group_button 5.3.3  group_button: ^5.3.3 copied to clipboard
group_button: ^5.3.3 copied to clipboard
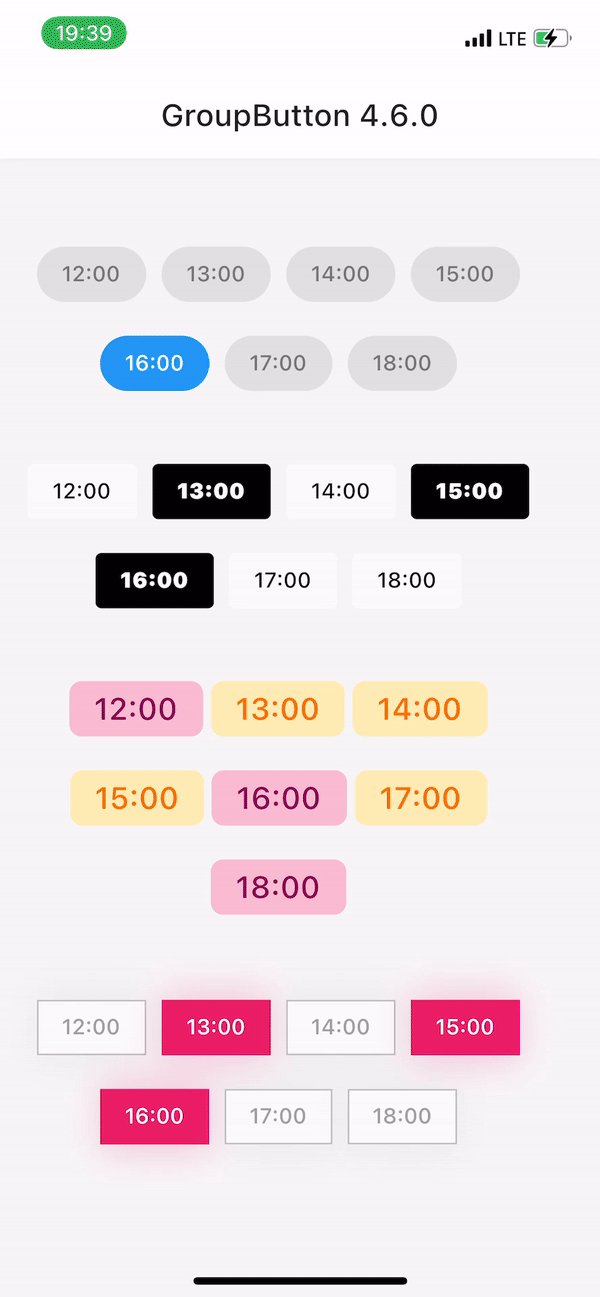
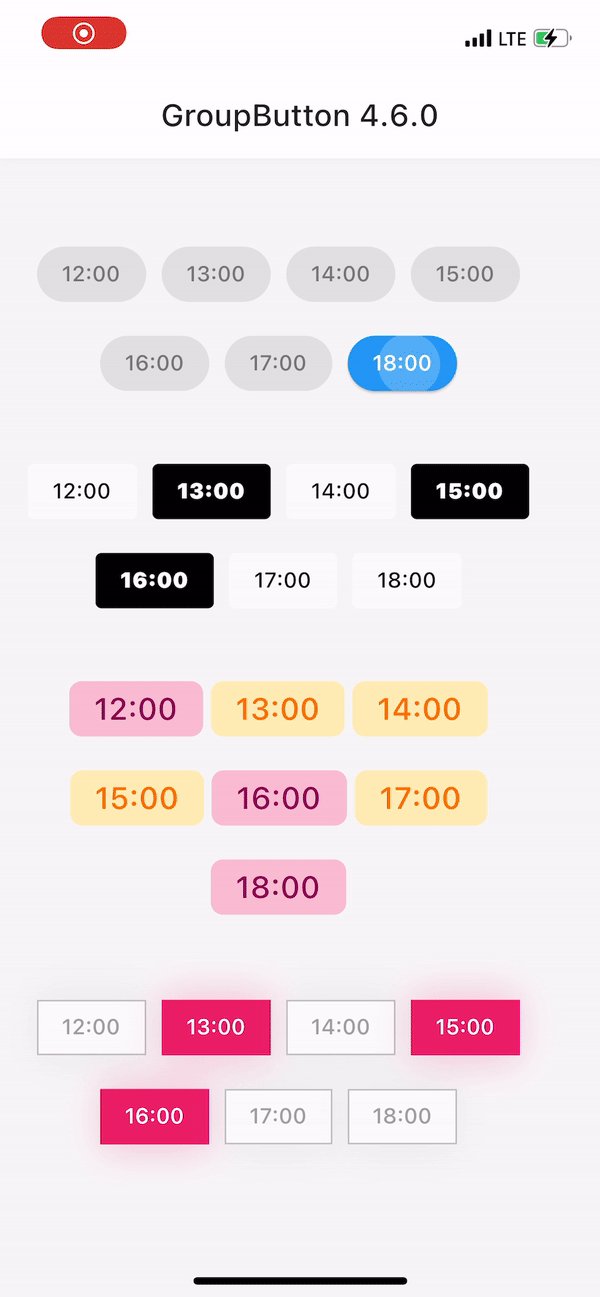
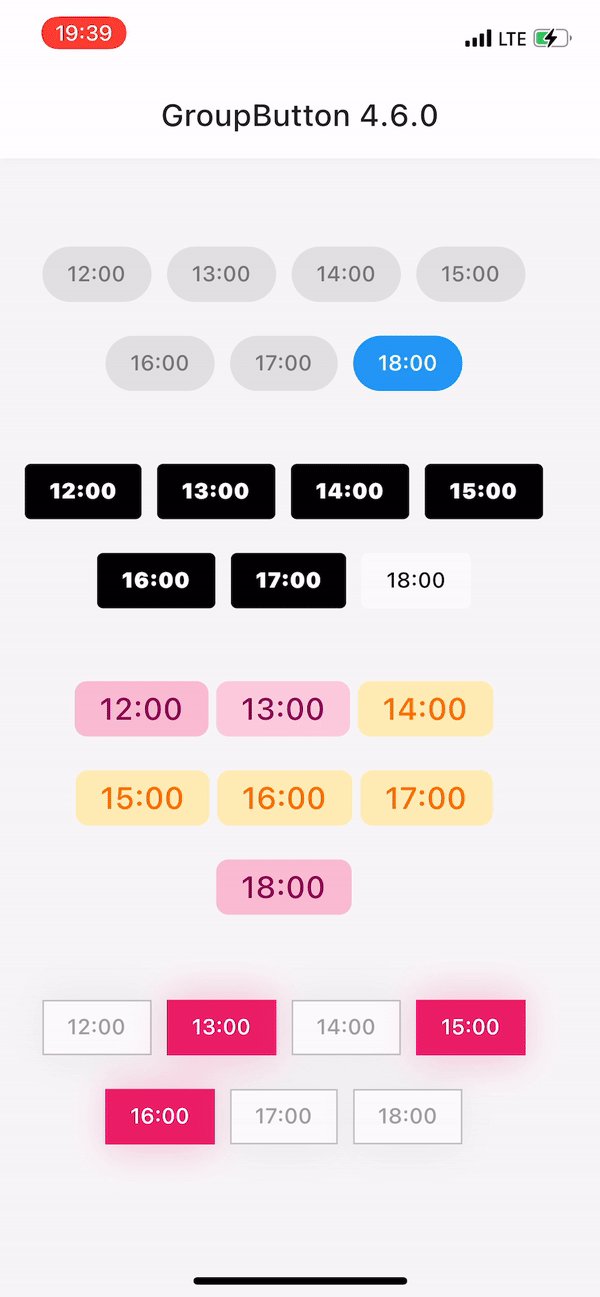
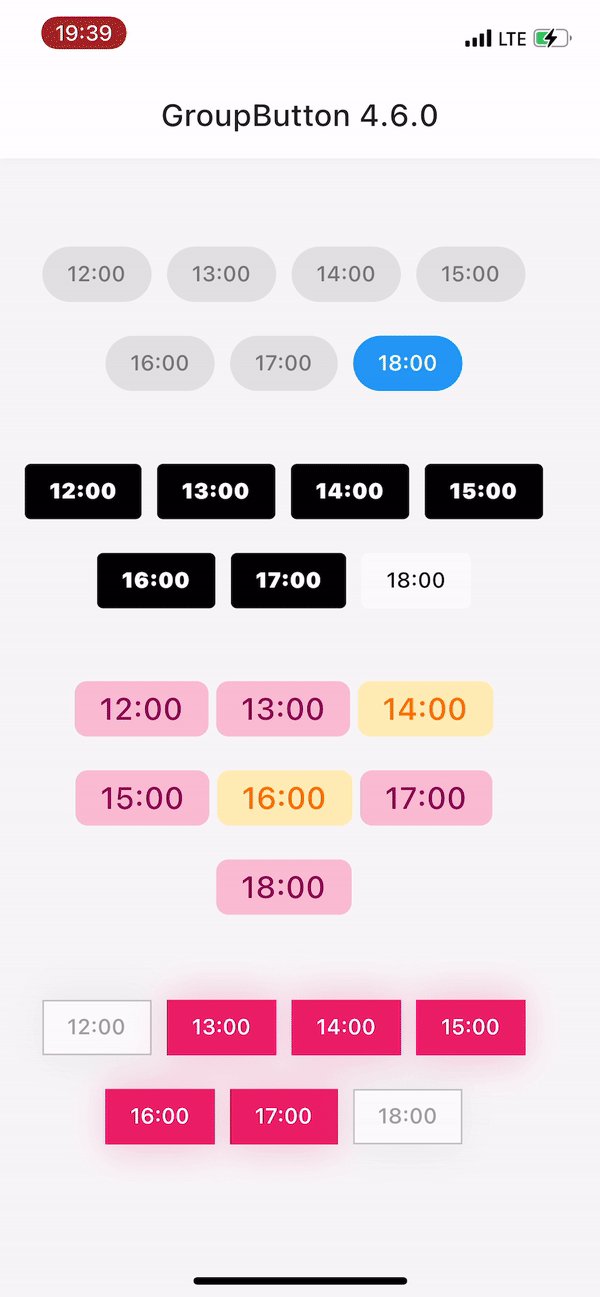
Flutter custom widget to make a group buttons. Included Radio and CheckBox buttons.
Flutter widget to create a group of buttons fast 🚀
Included Radio and CheckBox buttons models with custom groping types 🤤
Show some ❤️ and star the repo to support the project!
 |
 |
 |
|---|
| GroupButtonController | GroupButtonBuilder | GroupButtonOptions |
|---|
Getting Started #
Follow these steps to use this package
Add dependency #
dependencies:
group_button: ^5.3.3
Add import package #
import 'package:group_button/group_button.dart';
Easy to use #
Simple example of use GroupButton
Put this code in your project at an screen and learn how it works 😊
GroupButton(
isRadio: false,
onSelected: (index, isSelected) => print('$index button is selected'),
buttons: ["12:00", "13:00", "14:30", "18:00", "19:00", "21:40"],
)
Controller #
Starting from version 4.1.0
You can control your Group Button using the controller
final controller = GroupButtonController();
Column(
children: [
GroupButton.checkbox(
controller: controller,
buttons: ['12:00', '13:00', '14:00'],
onSelected: (i, selected) => debugPrint('Button #$i $selected'),
),
TextButton(
onPressed: () => controller.selectIndex(1),
child: const Text('Select 1 button'),
)
],
),
Generic button value #
In new 5.0.0 version you can set custom buttons value type
It can be int, DateTime, double or YourCustomClass
Button text will be result of .toString() model method in common button display case
GroupButton<DateTime>(
buttons: [DateTime(2022, 4, 9), DateTime(2022, 4, 10)],
)
Button builders #
Also you can use generic button values with cutsom buttonBuilder
In order to turn values into any widget
GroupButton<DateTime>(
buttons: [DateTime(2022, 4, 9), DateTime(2022, 4, 10)],
buttonBuilder: (selected, date, context) {
return Text('${date.year}-${date.month}-${date.day}');
},
),
In this package, there are four different possibilities for customizing your buttons through builders
- 1 buttonBuilder It will build a fully custom button based on the value parameter
- 2 buttonIndexedBuilder same as buttonBuilder. But based on button index.
- 3 buttonTextBuilder It will replace the text of your button, which is constructed based on the style parameters passed in GroupButtonOptions. The appearance of the button remains the same, but the text is changed. Based on button value.
- 4 buttonIndexedTextBuilder same as buttonTextBuilder. But based on button index.
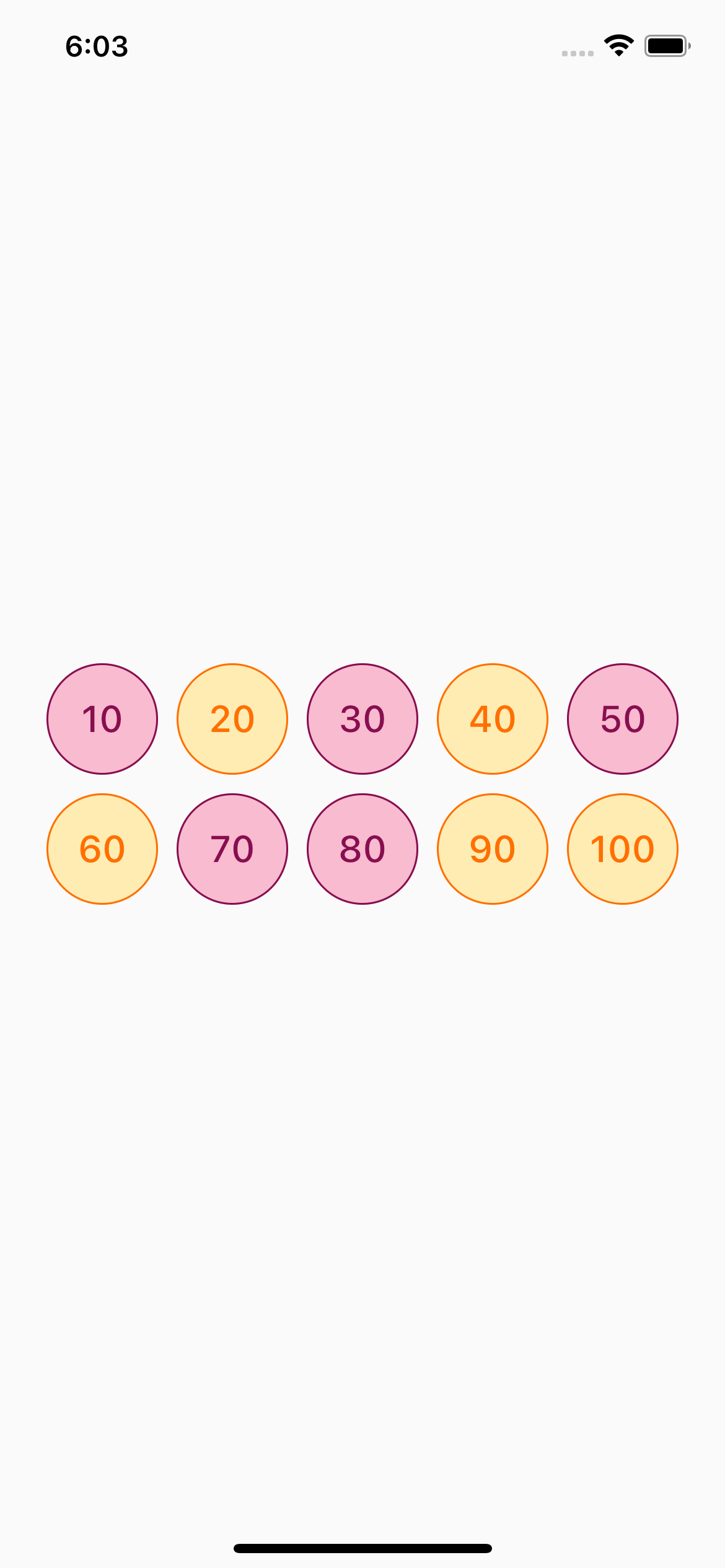
Fully Customize #
In order to customize your buttons inside GroupButton you can use GroupButtonOptions
GroupButtonOptions(
selectedShadow: const [],
selectedTextStyle: TextStyle(
fontSize: 20,
color: Colors.pink[900],
),
selectedColor: Colors.pink[100],
unselectedShadow: const [],
unselectedColor: Colors.amber[100],
unselectedTextStyle: TextStyle(
fontSize: 20,
color: Colors.amber[900],
),
selectedBorderColor: Colors.pink[900],
unselectedBorderColor: Colors.amber[900],
borderRadius: BorderRadius.circular(100),
spacing: 10,
runSpacing: 10,
groupingType: GroupingType.wrap,
direction: Axis.horizontal,
buttonHeight: 60,
buttonWidth: 60,
mainGroupAlignment: MainGroupAlignment.start,
crossGroupAlignment: CrossGroupAlignment.start,
groupRunAlignment: GroupRunAlignment.start,
textAlign: TextAlign.center,
textPadding: EdgeInsets.zero,
alignment: Alignment.center,
elevation: 0,
),

Examples #
You can check more examples of using this package here
For help getting started with 😍 Flutter, view online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.





