picker_pro_max_ultra 1.0.10  picker_pro_max_ultra: ^1.0.10 copied to clipboard
picker_pro_max_ultra: ^1.0.10 copied to clipboard
A Flutter package that provides advanced media picking functionality with support for images, videos, and multi-selection.
📦 picker_pro_max_ultra #
A powerful and customizable media picker for Flutter, built with performance and ease of use in mind.
Easily pick images , file and videos from device storage or capture new ones with camera support. Comes with advanced features like folder browsing, multi-selection, capture image from camera, and custom UI using GetX.
| Android | iOS | Web | Windows | macOS | Linux | |
|---|---|---|---|---|---|---|
| Support | SDK 21+ | iOS 12+ | ❌ | ❌ | ❌ | ❌ |
✨ Features #
- 📸 Capture image using the camera
- 🖼 Pick images & videos from the gallery
- 📂 Folder-based media browsing
- 🔁 Multi-selection support
- 🔁 File pick support
- ⚡ Fast loading with optimized performance
🛠 Installation #
Add this to your pubspec.yaml:
dependencies:
picker_pro_max_ultra: ^<latest_version>
Replace <latest_version> with the latest version
on pub.dev.
⚙️ Setup #
✅ Android #
Add the following permissions to
your AndroidManifest.xml (android/app/src/main/AndroidManifest.xml):
<!-- Media Access -->
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" android:maxSdkVersion="32" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- Camera Access -->
<uses-permission android:name="android.permission.CAMERA" />
🍏 iOS #
Add the following entries to your ios/Runner/Info.plist:
<key>NSPhotoLibraryUsageDescription</key><string>This app requires access to your photo library.
</string>
<key>NSCameraUsageDescription</key><string>This app requires access to the camera.</string>
<key>NSMicrophoneUsageDescription</key><string>This app requires access to the microphone.</string>
🧪 Example Usage #
// Pick media
final List<MediaFile> files = await MediaPicker(context: context,maxLimit: 5 ?? 1,mediaType: MediaType.image).showPicker();
// Capture from camera
final File? captured = await MediaPicker(context: context).capturedFile();
// Document
final File? = await MediaPicker(context: context,).picFile();
For a full example, check out the example folder. | |
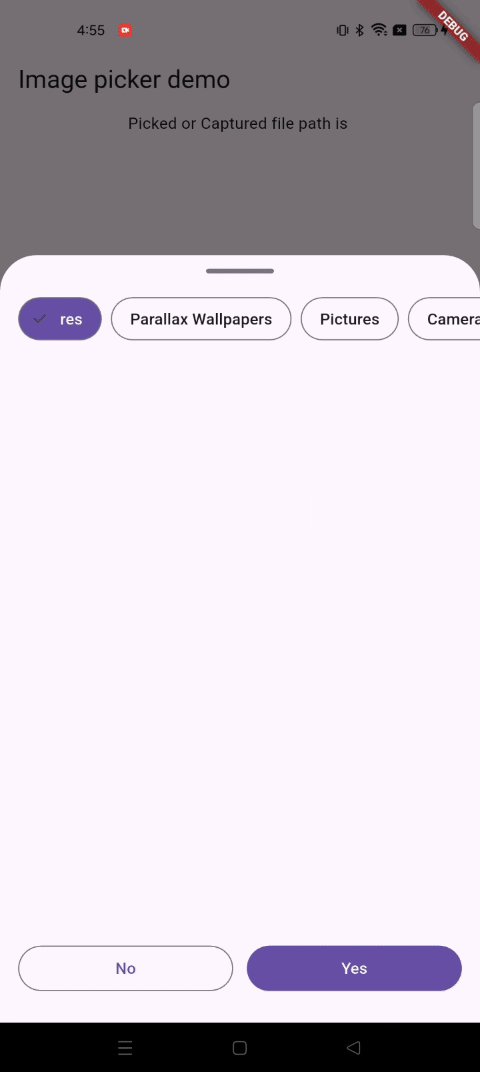
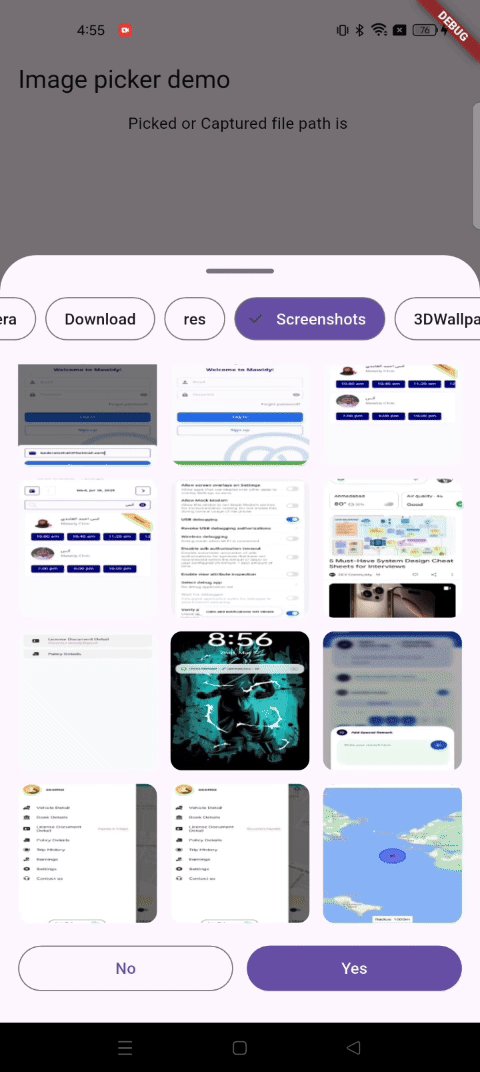
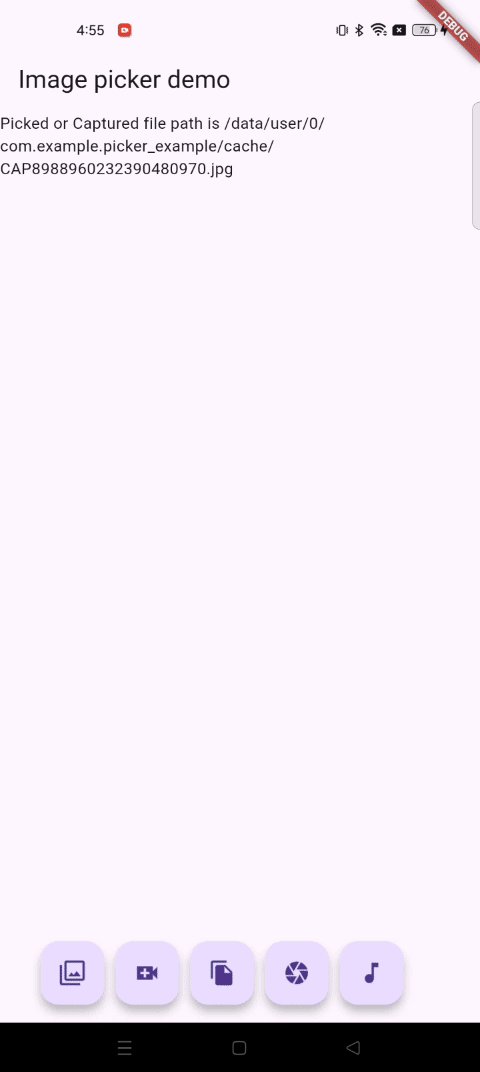
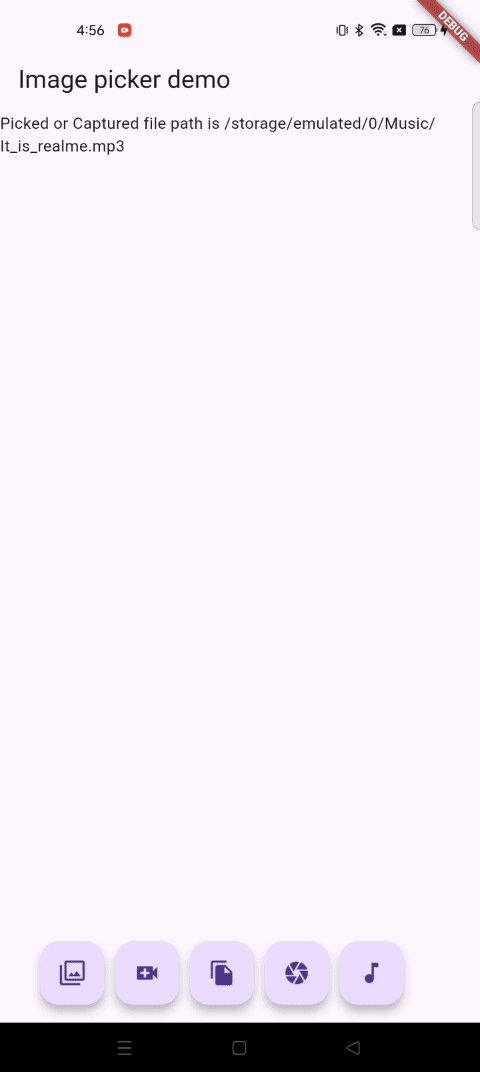
🎥 Demo (Screen Recording) #

🧩 Contributions #
Contributions, issues, and feature requests are welcome!
Feel free to check issues page.
📄 License #
This project is licensed under the MIT License.
