flutter_paytabs_bridge 2.0.4  flutter_paytabs_bridge: ^2.0.4 copied to clipboard
flutter_paytabs_bridge: ^2.0.4 copied to clipboard
Flutter plugin for Paytabs.
Flutter PayTabs Bridge #
Flutter paytabs plugin is a wrapper for the native PayTabs Android and iOS SDKs, It helps you integrate with PayTabs payment gateway.
Plugin Support:
- ✅ iOS
- ✅ Android
Installation #
dependencies:
flutter_paytabs_bridge: ^2.0.4`
Usage #
import 'package:flutter_paytabs_bridge/BaseBillingShippingInfo.dart';
import 'package:flutter_paytabs_bridge/PaymentSdkConfigurationDetails.dart';
import 'package:flutter_paytabs_bridge/PaymentSdkLocale.dart';
import 'package:flutter_paytabs_bridge/PaymentSdkTokenFormat.dart';
import 'package:flutter_paytabs_bridge/PaymentSdkTokeniseType.dart';
import 'package:flutter_paytabs_bridge/flutter_paytabs_bridge.dart';
import 'package:flutter_paytabs_bridge/PaymentSdkTransactionClass.dart';
Pay with Card #
- Configure the billing & shipping info, the shipping info is optional
var billingDetails = new BillingDetails("billing name",
"billing email",
"billing phone",
"address line",
"country",
"city",
"state",
"zip code");
var shippingDetails = new ShippingDetails("shipping name",
"shipping email",
"shipping phone",
"address line",
"country",
"city",
"state",
"zip code");
- Create object of
PaymentSDKConfigurationand fill it with your credentials and payment details.
var configuration = PaymentSdkConfigurationDetails(
profileId: "profile id",
serverKey: "your server key",
clientKey: "your client key",
cartId: "cart id",
cartDescription: "cart desc",
merchantName: "merchant name",
screentTitle: "Pay with Card",
billingDetails: billingDetails,
shippingDetails: shippingDetails,
locale: PaymentSdkLocale.EN, //PaymentSdkLocale.AR or PaymentSdkLocale.DEFAULT
amount: "amount in double",
currencyCode: "Currency code",
merchantCountryCode: "2 chars iso country code");
Options to show billing and shipping info
configuration.showBillingInfo = true;
configuration.showShippingInfo = true;
- Start payment by calling
startCardPaymentmethod and handle the transaction details
FlutterPaytabsBridge.startCardPayment(configuration, (event) {
setState(() {
if (event["status"] == "success") {
// Handle transaction details here.
var transactionDetails = event["data"];
print(transactionDetails);
} else if (event["status"] == "error") {
// Handle error here.
} else if (event["status"] == "event") {
// Handle events here.
}
});
});
Pay with Apple Pay #
-
Follow the guide Steps to configure Apple Pay to learn how to configure ApplePay with PayTabs.
-
Do the steps 1 and 2 from Pay with Card although you can ignore Billing & Shipping details and Apple Pay will handle it, also you must pass the merchant name and merchant identifier.
var configuration = PaymentSdkConfigurationDetails(
profileId: "profile id",
serverKey: "your server key",
clientKey: "your client key",
cartId: "cart id",
cartDescription: "cart desc",
merchantName: "merchant name",
screentTitle: "Pay with Card",
locale: PaymentSdkLocale.AR, //PaymentSdkLocale.EN or PaymentSdkLocale.DEFAULT
amount: "amount in double",
currencyCode: "Currency code",
merchantCountryCode: "2 chars iso country code",
merchantApplePayIndentifier: "merchant.com.bundleID",
);
- To simplify ApplePay validation on all user's billing info, pass simplifyApplePayValidation parameter in the configuration with true.
configuration.simplifyApplePayValidation = true;
- Call
startApplePayPaymentto start payment
FlutterPaytabsBridge.startApplePayPayment(configuration, (event) {
setState(() {
setState(() {
if (event["status"] == "success") {
// Handle transaction details here.
var transactionDetails = event["data"];
print(transactionDetails);
} else if (event["status"] == "error") {
// Handle error here.
} else if (event["status"] == "event") {
// Handle events here.
}
});
});
});
Pay with Samsung Pay #
Pass Samsung Pay token to the configuration and call startSamsungPayPayment
configuration.samsungToken = "{Json token returned from the samsung pay payment}"
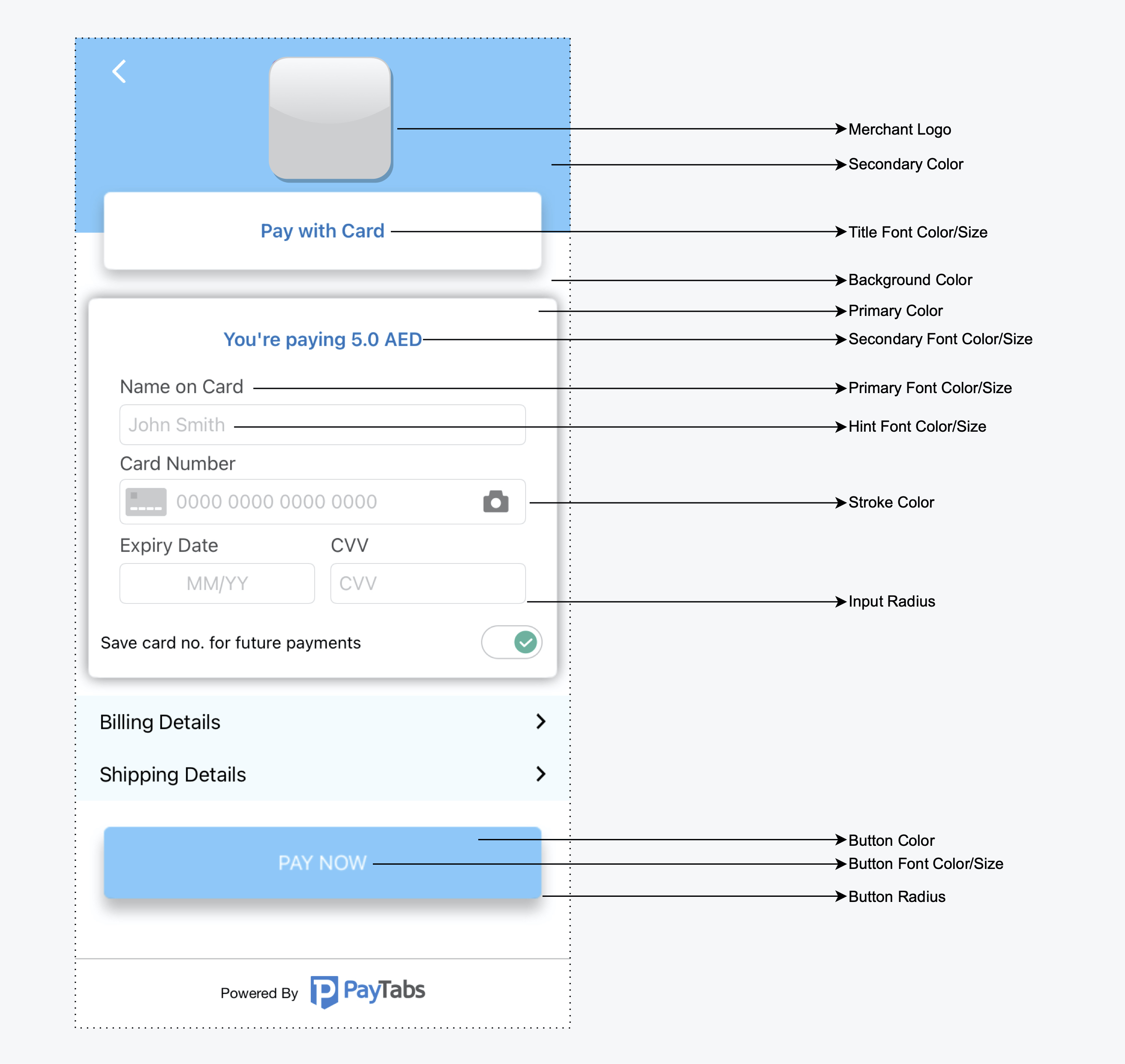
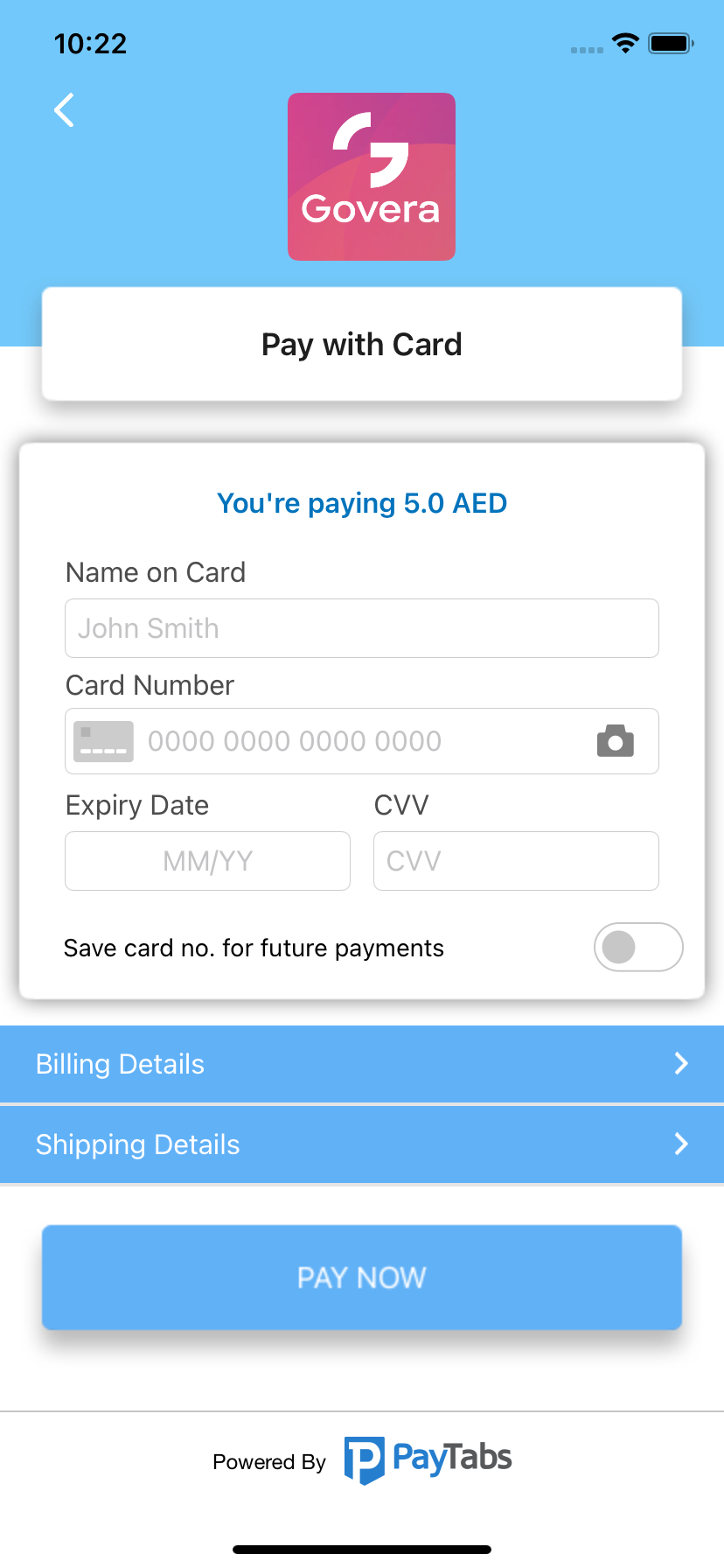
Theme #
Use the following guide to cusomize the colors, font, and logo by configuring the theme and pass it to the payment configuration.
var theme = IOSThemeConfigurations();
theme.backgroundColor = "e0556e"; // Color hex value
configuration.iOSThemeConfigurations = theme;

Enums #
Those enums will help you in customizing your configuration.
- Tokenise types
The default type is none
enum PaymentSdkTokeniseType {
NONE,
USER_OPTIONAL,
USER_MANDATORY,
MERCHANT_MANDATORY
}
configuration.tokeniseType = PaymentSdkTokeniseType.USER_OPTIONAL;
- Token formats
The default format is hex32
enum PaymentSdkTokenFormat {
Hex32Format,
NoneFormat,
AlphaNum20Format,
Digit22Format,
Digit16Format,
AlphaNum32Format
}
configuration.tokenFormat = PaymentSdkTokenFormat.Hex32Format
Demo application #
Check our complete example here https://github.com/paytabscom/flutter-sdk-bridge/tree/master/example.

License #
See LICENSE.
