multi_split_view 1.2.0  multi_split_view: ^1.2.0 copied to clipboard
multi_split_view: ^1.2.0 copied to clipboard
Provides horizontal or vertical multiple split view for Flutter.
A widget to provides horizontal or vertical multiple split view for Flutter.

- Horizontal or vertical
- Configurable weight or size for each child
- Automatic calculation of weights when:
- Child added without defined weight
- Weight redistribution when a child is removed
- Listener to detect children size changes
Examples #
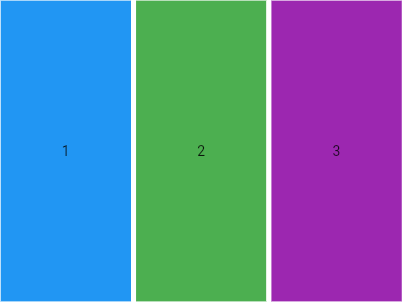
Horizontal
MultiSplitView(children: [child1, child2, child3]);

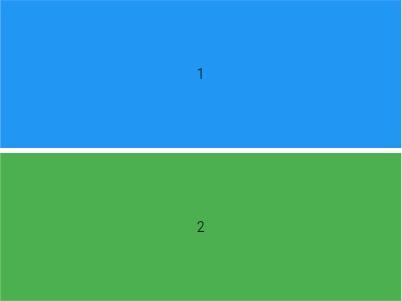
Vertical
MultiSplitView(axis: Axis.vertical, children: [child1, child2]);

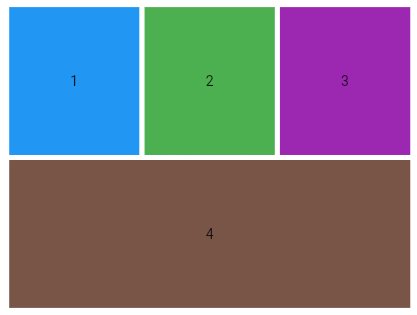
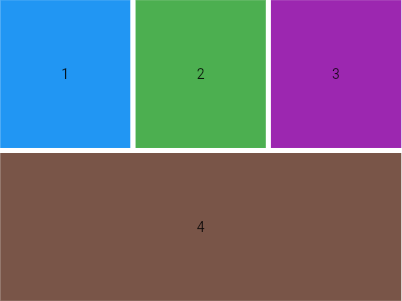
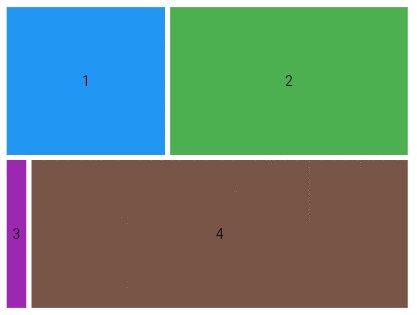
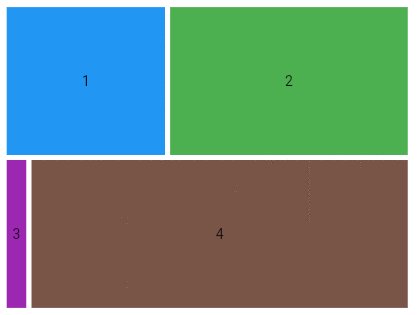
Horizontal and vertical
MultiSplitView(axis: Axis.vertical, children: [
MultiSplitView(children: [child1, child2, child3]),
child4
]);

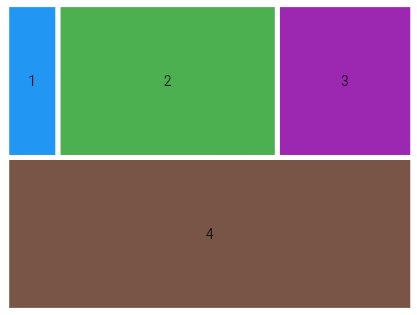
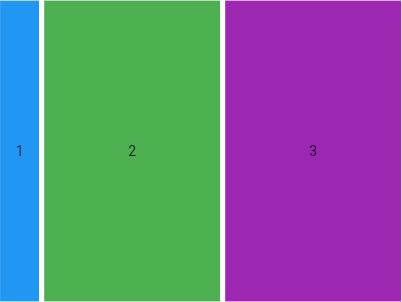
Setting the weight
// setting 10% of weight for the first child
MultiSplitView(
children: [child1, child2, child3],
controller: MultiSplitViewController(weights: [0.1]));

Divider color
MultiSplitView(
children: [child1, child2], dividerColor: Colors.black);

Divider thickness
MultiSplitView(
children: [child1, child2, child3], dividerThickness: 30);

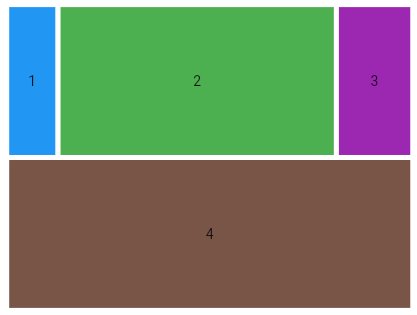
Minimal child weight
MultiSplitView(axis: Axis.vertical, children: [
MultiSplitView(children: [child1, child2], minimalWeight: .40),
MultiSplitView(children: [child3, child4])
]);

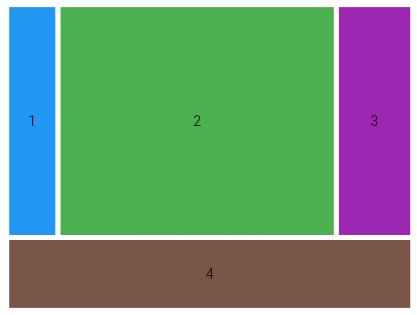
Minimal child size in pixels
Used if minimalWeight has not been set.
The size will be converted into weight and will respect the limit defined by the MultiSplitView.defaultMinimalWeight constant, allowing all children to be visible.
MultiSplitView(axis: Axis.vertical, children: [
MultiSplitView(children: [child1, child2], minimalSize: 100),
MultiSplitView(children: [child3, child4])
]);
Listener
MultiSplitView(
children: [child1, child2],
onSizeChange: (childIndex1, childIndex2) => print(
'Index of children who changed size: $childIndex1 and $childIndex2'));

