geekyants_flutter_gauges 1.0.1  geekyants_flutter_gauges: ^1.0.1 copied to clipboard
geekyants_flutter_gauges: ^1.0.1 copied to clipboard
A linear gauge package for Flutter that displays progress and can be customized for appearance and behavior.

Gauges #
A gauge, in science and engineering, is a device used to make measurements or in order to display certain dimensional information. A wide variety of tools exist which serve such functions, ranging from simple pieces of material against which sizes can be measured to complex pieces of machinery.Here in Flutter you can use this package to plot a machinery information effortlessly.



Demo Application #
To fully explore the capabilities of our Linear Gauge, we recommend checking out our Demo Application which consists of Use Cases and Playgrounds for Linear Gauge DEMO APPLICATION
Table of contents #
Getting started #
Run this command
$flutter pub add geekyants_flutter_gauges
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
geekyants_flutter_gauges: 1.0.1
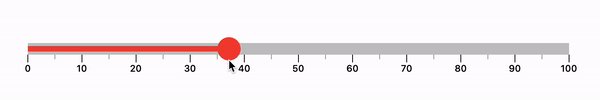
Usage #
Import it inside your main.dart
import 'package:geekyants_flutter_gauges/geekyants_flutter_gauges.dart';
Use it as below
class _MyGaugeExampleState extends State<MyGaugeExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: LinearGauge(
rulers: const RulerStyle(
rulerPosition: RulerPosition.bottom,
),
),
),
);
}
}
Customization #
Gauge Orientation: #
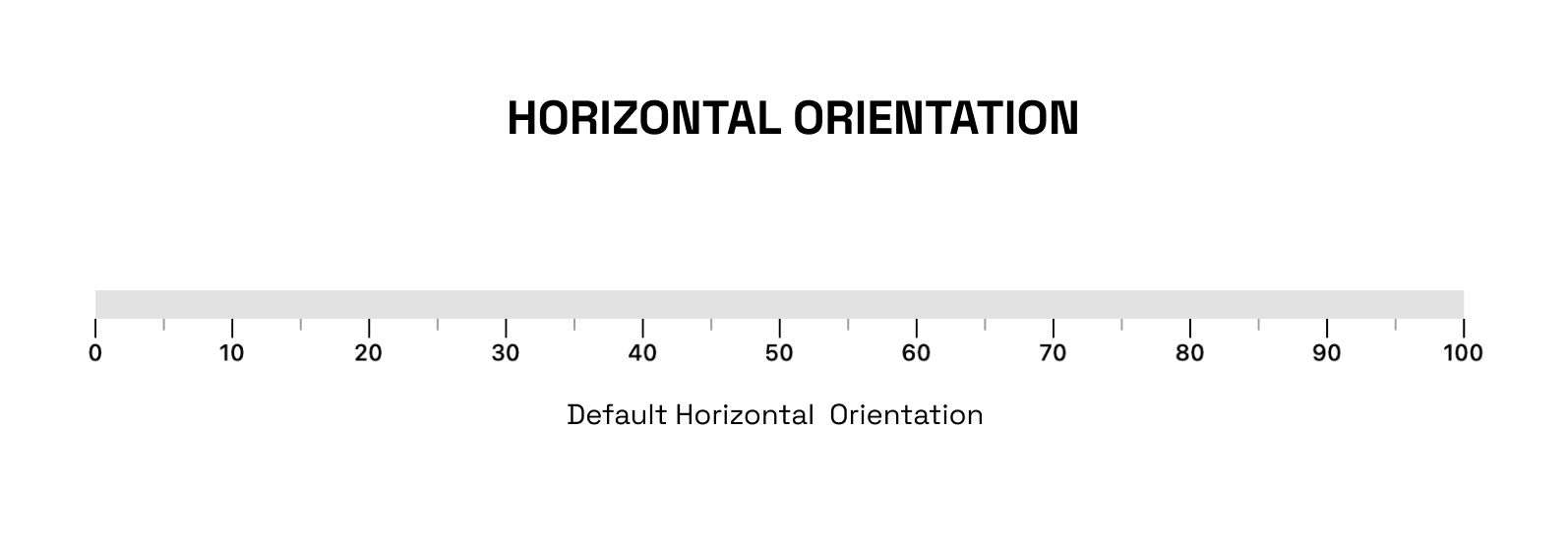
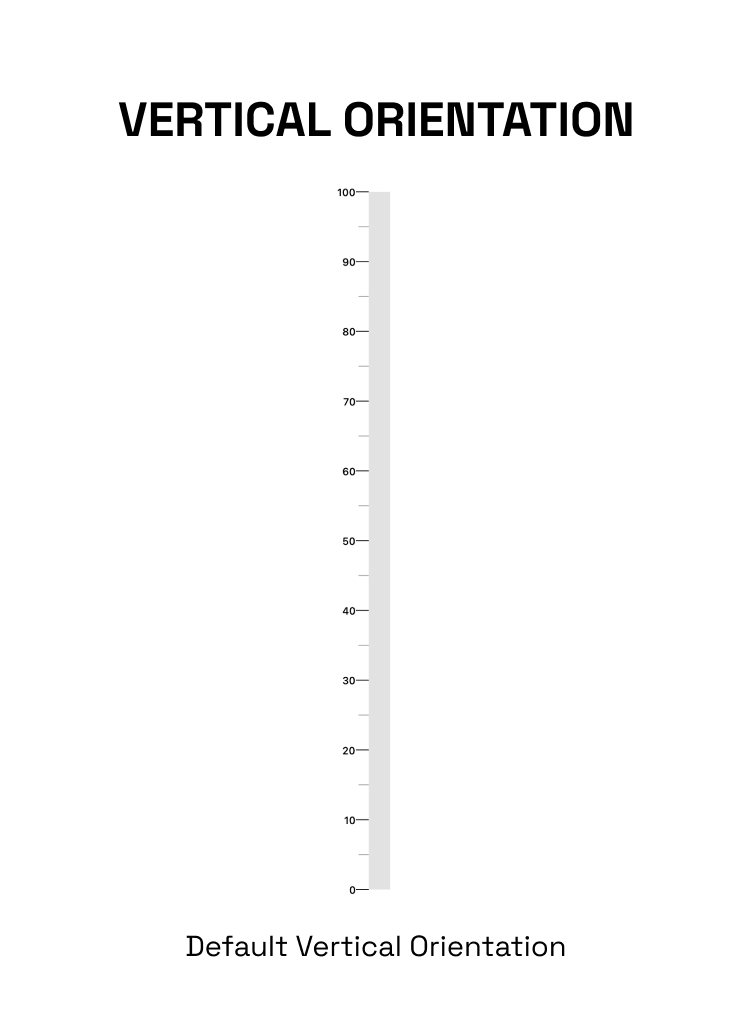
The linearGauge can be oriented vertically or horizontally. The orientation can be set using the Gaugeorientation property in the Linear Gauge. The possible values for the orientation property are:
GaugeOrientation.horizontal: The gauge will be oriented horizontally, with the minimum value on the left and the maximum value on the right.

GaugeOrientation.vertical: The gauge will be oriented vertically, with the minimum value at the bottom and the maximum value at the top.

RulerStyle: #
The RulerStyle class allows you to customize the appearance of the ruler used in the LinearGauge. With properties such as RulerPosition, showLabel, inverseRuler, and many more, you can customize the ruler in various ways to suit your needs.

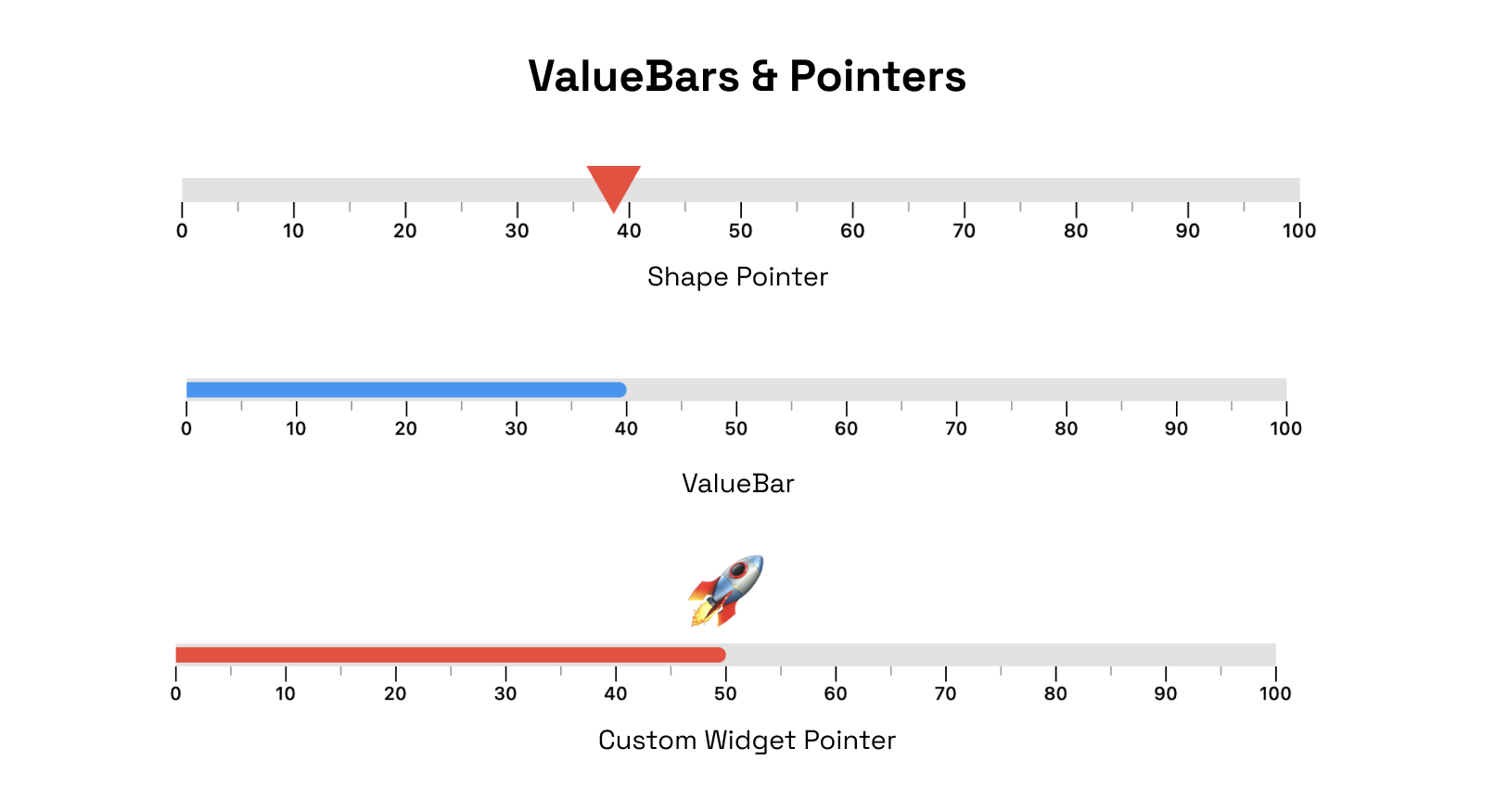
Pointer: #
The Pointer is used to indicate a specific value on the gauge. The gauge can have multiple pointers with various shapes and values
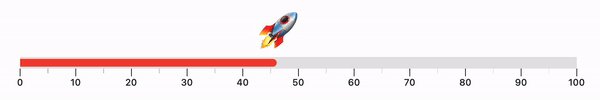
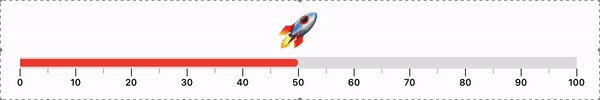
ValueBar #
The ValueBar in the LinearGauge is the component that displays the actual value of the gauge. It has properties such as color, offset, and thickness that can be customized to fit your needs.
There are different customization options available for pointers and value bar.

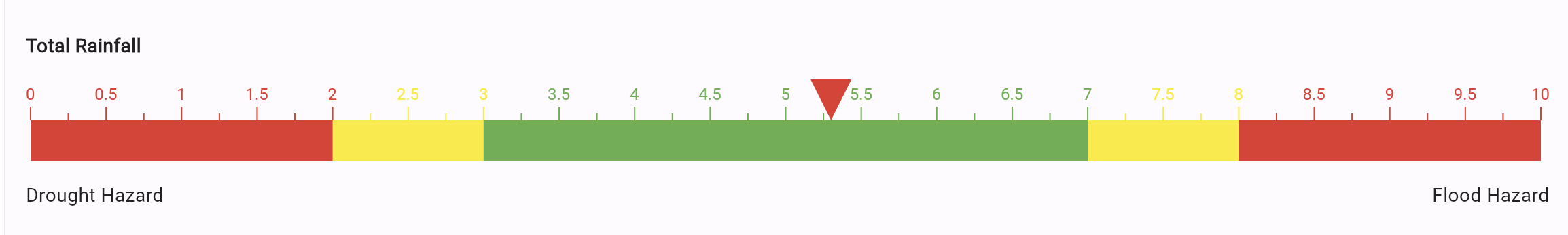
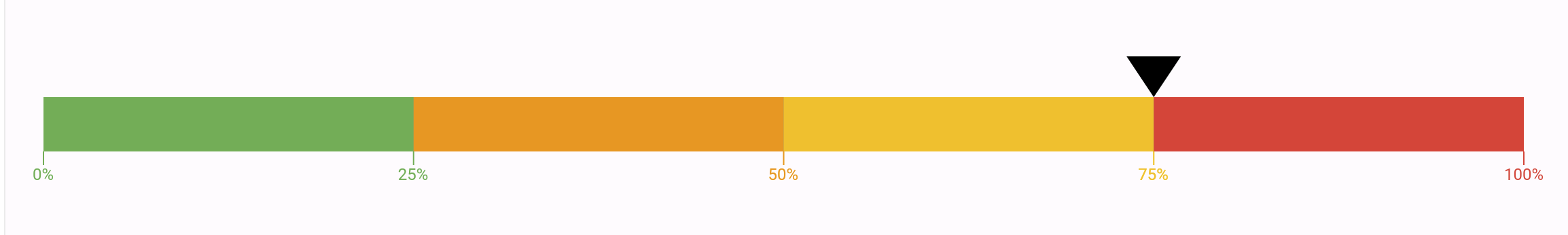
RangeLinearGauge #
The RangeLinearGauge class enables you to customize the ruler appearance in the LinearGauge. You can display multiple ranges by providing a list of RangeLinearGauge values, and customize the color, start, and end values to match your requirements.


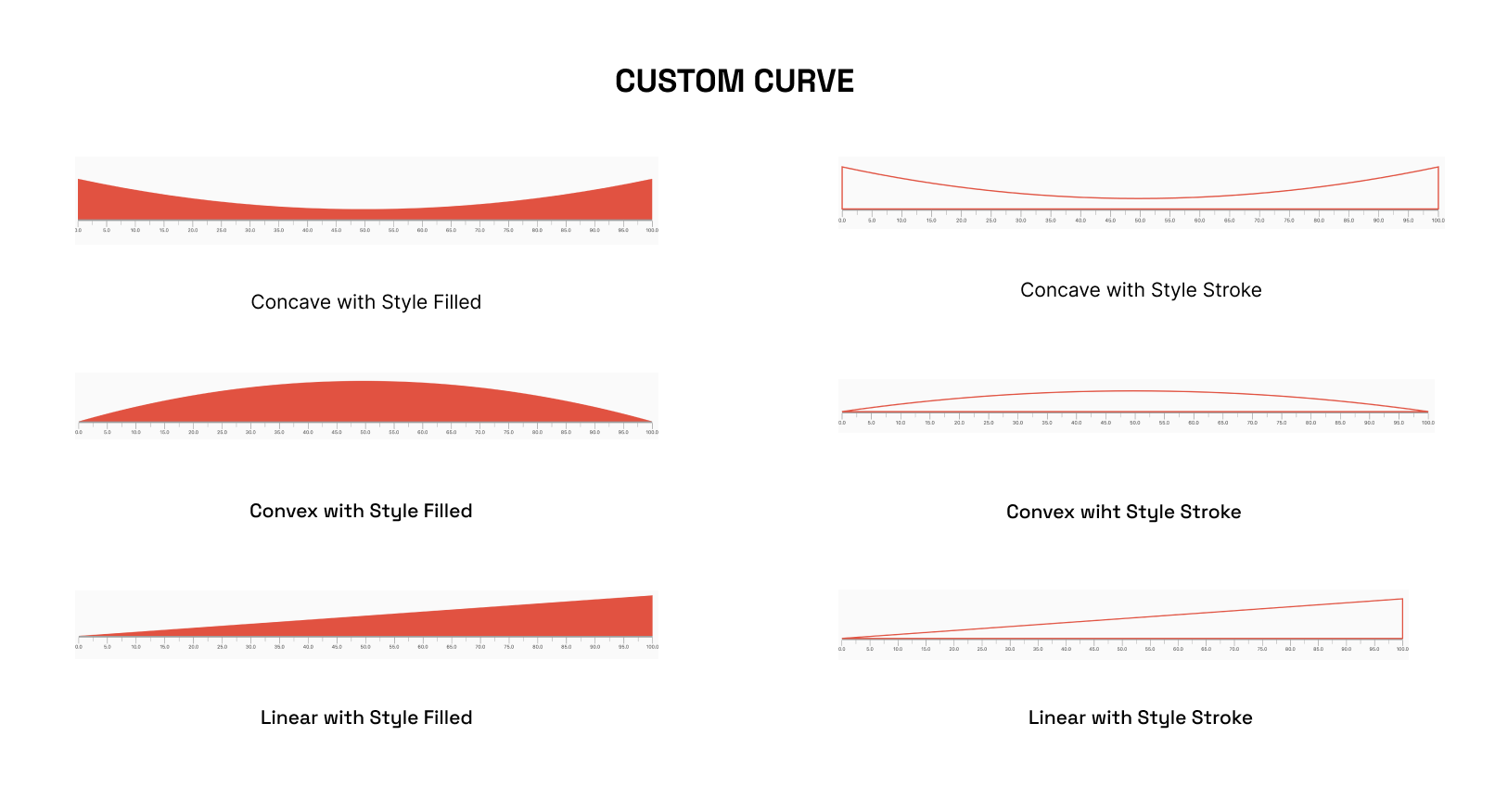
CustomCurve #
The CustomCurve class allows you to draw Bezier and Straight curves on the LinearGauge, providing a high degree of customization for visualizing data.

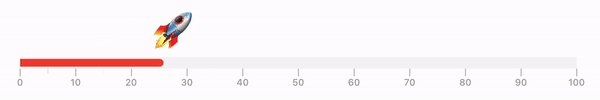
Animations #
The LinearGauge class includes pre-made animations that can be applied to its pointers, value bars, or the gauge's overall visibility. These animations can help to make the gauge more visually engaging and dynamic.

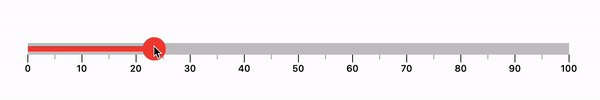
Interactivity #
The Pointer is interactive , it responds to user horizontal & vertical drag.

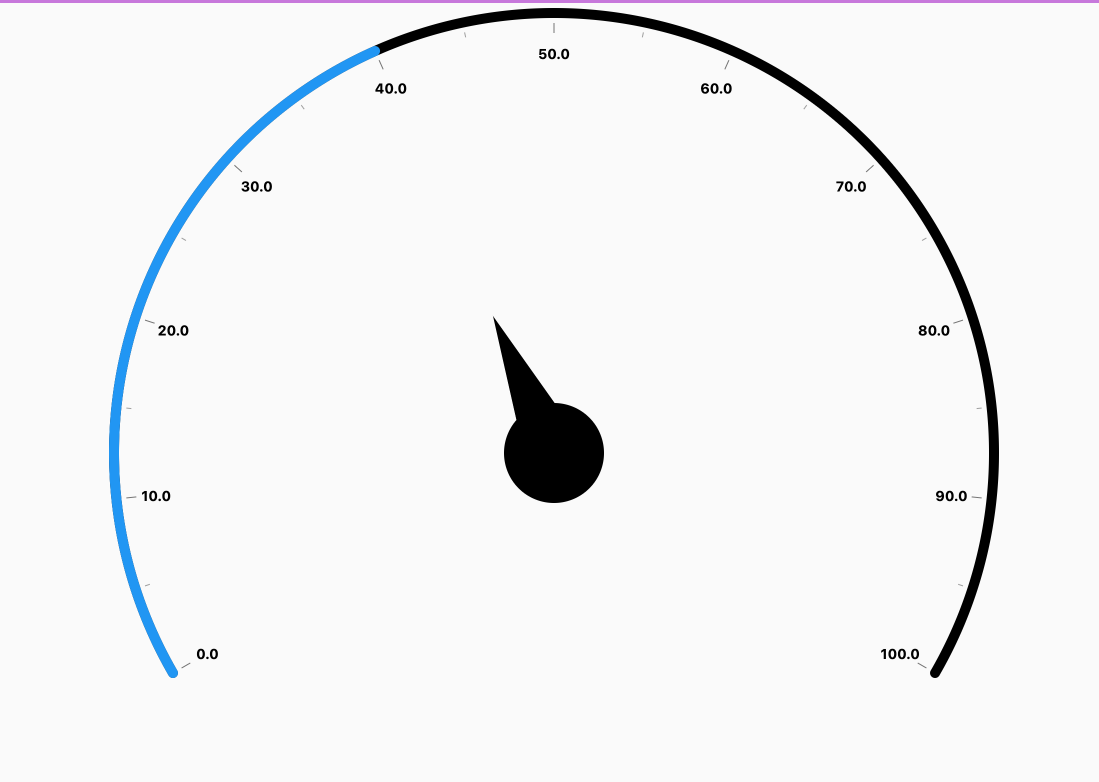
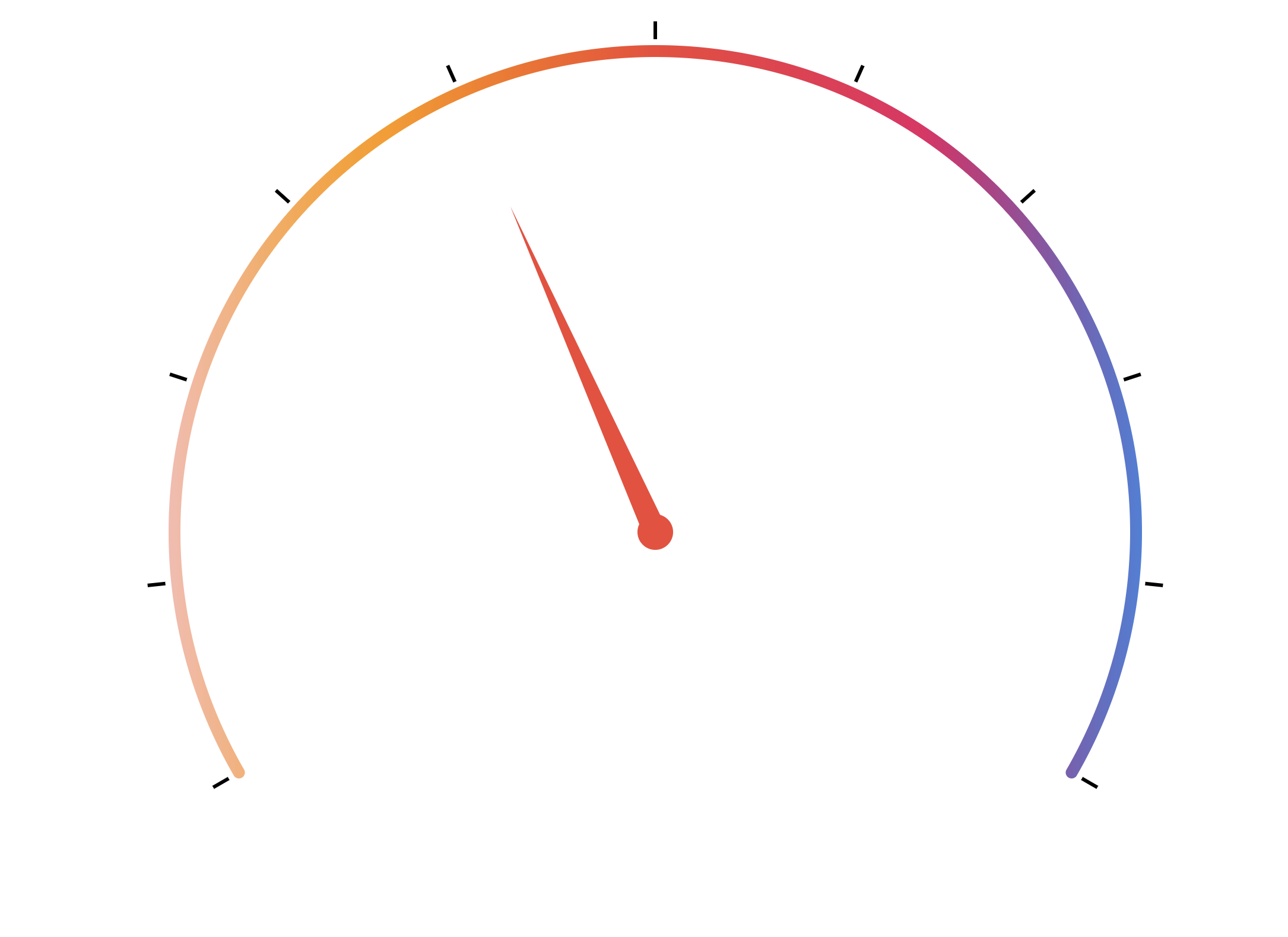
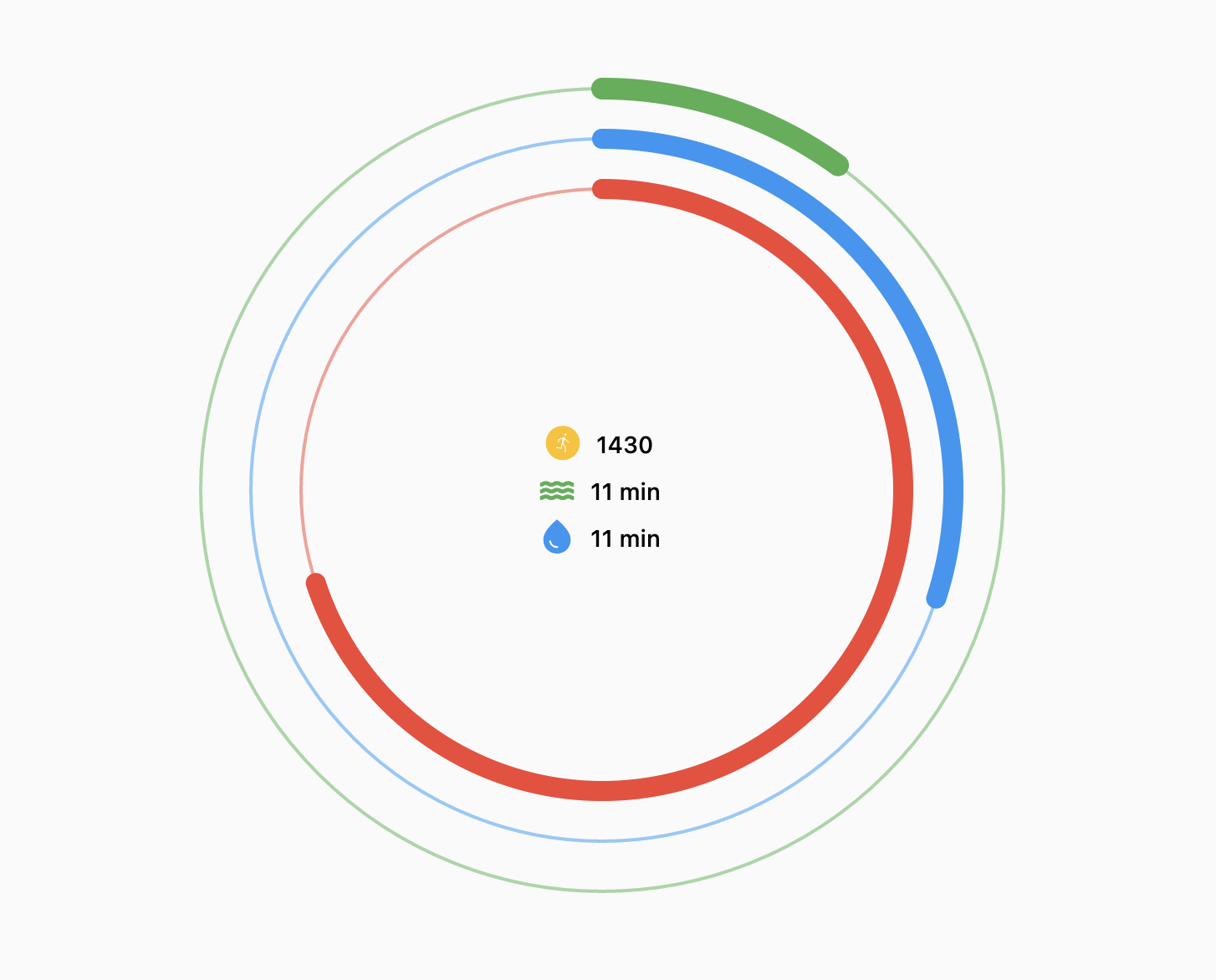
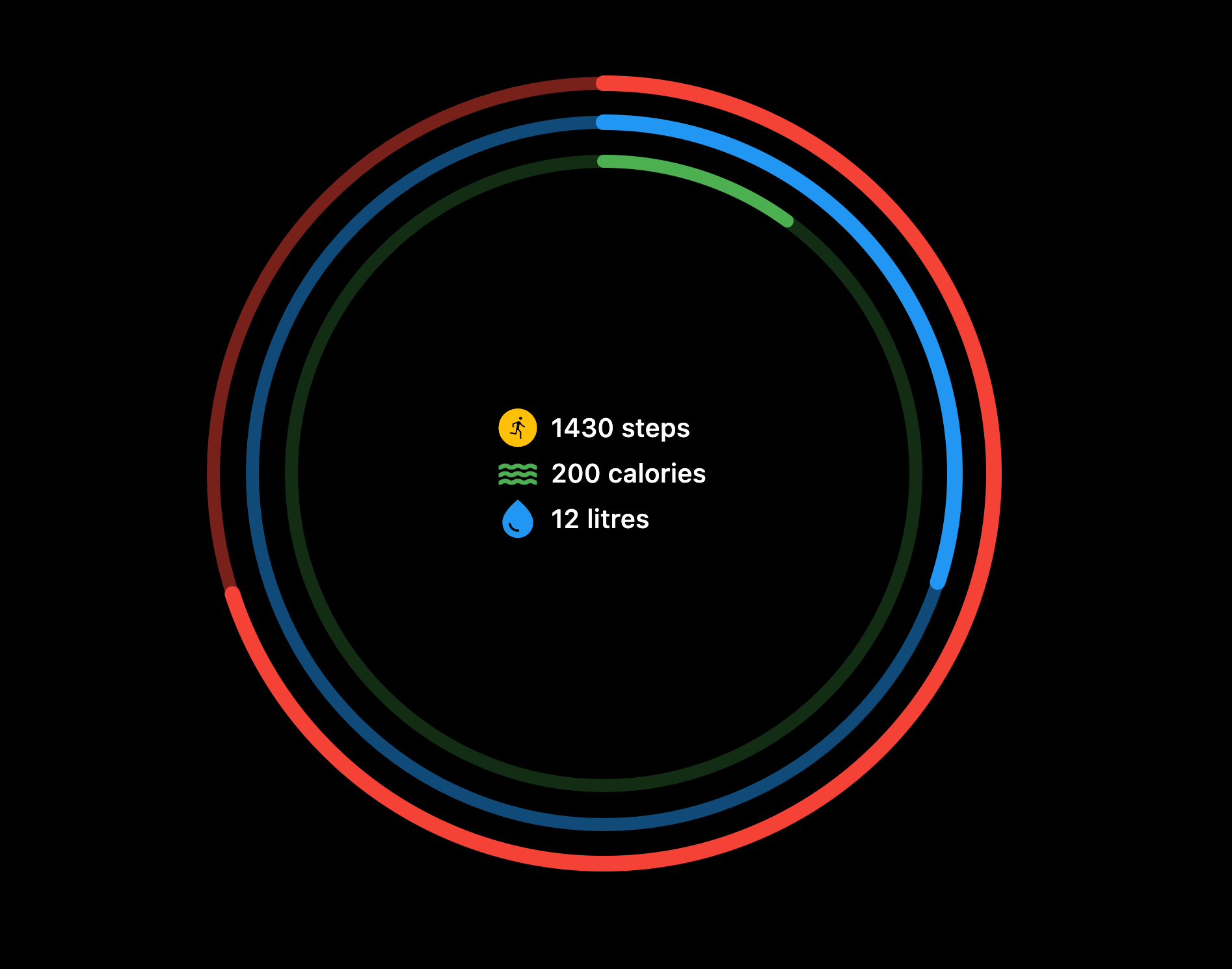
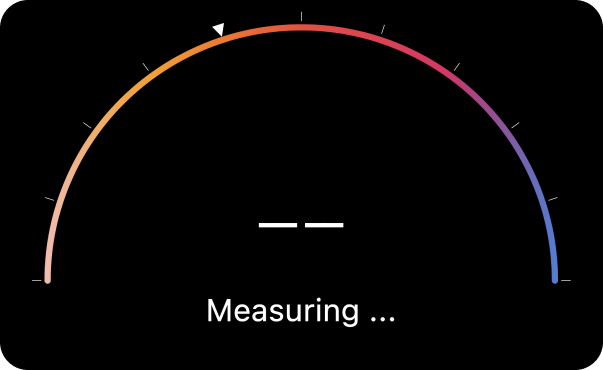
Radial Gauge (PRE-RELEASE) #
A Radial Gauge is a graphical representation used to visualize and display a value within a circular format. It consists of several components, including a radial track, a needle pointer, and a value bar. The radial track represents the range or scale of values that the gauge can display, with the ability for users to set the start and end points of the track.
Customization:
RadialTrack
The RadialTrack widget is used to create a radial track component for the radial gauge in Flutter. It provides a customizable visual representation of the scale or range of values on the gauge. With this you can change properties like startAngle endAngle radiusFactor and much more
Needle Pointer
The NeedlePointer widget allows you to create a Needle Pointer and Customize it
RadialValueBar
The RadialValueBar is used within the RadialGauge to represent a value on the gauge using a horizontal bar. It provides a visual indication of the current value within the range of the radial track.






License #
MIT License , Copyright © 2023 GeekyAnts. See LICENSE for more information.
