multi_split_view 1.0.0  multi_split_view: ^1.0.0 copied to clipboard
multi_split_view: ^1.0.0 copied to clipboard
Provides horizontal or vertical multiple split view for Flutter.
multi_split_view #
A widget to provides horizontal or vertical multiple split view for Flutter.

- Horizontal or vertical
- Configurable weights for children
- Automatic calculation of weights for:
- Child added without defined weight
- Weight redistribution when a child is removed
- Listener to detect children size changes
Examples #
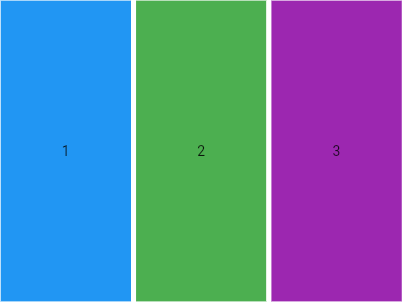
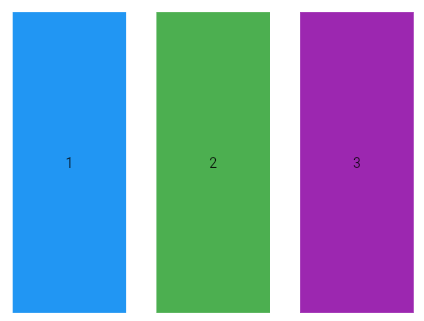
Horizontal
MultiSplitView.horizontal(children: [child1, child2, child3]);

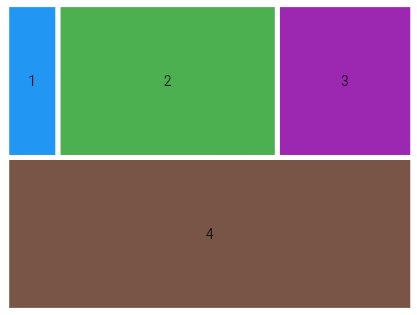
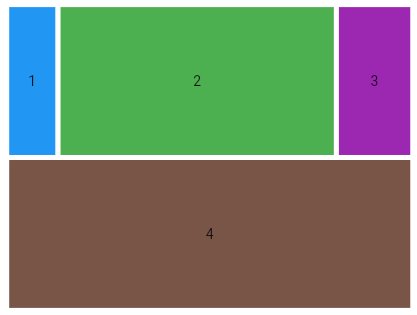
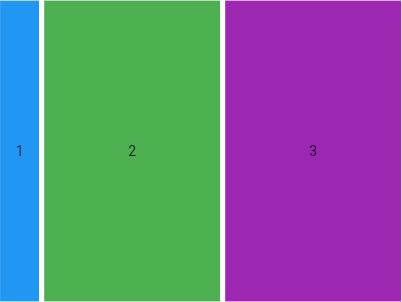
Horizontal - setting the weight
// setting 10% of weight for the first child
MultiSplitView.horizontal(
children: [child1, child2, child3],
controller: MultiSplitViewController(weights: [0.1]));

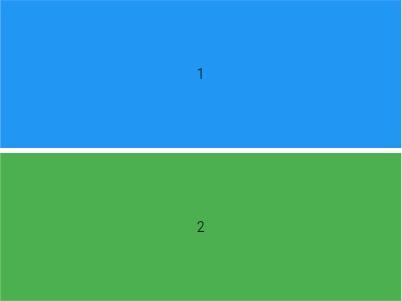
Vertical
MultiSplitView.vertical(children: [child1, child2]);

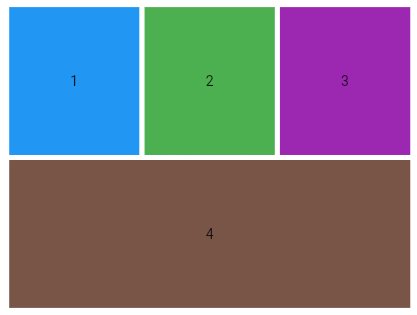
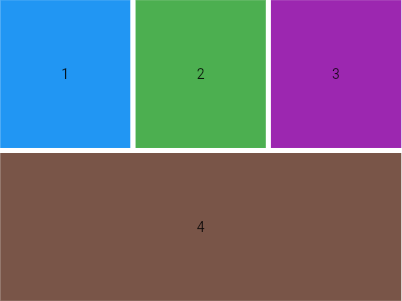
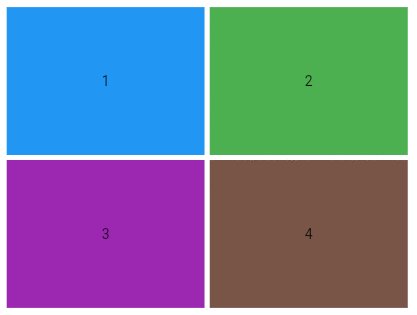
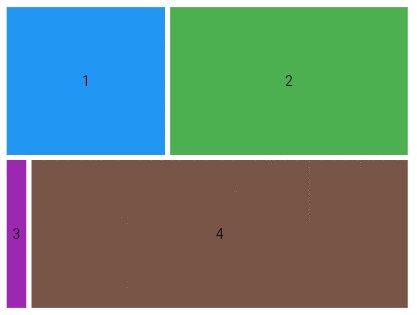
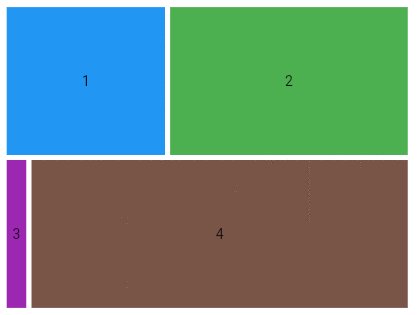
Horizontal and vertical
MultiSplitView.vertical(children: [
MultiSplitView.horizontal(children: [child1, child2, child3]),
child4
]);

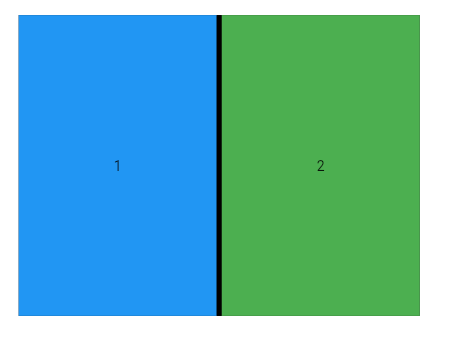
Divider color
MultiSplitView.horizontal(
children: [child1, child2], dividerColor: Colors.black);

Divider thickness
MultiSplitView.horizontal(
children: [child1, child2, child3], dividerThickness: 30);

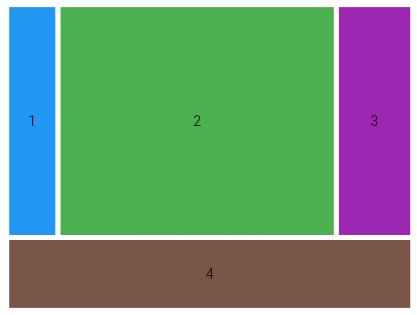
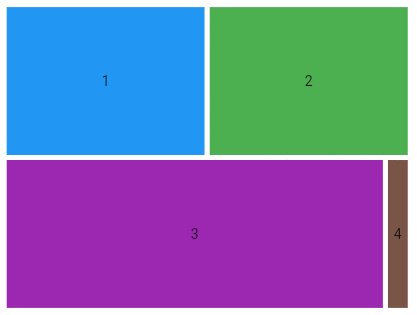
Minimal child weight
MultiSplitView.vertical(children: [
MultiSplitView.horizontal(children: [child1, child2], minimalWeight: .40),
MultiSplitView.horizontal(children: [child3, child4])
]);

Listener
MultiSplitView.horizontal(
children: [child1, child2],
onSizeChange: (childIndex1, childIndex2) => print(
'Index of children who changed size: $childIndex1 and $childIndex2'));
TODO #
- Documentation
- Test