flutter_firebase_feature_feedback 1.0.3  flutter_firebase_feature_feedback: ^1.0.3 copied to clipboard
flutter_firebase_feature_feedback: ^1.0.3 copied to clipboard
A Flutter package that enables developers to collect and manage feature feedback from their users using Firebase. Users can submit feature requests and vote on existing ones.
Flutter Firebase Feature Feedback #
A Flutter package that enables developers to collect and manage feature feedback from their users using Firebase. This package provides an easy way to implement feature request functionality in your Flutter applications.
Screenshots #
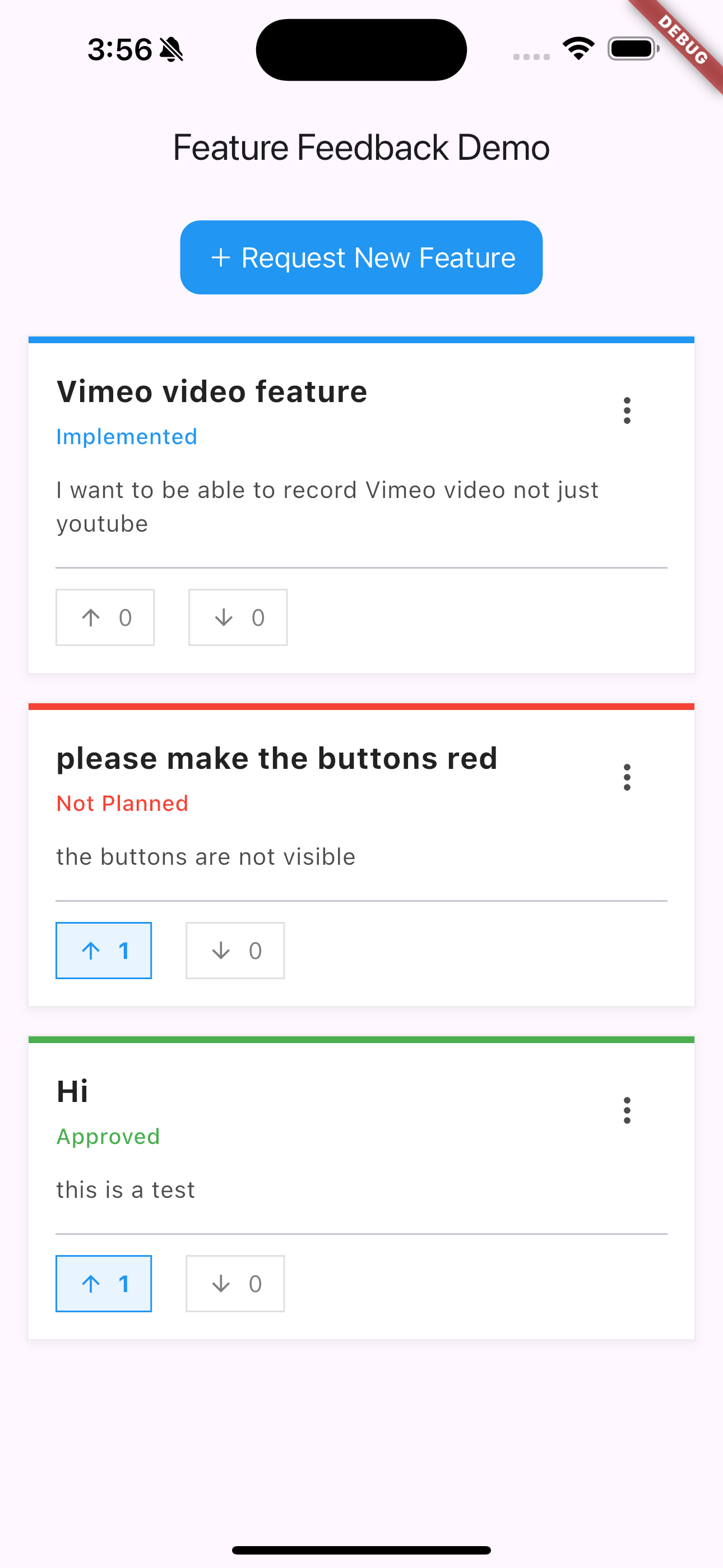
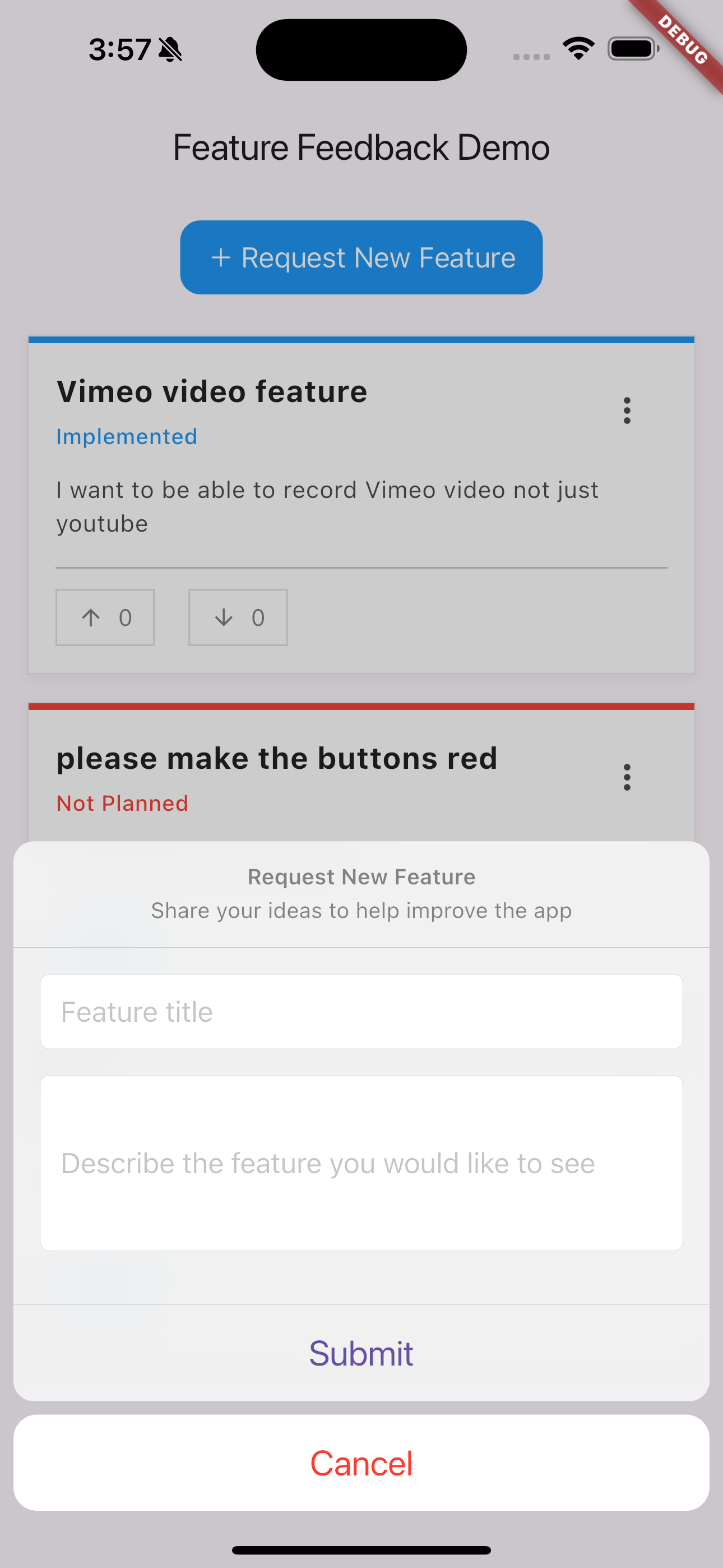
| Feature List | Add Feature Form |
|---|---|
 |
 |
Features #
- 🎯 Easy-to-use Feature Feedback Widget
- 🔥 Firebase Integration
- 👥 User Voting System
- 📊 Feature Request Management
- 🔄 Real-time Updates
- 🎨 Customizable UI
Getting Started #
Prerequisites #
- Add Firebase to your Flutter project
- Enable Cloud Firestore in your Firebase Console
Installation #
Add this to your package's pubspec.yaml file:
dependencies:
flutter_firebase_feature_feedback: ^1.0.2
Firebase Setup #
- Initialize Firebase in your app:
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
- Ensure you have the necessary Firebase configuration files:
google-services.json(Android)GoogleService-Info.plist(iOS)
Usage #
- Use the FeatureFeedbackWidget wherever you want to display the feedback UI:
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => Scaffold(
appBar: AppBar(
title: const Text('Request Feature'),
),
body: FeatureFeedbackWidget(
collectionPath: 'feature_requests',
userId: uc.user!.id,
),
),
),
);
Example #
Check out the /example folder for a complete working example.
License #
This project is licensed under the MIT License - see the LICENSE file for details.
