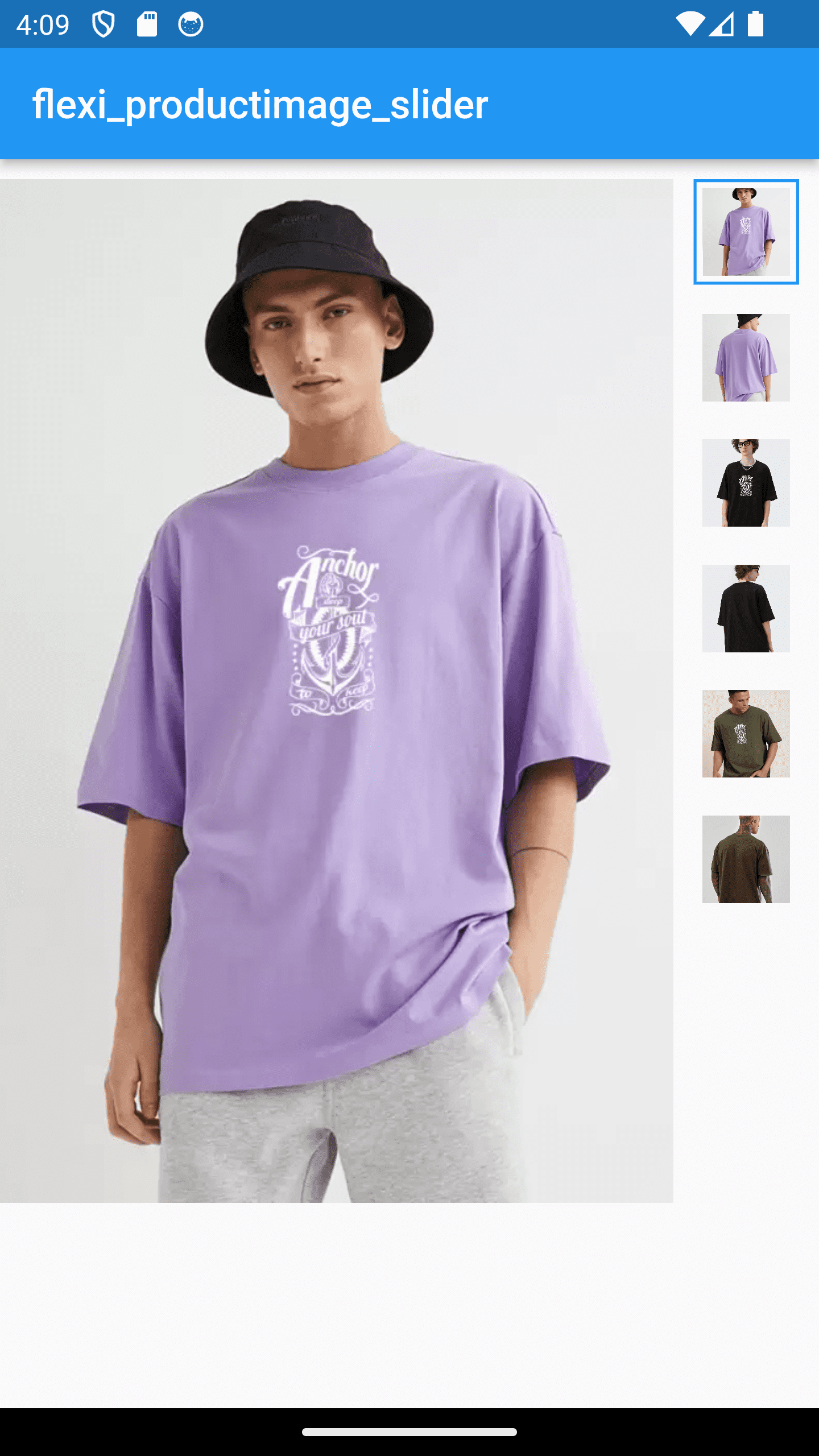
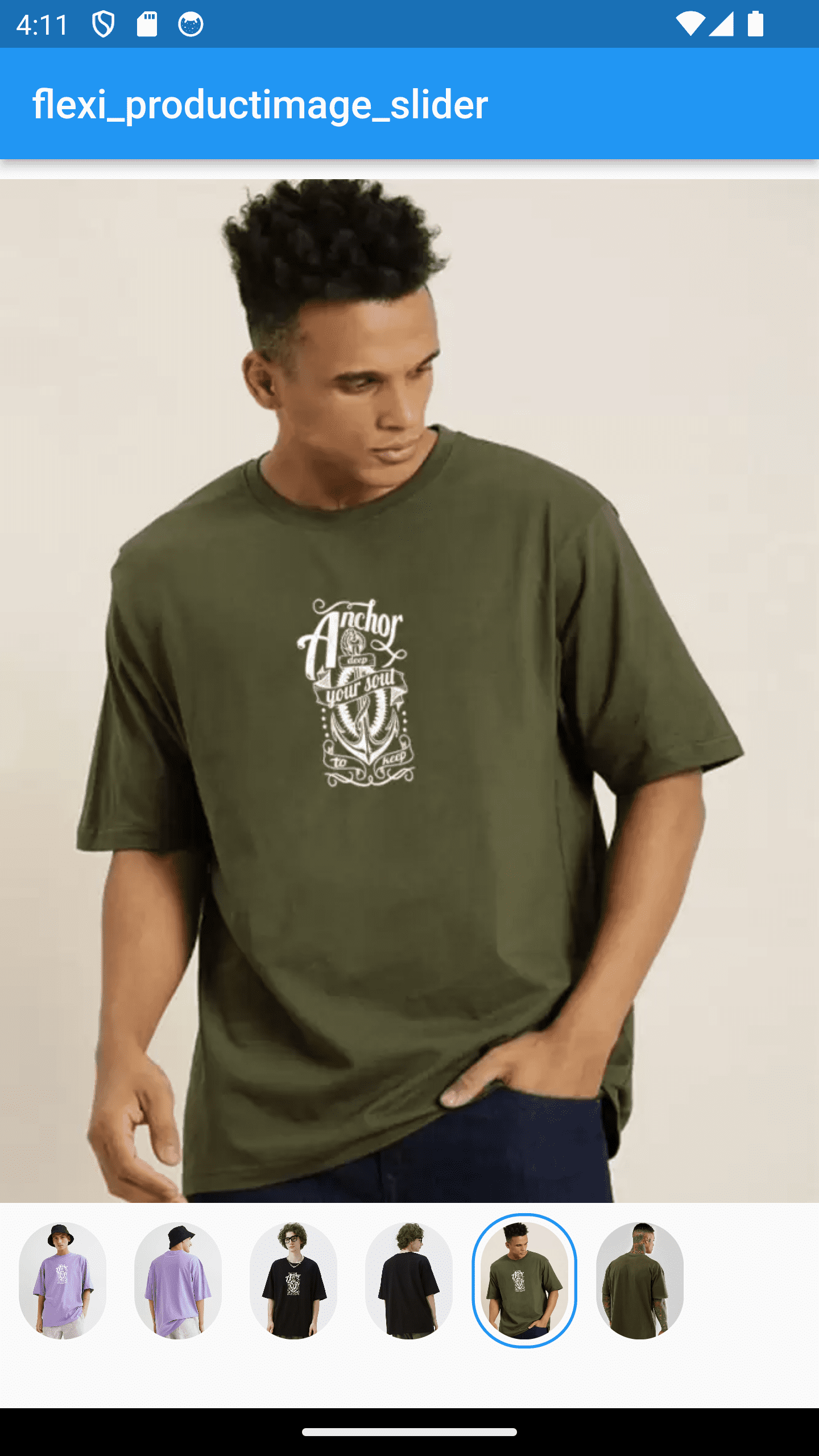
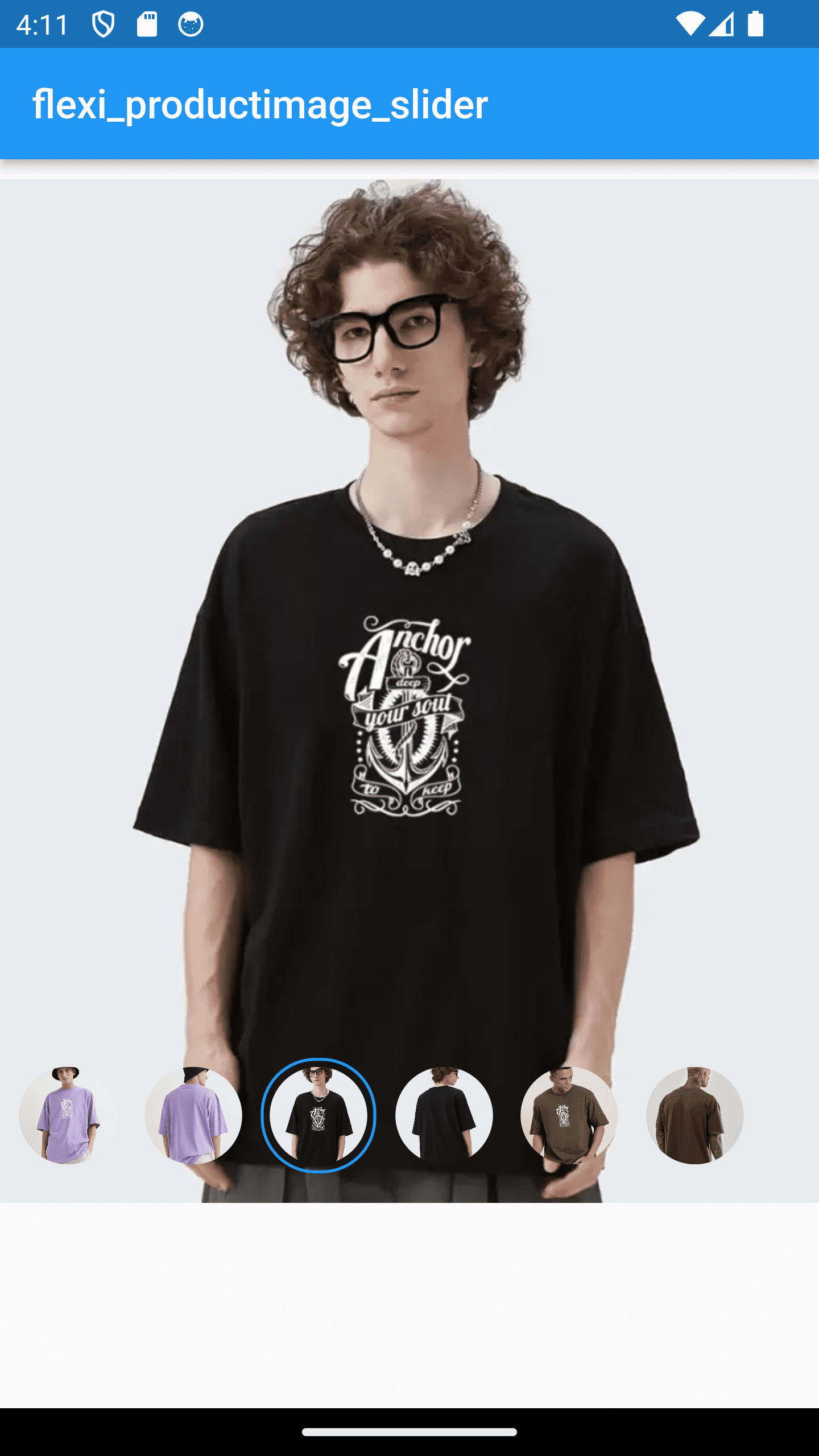
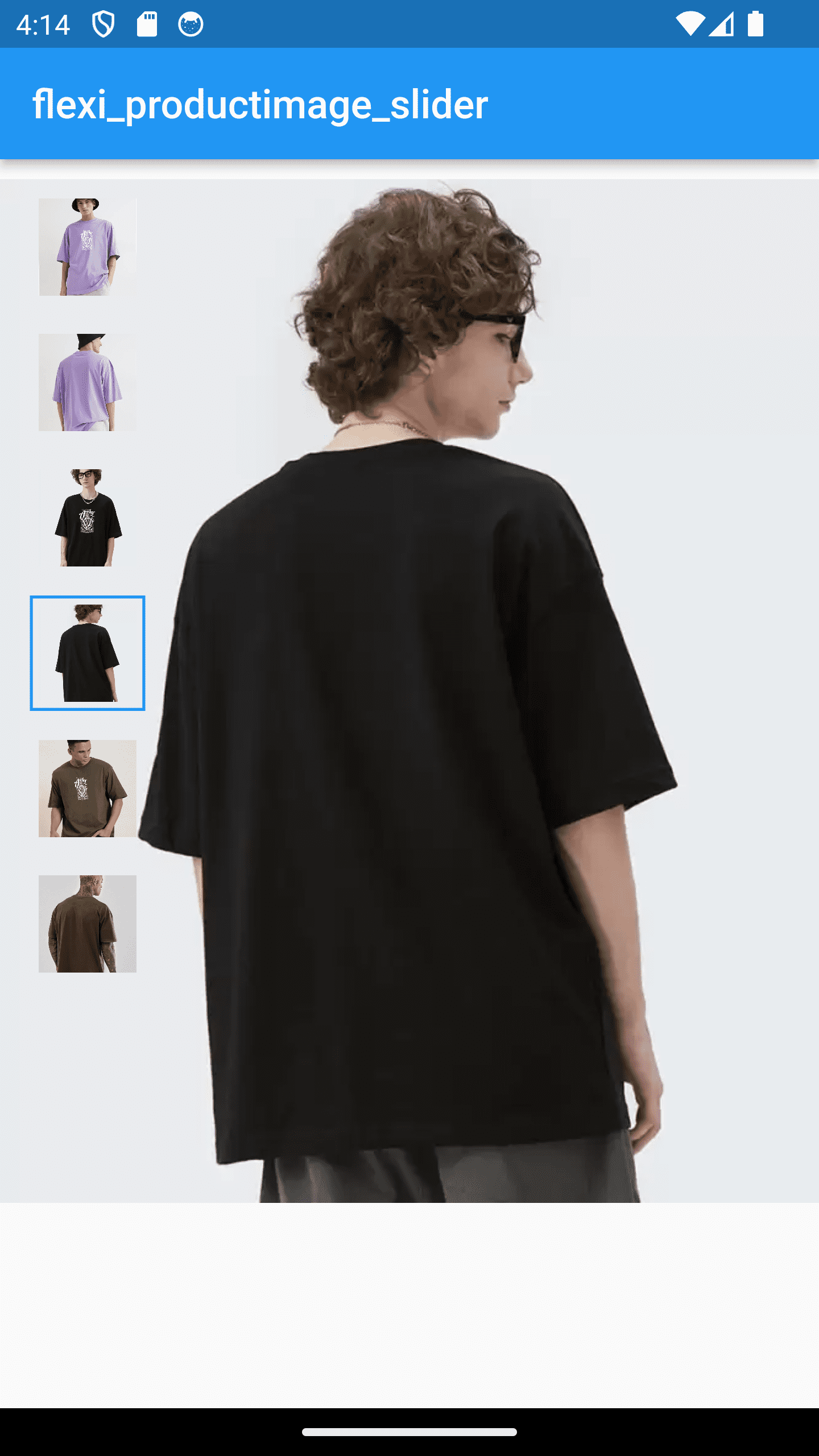
- Slide your products with thumbnail
- set your thumbnail in various shapes,custom sizes, custom selected color
- perform your action on click on image

|

|

|

|

|

|

|

|

|

|

|

|

|

|
Installation #
In your pubspec.yaml file within your Flutter Project:
dependencies:
flexi_productimage_slider: 1.0.5
import 'package:flexi_productimage_slider/flexi_productimage_slider.dart';
flexiProductimageSlider(
//required fields
arrayImages: const [
"https://i.ibb.co/ZLFHX3F/1.png",
"https://i.ibb.co/JKJvs5S/2.png",
"https://i.ibb.co/LCzV7b3/3.png",
"https://i.ibb.co/L8JHn1L/4.png",
"https://i.ibb.co/7RWNCXH/5.png",
"https://i.ibb.co/bBsh5Pm/6.png",
],
// optional fields
//set where you want to set your thumbnail
sliderStyle: SliderStyle.overSlider,//SliderStyle.nextToSlider
// set you slider height like 1.0,1.5,2.0 etc...
aspectRatio: 0.8,
//set content mode of image
boxFit: BoxFit.cover,
//set your thumbnail alignment & shape
thumbnailAlignment: ThumbnailAlignment.right,//ThumbnailAlignment.right , ThumbnailAlignment.bottom
thumbnailShape: ThumbnailShape.circle,//ThumbnailShape.circle
//set your thumbnail height & width
//NOTE : if you set ThumbnailShape.circle then set thumbnail width height same
thumbnailWidth: 50,
thumbnailHeight: 65,
//set color of current image thumbnail border
thumbnailBorderColor: Colors.deepOrangeAccent,
//make you action when user click on image
onTap: (index){
print("selected index : $index");
},
),
...
NOTE : Images taken only for demo purpose