flutter_colorpicker 0.3.5  flutter_colorpicker: ^0.3.5 copied to clipboard
flutter_colorpicker: ^0.3.5 copied to clipboard
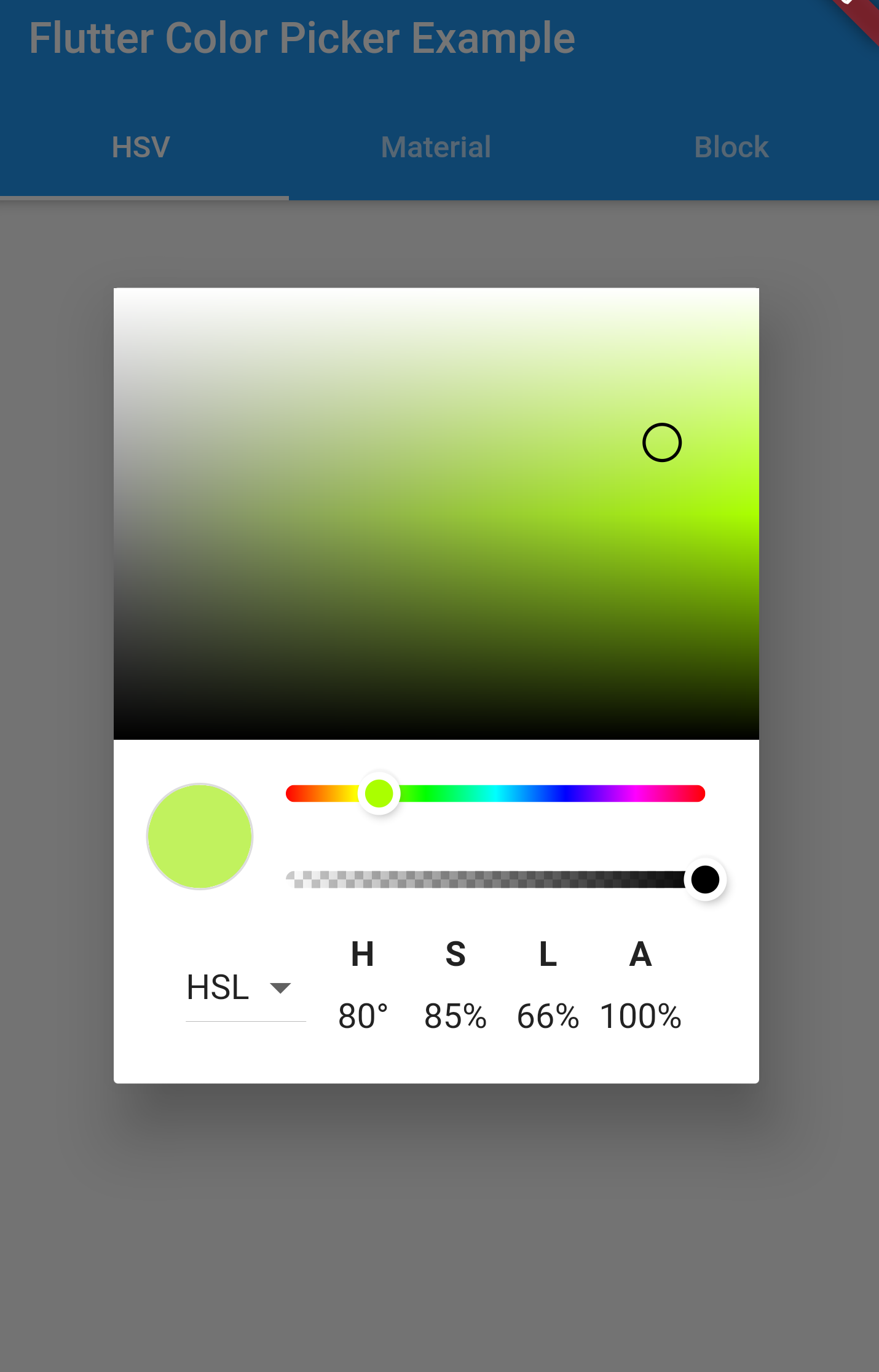
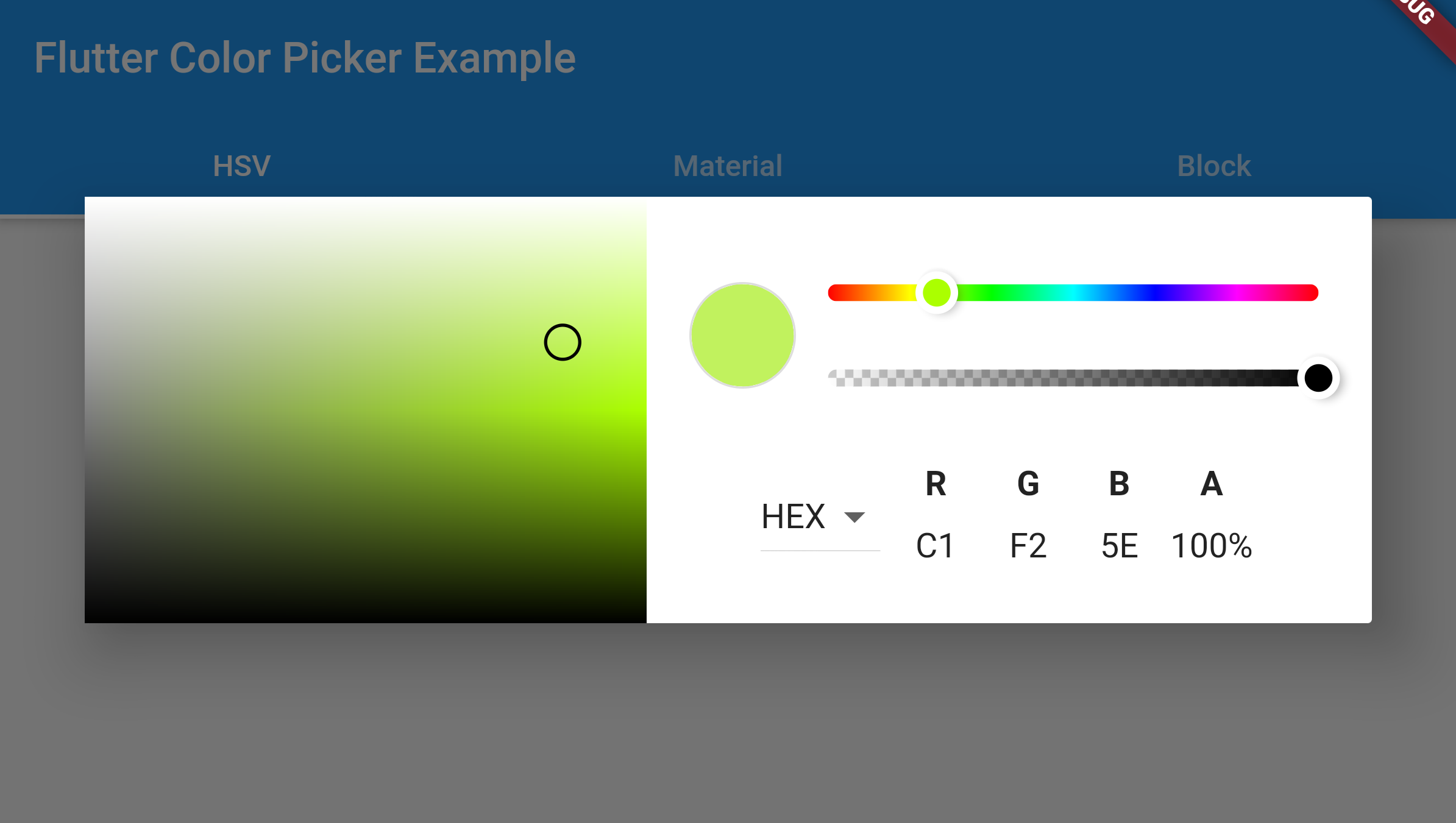
A HSV(HSB)/HSL color picker inspired by chrome devtools and a material color picker for your flutter app.
flutter_colorpicker #
A HSV(HSB)/HSL color picker inspired by chrome devtools and a material color picker for your flutter app.
Getting Started #
Use it in [showDialog] widget:
// create some values
Color pickerColor = Color(0xff443a49);
Color currentColor = Color(0xff443a49);
// ValueChanged<Color> callback
void changeColor(Color color) {
setState(() => pickerColor = color);
}
// raise the [showDialog] widget
showDialog(
context: context,
child: AlertDialog(
title: const Text('Pick a color!'),
content: SingleChildScrollView(
child: ColorPicker(
pickerColor: pickerColor,
onColorChanged: changeColor,
showLabel: true,
pickerAreaHeightPercent: 0.8,
),
// Use Material color picker:
//
// child: MaterialPicker(
// pickerColor: pickerColor,
// onColorChanged: changeColor,
// showLabel: true, // only on portrait mode
// ),
//
// Use Block color picker:
//
// child: BlockPicker(
// pickerColor: currentColor,
// onColorChanged: changeColor,
// ),
//
// child: MultipleChoiceBlockPicker(
// pickerColors: currentColors,
// onColorsChanged: changeColors,
// ),
),
actions: <Widget>[
FlatButton(
child: const Text('Got it'),
onPressed: () {
setState(() => currentColor = pickerColor);
Navigator.of(context).pop();
},
),
],
),
)










Details in example/ folder.
