home_widget 0.1.1+1  home_widget: ^0.1.1+1 copied to clipboard
home_widget: ^0.1.1+1 copied to clipboard
A plugin to provide a common interface for creating HomeScreen Widgets for Android and iOS.
Home Widget #
HomeWidget is a Plugin to make it easier to create HomeScreen Widgets on Android and iOS. HomeWidget does not allow writing Widgets with Flutter itself. It still requires writing the Widgets with native code. However it provides a unified Interface for sending data, retrieving data and updating the Widgets
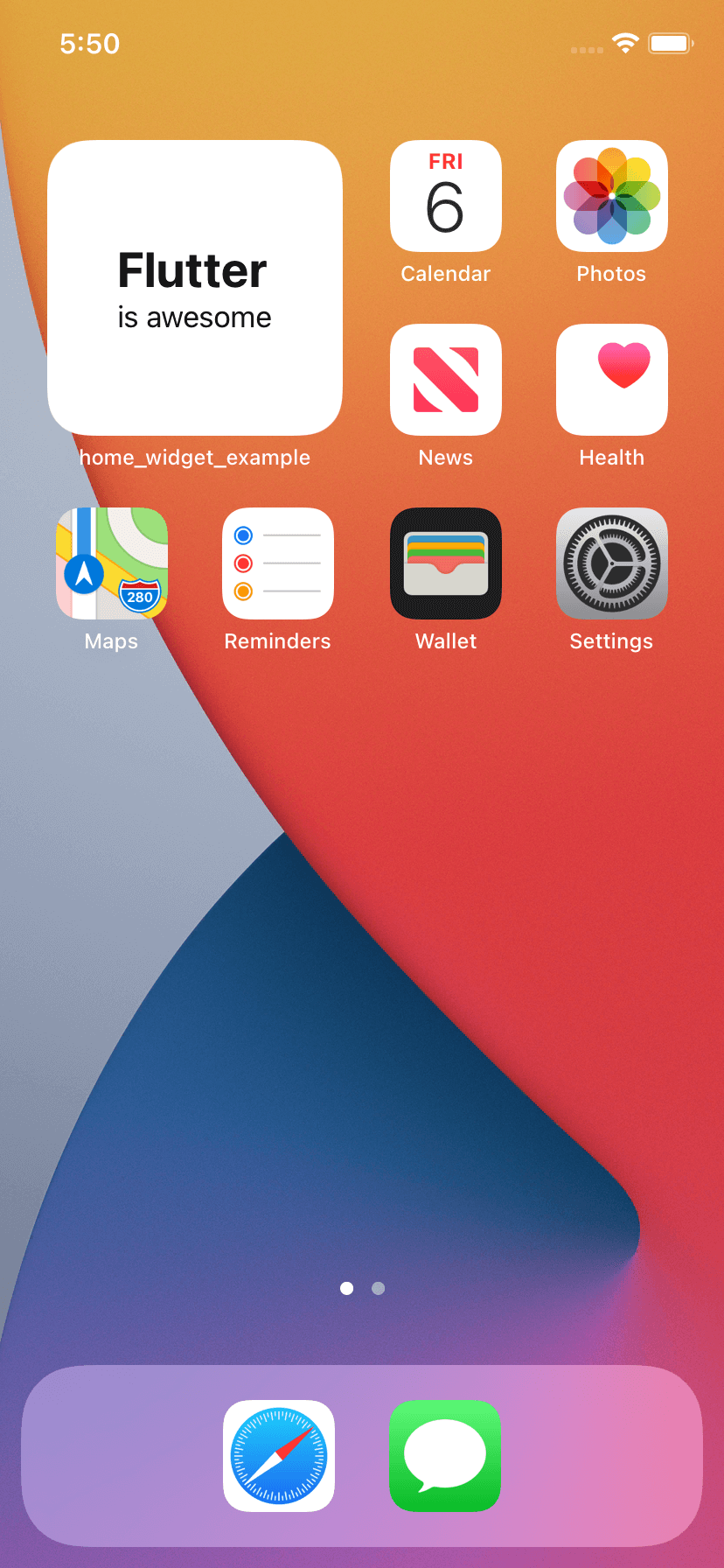
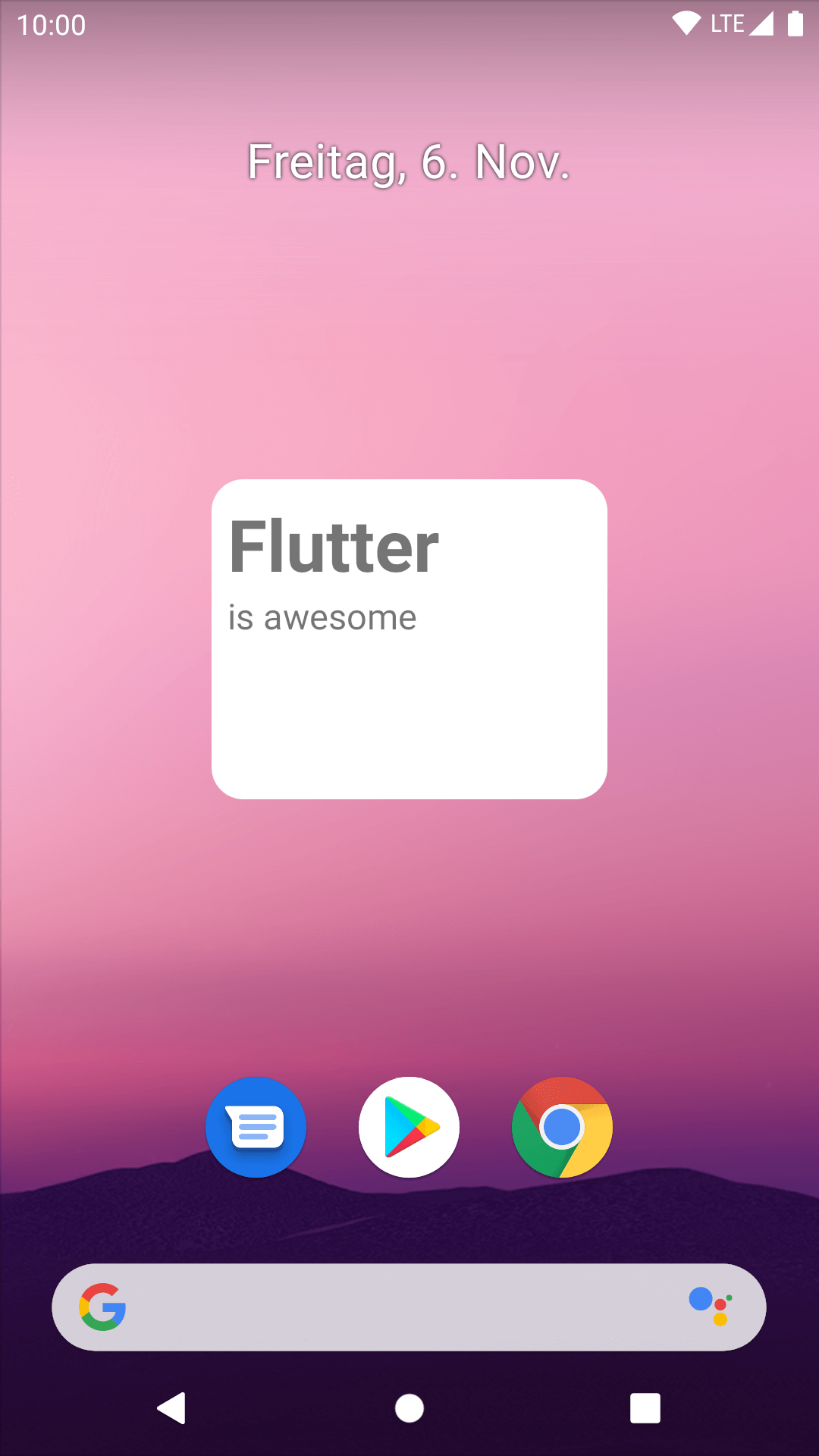
| iOS | Android |
|---|---|
 |
 |
Platform Setup #
As stated there needs to be some platform specific setup. Check below on how to add support for Android and iOS
Android
Create Widget Layout inside android/app/res/layout #
Create Widget Configuration into android/app/res/xml #
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:updatePeriodMillis="86400000"
android:initialLayout="@layout/example_layout"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen">
</appwidget-provider>
Add WidgetReceiver to AndroidManifest #
<receiver android:name="HomeWidgetExampleProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/home_widget_example" />
</receiver>
Write your WidgetProvider #
For convenience you can extend from HomeWidgetProvider which gives you access to a SharedPreferences Object with the Data in the onUpdate method.
If you don't want to use the convenience Method you can access the Data using
import es.antonborri.home_widget.HomeWidgetPlugin
...
HomeWidgetPlugin.getData(context)
which will give you access to the same SharedPreferences
More Information #
For more Information on how to create and configure Android Widgets checkout (https://developer.android.com/guide/topics/appwidgets)[this guide] on the Android Developers Page.
iOS
Add a Widget to your App in Xcode #
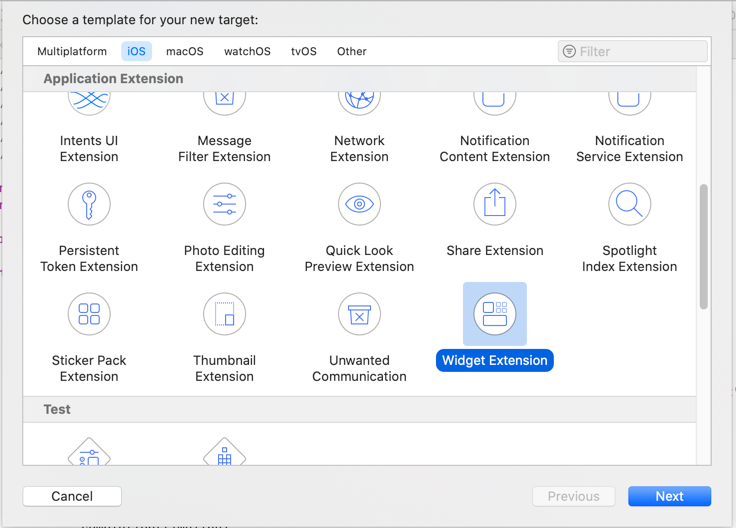
Add a widget extension by going File > Target > Widget Extension

Add GroupId #
You need to add a groupId to the App and the Widget Extension
Note: in order to add groupIds you need a paid Apple Developer Account
Go to your Apple Developer Account and add a new group
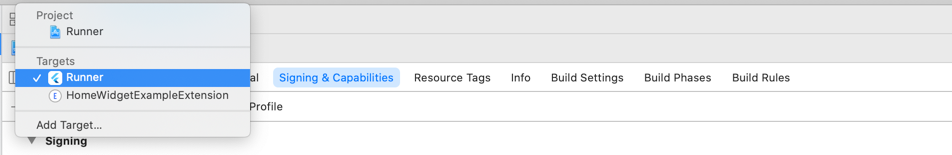
Add this group to you Runner and the Widget Extension inside XCode Signing & Capabilities > App Groups > +

(To swap between your App and the Extension change the Target)
Sync CFBundleVersion (optional) #
This step is optional, this will sync the widget extension build version with your app version so you don't get warnings of mismatch version from App Store Connect when uploading your app.

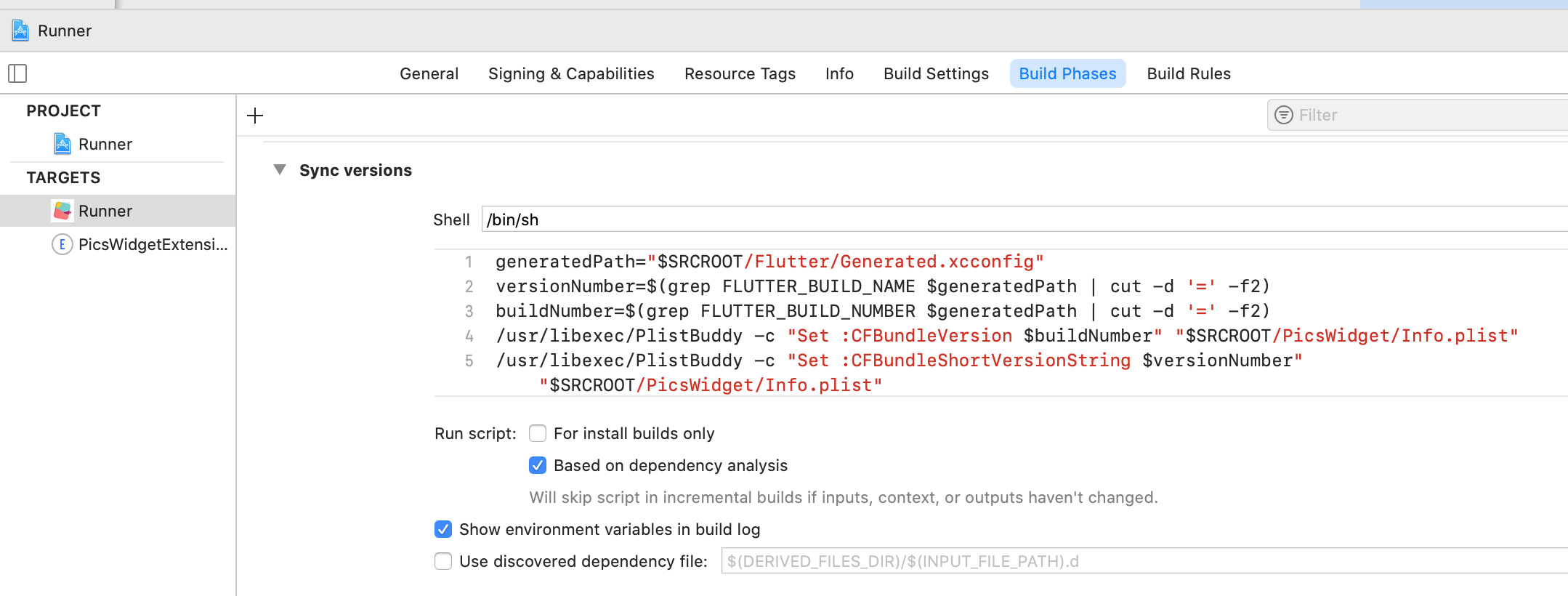
In your Runner (app) target go to Build Phases > + > New Run Script Phase and add the following script:
generatedPath="$SRCROOT/Flutter/Generated.xcconfig"
versionNumber=$(grep FLUTTER_BUILD_NAME $generatedPath | cut -d '=' -f2)
buildNumber=$(grep FLUTTER_BUILD_NUMBER $generatedPath | cut -d '=' -f2)
/usr/libexec/PlistBuddy -c "Set :CFBundleVersion $buildNumber" "$SRCROOT/HomeExampleWidget/Info.plist"
/usr/libexec/PlistBuddy -c "Set :CFBundleShortVersionString $versionNumber" "$SRCROOT/HomeExampleWidget/Info.plist"
Replace HomeExampleWidget with the name of the widget extension folder that you have created.
Write your Widget #
Check the Example App for an Implementation of a Widget A more detailed overview on how to write Widgets for iOS 14 can fbe found on the Apple Developer documentation In order to access the Data send with Flutter can be access with
let data = UserDefaults.init(suiteName:"YOUR_GROUP_ID")
Usage #
Setup #
For iOS you need to call HomeWidget.setAppGroupId('YOUR_GROUP_ID');
Without this you won't be able to share data between your App and the Widget and calls to saveWidgetData and getWidgetData will return an error
Save Data #
In order to save Data call HomeWidget.saveWidgetData<String>('id', data)
Update a Widget #
In order to force a reload of the HomeScreenWidget you need to call
HomeWidget.updateWidget(
name: 'HomeWidgetExampleProvider',
androidName: 'HomeWidgetExampleProvider',
iOSName: 'HomeWidgetExample',
);
The name for Android will be chosen by checking androidName if that was not provided it will fallback to name.
This Name needs to be equal to the Classname of the WidgetProvider
The name for iOS will be chosen by checking iOSName if that was not provided it will fallback to name.
This name needs to be equal to the Kind specified in you Widget
Retrieve Data #
To retrieve the current Data saved in the Widget call HomeWidget.getWidgetData<String>('id', defaultValue: data)
Background Update #
As the methods of HomeWidget are static it is possible to use HomeWidget in the background to update the Widget even when the App is in the background.
The example App is using the flutter_workmanager plugin to achieve this. Please follow the Setup Instructions for flutter_workmanager (or your preferred background code execution plugin). Most notably make sure that Plugins get registered in iOS in order to be able to communicate with the HomeWidget Plugin. In case of flutter_workmanager this achieved by adding:
WorkmanagerPlugin.setPluginRegistrantCallback { registry in
GeneratedPluginRegistrant.register(with: registry)
}
to AppDelegate.swift
