flutter_facebook_auth 1.0.0  flutter_facebook_auth: ^1.0.0 copied to clipboard
flutter_facebook_auth: ^1.0.0 copied to clipboard
Flutter plugin to make easy the facebook authentication in your flutter app.
flutter_facebook_auth #
Flutter plugin to make easy the facebook authentication in your flutter app. iOS and Android are supported.
Installation #
First, add flutter_facebook_auth as a dependency in your pubspec.yaml file.
flutter_facebook_auth: ^1.0.0
Android #
Go to Facebook Login for Android - Quickstart
-
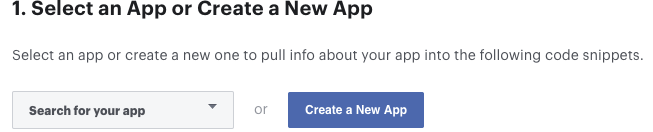
Select an App or Create a New App

-
Skip the step 2 (Download the Facebook App)
-
Skip the step 3 (Integrate the Facebook SDK)
-
Edit Your Resources and Manifest add this config in your android project
-
Open your /app/res/values/strings.xml file.
-
Add the following (replace
{your-app-id}with your facebook app Id):<string name="facebook_app_id">{your-app-id}</string> <string name="fb_login_protocol_scheme">fb{your-app-id}</string>Here one example of
strings.xml<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Flutter Facebook Auth Example</string> <string name="facebook_app_id">1365719610250300</string> <string name="fb_login_protocol_scheme">fb1365719610250300</string> </resources> -
Open the
/app/manifest/AndroidManifest.xmlfile. -
Add the following uses-permission element after the application element
<uses-permission android:name="android.permission.INTERNET"/> -
Add the following meta-data element, an activity for Facebook, and an activity and intent filter for Chrome Custom Tabs inside your application element
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
Here one example of AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="app.meedu.flutter_facebook_auth_example">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:name="io.flutter.app.FlutterApplication"
android:icon="@mipmap/ic_launcher"
android:label="facebook auth">
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
<activity
android:name="com.facebook.FacebookActivity"
android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:windowSoftInputMode="adjustResize">
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme" />
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
</manifest>
-
Associate Your Package Name and Default Class with Your App

-
Provide the Development and Release Key Hashes for Your App

To find info to how to generate you key hash go to https://developers.facebook.com/docs/facebook-login/android?locale=en_US#6--provide-the-development-and-release-key-hashes-for-your-app
Note: if your application uses Google Play App Signing then you should get certificate SHA-1 fingerprint from Google Play Console and convert it to base64
You should add key hashes for every build variants like release, debug, CI/CD, etc.
Also if you want to add support for express login on Android go to https://developers.facebook.com/docs/facebook-login/android/#expresslogin
Check the example project to see a correct set up.
iOS #
You need Swift support
The plugin is written inSwift, so your project needs to have Swift support enabled. If you've created the project usingflutter create -i swift [projectName]you are all set. If not, you can enable Swift support by opening the project with XCode, then chooseFile -> New -> File -> Swift File. XCode will ask you if you wish to create Bridging Header, click yes.
-
In your Podfile uncomment the next line (You need set the minimum target to 9.0 or higher)
platform :ios, '9.0' -
Go to Facebook Login for iOS - Quickstart and select or create your app.

-
Skip the step 2 (Set up Your Development Environment).
-
In the step 3 (Register and Configure Your App with Facebook) you need add your
Bundle Identifier
You can find you
Bundle Identifierin Xcode (Runner - Target Runner - General)
-
In the Step 4 you need configure your
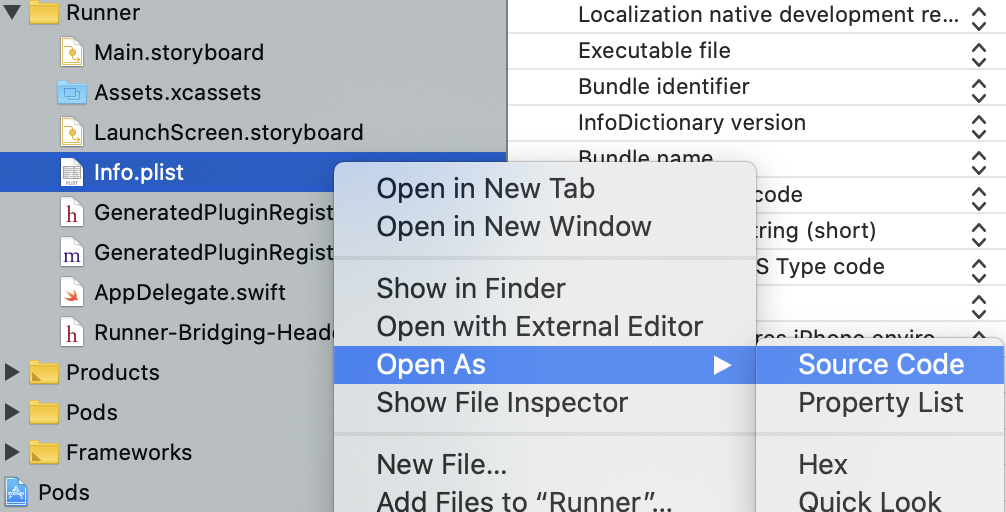
Info.plistfile insideios/Runner/Info.plistFrom Xcode you can open your
Info.plistasSource Codenow add the next code and replace{your-app-id}with your facebook app Id.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>fb{your-app-id}</string>
</array>
</dict>
</array>
<key>FacebookAppID</key>
<string>{your-app-id}</string>
<key>FacebookDisplayName</key>
<string>{your-app-name}</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
If you have implement another providers (Like Google) in your app you should merge values in Info.plist
Check if you already have CFBundleURLTypes or LSApplicationQueriesSchemes keys in your Info.plist. If you have, you should merge their values, instead of adding a duplicate key.
Example with Google and Facebook implemetation:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>fb{your-app-id}</string>
<string>com.googleusercontent.apps.{your-app-specific-url}</string>
</array>
</dict>
</array>
To use any of the Facebook dialogs (e.g., Login, Share, App Invites, etc.) that can perform an app switch to Facebook apps, your application's Info.plist also needs to include: )
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fbapi</string>
<string>fbapi20130214</string>
<string>fbapi20130410</string>
<string>fbapi20130702</string>
<string>fbapi20131010</string>
<string>fbapi20131219</string>
<string>fbapi20140410</string>
<string>fbapi20140116</string>
<string>fbapi20150313</string>
<string>fbapi20150629</string>
<string>fbapi20160328</string>
<string>fbauth</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
</array>
NOTE #
for Objective-C projects (correctly works is not granted because this plugin was written with swift)
METHODS #
Just use FacebookAuth.instance. NOTE: all methods are asynchronous.
FacebookAuth.instance.login(): request login with a list of permissions.
Future<void> _login() async {
try {
// by default the login method has the next permissions ['email','public_profile']
AccessToken accessToken = await FacebookAuth.instance.login();
print(accessToken.toJson());
// get the user data
final userData = await FacebookAuth.instance.getUserData();
print(auserData);
} catch (e, s) {
if (e is FacebookAuthException) {
print(e.message);
switch (e.errorCode) {
case FacebookAuthErrorCode.OPERATION_IN_PROGRESS:
print("You have a previous login operation in progress");
break;
case FacebookAuthErrorCode.CANCELLED:
print("login cancelled");
break;
case FacebookAuthErrorCode.FAILED:
print("login failed");
break;
}
}
}
}
The
public_profilepermission allows you read the next fieldsid, first_name, last_name, middle_name, name, name_format, picture, short_name
For more info go to https://developers.facebook.com/docs/facebook-login/permissions/
-
.logOut(): close the current facebook session. -
.isLogged: check if the user has an active facebook session. The response will benullif the user is not logged.Expected response one instance of
AccessTokenclass:{ "userId": "300333249307438", "token": "FACEBOOK_TOKEN", "expires": "2021-01-09T09:06:10.749", "lastRefresh": "2020-11-10T11:44:05.749", "applicationId": "1365719610250300", "graphDomain": "facebook", "isExpired": false, "grantedPermissions": [ "email", "user_link" ], "declinedPermissions": [] }Example
Future<void> _checkIfIsLogged() async { final AccessToken accessToken = await FacebookAuth.instance.isLogged; if (accessToken != null) { print("is Logged:::: ${prettyPrint(accessToken.toJson())}"); // now you can call to FacebookAuth.instance.getUserData(); final userData = await FacebookAuth.instance.getUserData(); // final userData = await FacebookAuth.instance.getUserData(fields: "email,birthday,friends,gender,link"); } } -
.getUserData({String fields = "name,email,picture"}): get the user info only if the user is logged.
Only call this method if you have an user Logged
Expected response Map<String,dynamic>:
{
email = "dsmr.apps@gmail.com";
id = 3003332493073668;
name = "Darwin Morocho";
picture = {
data = {
height = 50;
"is_silhouette" = 0;
url = "https://platform-lookaside.fbsbx.com/platform/profilepic/?asid=3003332493073668&height=50&width=50&ext=1570917120&hash=AeQMSBD5s4QdgLoh";
width = 50;
};
};
}
EXAMPLE #
import 'dart:convert';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_facebook_auth/flutter_facebook_auth.dart';
void main() {
runApp(MyApp());
}
String prettyPrint(Map json) {
JsonEncoder encoder = new JsonEncoder.withIndent(' ');
String pretty = encoder.convert(json);
return pretty;
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Map<String, dynamic> _userData;
AccessToken _accessToken;
bool _checking = true;
@override
void initState() {
super.initState();
_checkIfIsLogged();
}
Future<void> _checkIfIsLogged() async {
final AccessToken accessToken = await FacebookAuth.instance.isLogged;
setState(() {
_checking = false;
});
if (accessToken != null) {
print("is Logged:::: ${prettyPrint(accessToken.toJson())}");
// now you can call to FacebookAuth.instance.getUserData();
final userData = await FacebookAuth.instance.getUserData();
// final userData = await FacebookAuth.instance.getUserData(fields: "email,birthday,friends,gender,link");
_accessToken = accessToken;
setState(() {
_userData = userData;
});
}
}
void _printCredentials() {
print(
prettyPrint(_accessToken.toJson()),
);
}
Future<void> _login() async {
try {
setState(() {
_checking = true;
});
_accessToken = await FacebookAuth.instance.login();
// _accessToken = await FacebookAuth.instance.login(
// permissions: ['email', 'user_birthday', 'user_friends', 'user_gender', 'user_link'],
// );
_checking = false;
_printCredentials();
// get the user data
final userData = await FacebookAuth.instance.getUserData();
// final userData = await FacebookAuth.instance.getUserData(fields: "email,birthday,friends,gender,link");
_userData = userData;
setState(() {});
} catch (e, s) {
print(e);
print(s);
if (e is FacebookAuthException) {
print(e.message);
switch (e.errorCode) {
case FacebookAuthErrorCode.OPERATION_IN_PROGRESS:
print("You have a previous login operation in progress");
break;
case FacebookAuthErrorCode.CANCELLED:
print("login cancelled");
break;
case FacebookAuthErrorCode.FAILED:
print("login failed");
break;
}
}
setState(() {
_checking = false;
});
}
}
Future<void> _logOut() async {
await FacebookAuth.instance.logOut();
_accessToken = null;
_userData = null;
setState(() {});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Facebook Auth Example'),
),
body: _checking
? Center(
child: CircularProgressIndicator(),
)
: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
_userData != null ? prettyPrint(_userData) : "NO LOGGED",
),
SizedBox(height: 20),
_accessToken != null
? Text(
prettyPrint(_accessToken.toJson()),
)
: Container(),
SizedBox(height: 20),
CupertinoButton(
color: Colors.blue,
child: Text(
_userData != null ? "LOGOUT" : "LOGIN",
style: TextStyle(color: Colors.white),
),
onPressed: _userData != null ? _logOut : _login,
),
SizedBox(height: 50),
],
),
),
),
),
);
}
}
Using with firebase_auth #
import 'package:firebase_auth/firebase_auth.dart';
.
.
.
.
final FirebaseAuth _auth = FirebaseAuth.instance;
.
.
.
// this line do auth in firebase with your facebook credential. Just pass your facebook token (String)
final OAuthCredential credential = FacebookAuthProvider.credential( _accessToken.token); // _token is your facebook access token as a string
// FirebaseUser is deprecated
final User user = (await _auth.signInWithCredential(credential)).user;



