flutter_blurhash 0.9.0  flutter_blurhash: ^0.9.0 copied to clipboard
flutter_blurhash: ^0.9.0 copied to clipboard
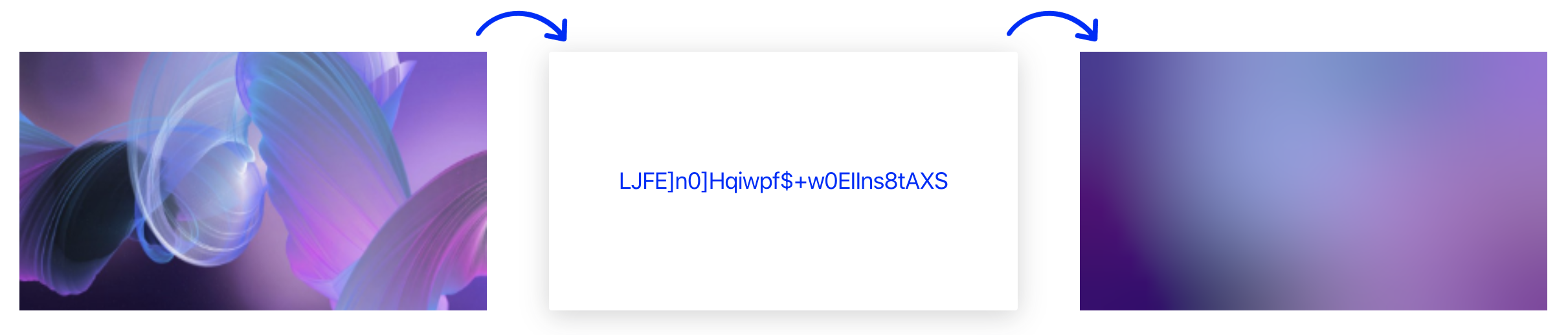
Compact representation of a placeholder for an image. Encode a blurry image under 30 caracters for instant display like used by Medium
Flutter BlurHash #
Compact representation of a placeholder for an image.
Generation #

You can use https://blurha.sh/ for testing or use any official api on your server side.
Flutter Code #
Constrain your widget render area and let BlurHash fill the pixels.
class BlurHashApp extends StatelessWidget {
const BlurHashApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("BlurHash")),
body: const SizedBox.expand(
child: Center(
child: AspectRatio(
aspectRatio: 1.6,
child: BlurHash(hash: "L5H2EC=PM+yV0g-mq.wG9c010J}I"),
),
),
),
),
);
}
Optimization Modes #
- None (BlurHashOptimizationMode.none): The original algorithm, provided for backward compatibility.
- Standard (BlurHashOptimizationMode.standard): Optimized decoding with better cache locality and performance.
- Approximation (BlurHashOptimizationMode.approximation): Fastest mode with an approximated sRGB conversion that produces slightly darker results but significantly improves performance.
class BlurHashApp extends StatelessWidget {
const BlurHashApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("BlurHash")),
body: const SizedBox.expand(
child: Center(
child: AspectRatio(
aspectRatio: 1.6,
child: BlurHash(
hash: "L5H2EC=PM+yV0g-mq.wG9c010J}I",
optimizationMode: BlurHashOptimizationMode.approximation,
),
),
),
),
),
);
}


