group_list_view 1.0.1  group_list_view: ^1.0.1 copied to clipboard
group_list_view: ^1.0.1 copied to clipboard
Flutter package for grouped list view
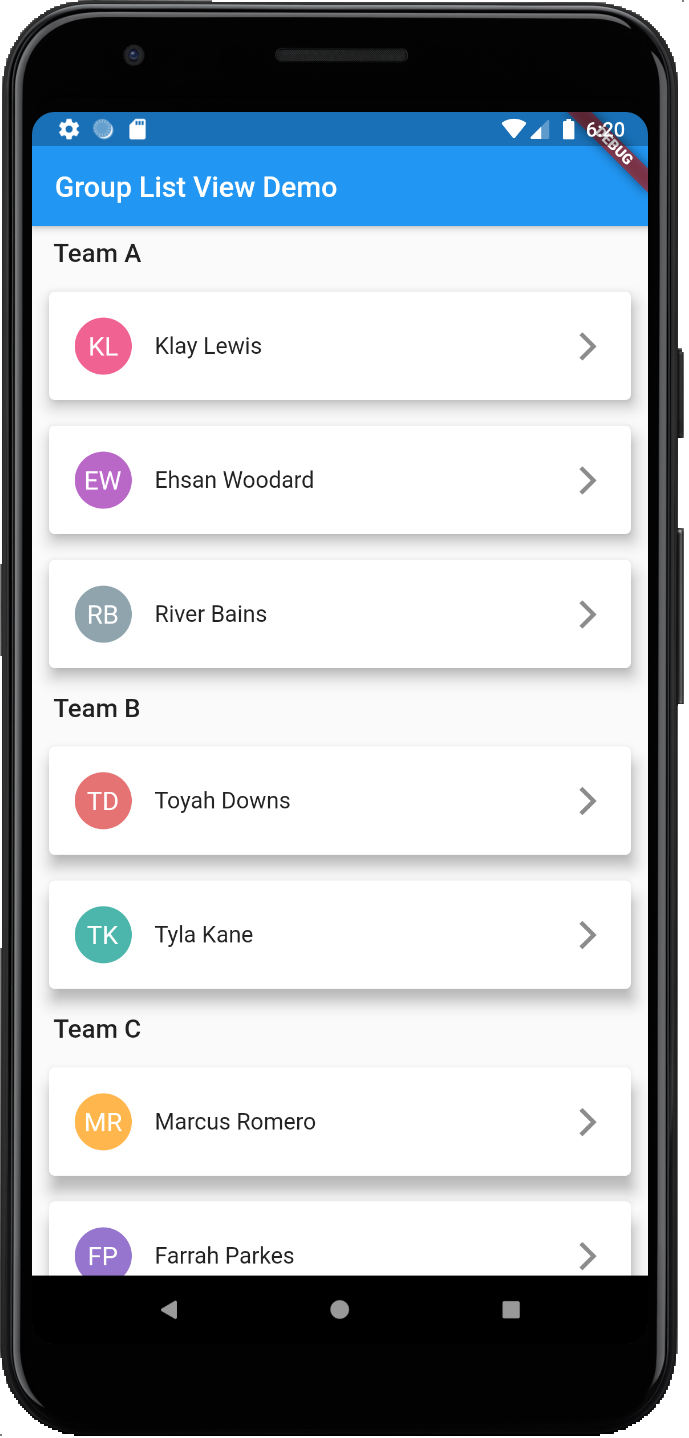
GroupListView package for Flutter. (Developers Preview) #
A ListView that allows you to group list items and support headers like iOS UITableView section.

Features #
- List Items can be grouped and support headers for each group.
- All fields from
ListView.builderconstructor available.
Getting Started #
Add the package to your pubspec.yaml:
group_list_view: ^1.0.0
In your dart file, import the library:
import 'package:group_list_view/group_list_view.dart';
Instead of using a ListView create a GroupListView Widget:
GroupListView(
sectionsCount: _elements.keys.toList().length,
countOfItemInSection: (int section) {
return _elements.values.toList()[section].length;
},
itemBuilder: _itemBuilder,
groupHeaderBuilder: (BuildContext context, int section) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 15, vertical: 8),
child: Text(
_elements.keys.toList()[section],
style: TextStyle(fontSize: 18, fontWeight: FontWeight.w600),
),
);
},
),
Parameters: #
sectionsCount: The number of sections in the ListView. (required)countOfItemInSection. Function which returns the number of items(rows) in a specified section. (required)itemBuilder: Function which returns an Widget which defines the item at the specifiedIndexPath.itemBuilderprovides the current section and index. (required)
Widget _itemBuilder(BuildContext context, IndexPath index) {
return Text('${_elements[index.section][index.index]}');
}
groupHeaderBuilder: Function which returns an Widget which defines the section header for each group. (required)
