settings_ui 0.6.0  settings_ui: ^0.6.0 copied to clipboard
settings_ui: ^0.6.0 copied to clipboard
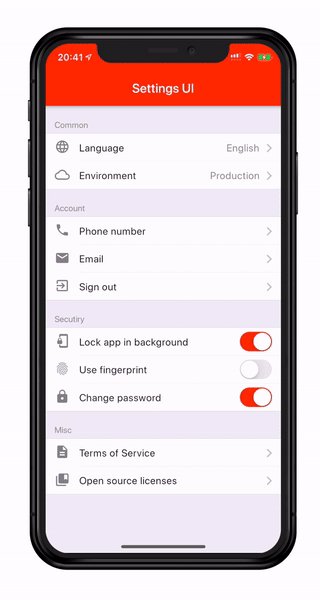
Create native settings for Flutter app in minutes. Use single interfaces to build
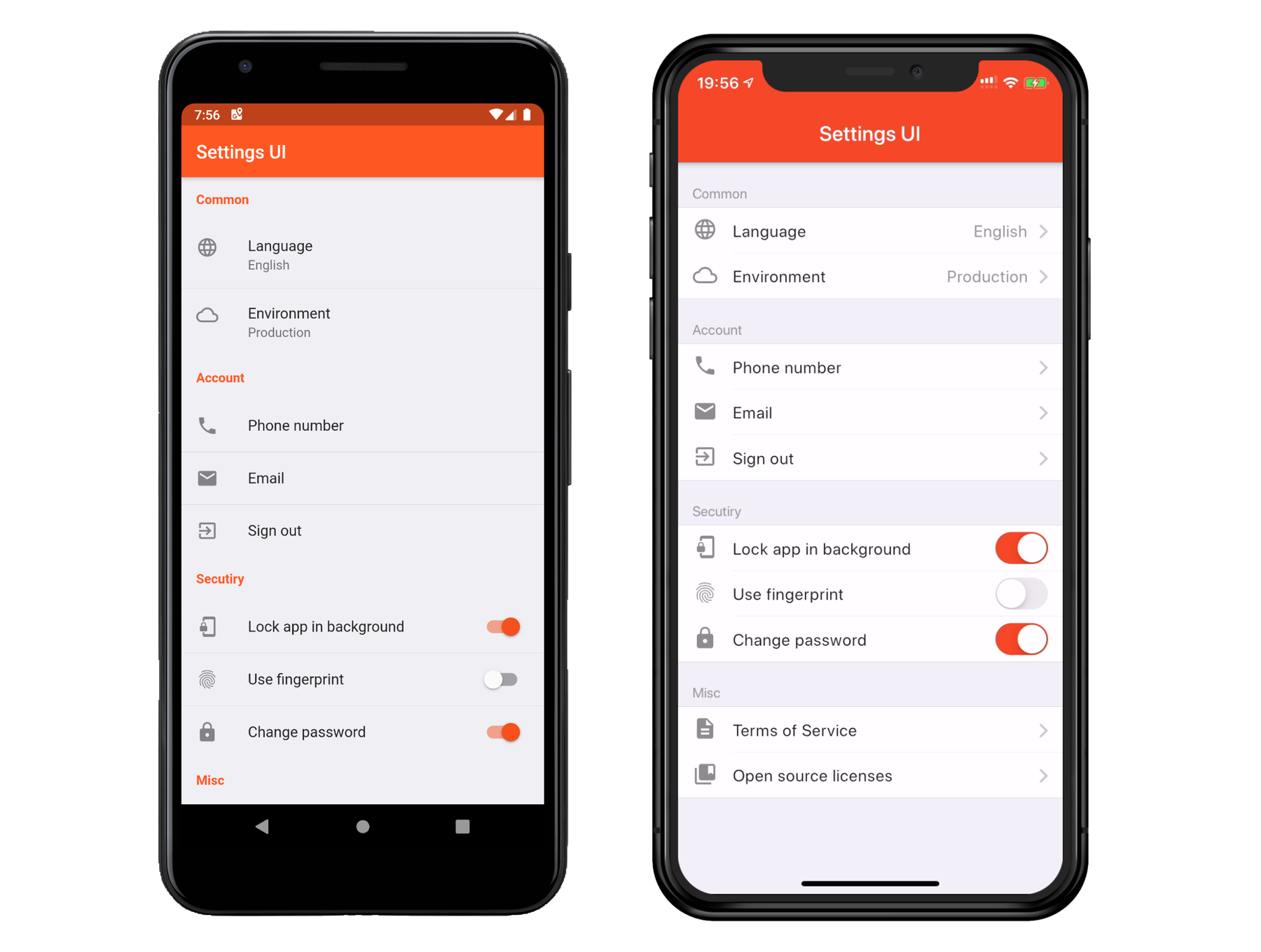
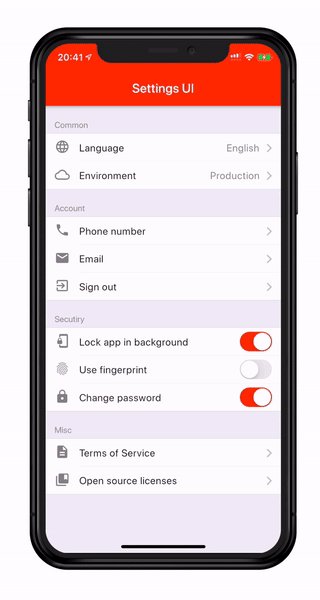
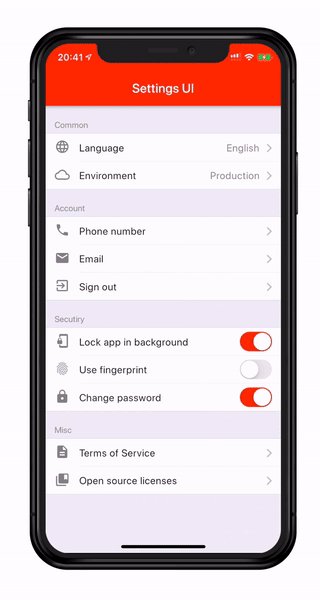
Settings UI for Flutter #

Installing: #
In your pubspec.yaml
dependencies:
settings_ui: ^0.6.0
import 'package:settings_ui/settings_ui.dart';
Basic Usage: #
SettingsList(
sections: [
SettingsSection(
title: 'Section',
tiles: [
SettingsTile(
title: 'Language',
subtitle: 'English',
leading: Icon(Icons.language),
onPressed: (BuildContext context) {},
),
SettingsTile.switchTile(
title: 'Use fingerprint',
leading: Icon(Icons.fingerprint),
switchValue: value,
onToggle: (bool value) {},
),
],
),
],
)
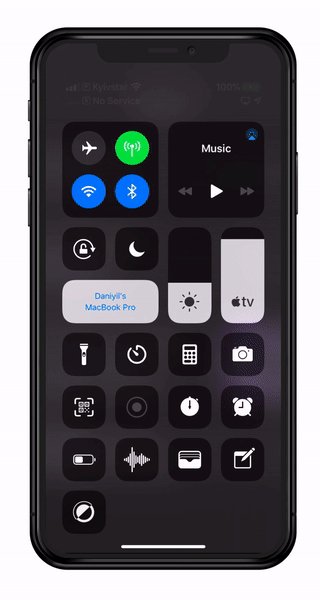
Settings UI supports dark mode: #

License #
This project is licensed under the Apache License 2.0 - see the LICENSE file for details
