showcaseview 1.1.8  showcaseview: ^1.1.8 copied to clipboard
showcaseview: ^1.1.8 copied to clipboard
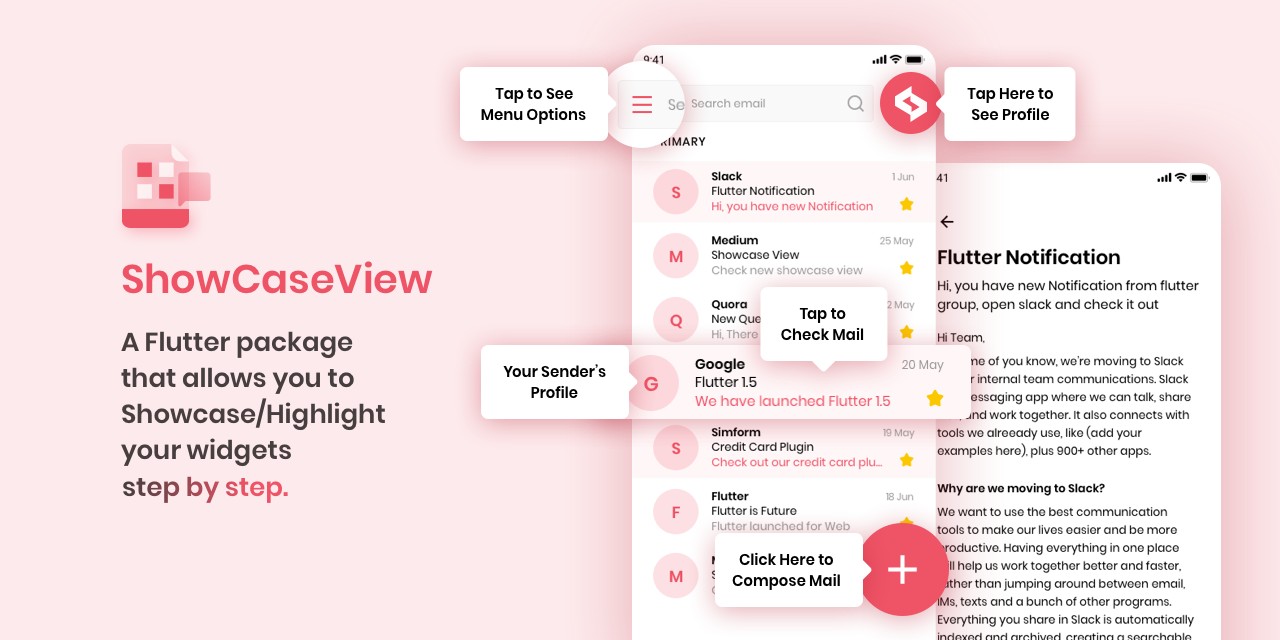
A Flutter package to Showcase/Highlight widgets step by step.

ShowCaseView #
A Flutter package allows you to Showcase/Highlight your widgets step by step.
Preview #

Installing #
-
Add dependency to
pubspec.yamlGet the latest version in the 'Installing' tab on pub.dev
dependencies:
showcaseview: <latest-version>
- Import the package
import 'package:showcaseview/showcaseview.dart';
- Adding a
ShowCaseWidgetwidget.
ShowCaseWidget(
builder: Builder(
builder : (context) ()=> Somewidget()
),
),
- Adding a
Showcasewidget.
GlobalKey _one = GlobalKey();
GlobalKey _two = GlobalKey();
GlobalKey _three = GlobalKey();
...
Showcase(
key: _one,
title: 'Menu',
description: 'Click here to see menu options',
child: Icon(
Icons.menu,
color: Colors.black45,
),
),
Some more optional parameters
Showcase(
key: _two,
title: 'Profile',
description: 'Click here to go to your Profile',
disableAnimation: true,
shapeBorder: CircleBorder(),
radius: BorderRadius.all(Radius.circular(40)),
showArrow: false,
tipBorderRadius: BorderRadius.all(Radius.circular(8)),
overlayPadding: EdgeInsets.all(5),
slideDuration: Duration(milliseconds: 1500),
tooltipColor: Colors.blueGrey,
blurValue: 2,
child: ...,
),
- Using a
Showcase.withWidgetwidget.
Showcase.withWidget(
key: _three,
cHeight: 80,
cWidth: 140,
shapeBorder: CircleBorder(),
container: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
...
],
),
child: ...,
),
- Starting the
ShowCase
someEvent(){
ShowCaseWidget.of(context).startShowCase([_one, _two, _three]);
}
- onFinish method for
ShowCase
ShowCaseWidget(
onFinish: () {
// Your code goes here
},
builder: Builder(
builder : (context) ()=> Somewidget()
),
),
- Go to next
ShowCase
someEvent(){
ShowCaseWidget.of(context).next();
}
- Go to previous
ShowCase
someEvent(){
ShowCaseWidget.of(context).previous();
}
If you want to start the ShowCaseView as soon as your UI built up then use below code.
WidgetsBinding.instance.addPostFrameCallback((_) =>
ShowCaseWidget.of(context).startShowCase([_one, _two, _three])
);
If you want to disable barrier interaction then set disableBarrierInteraction parameter to true.
ShowCaseWidget(
disableBarrierInteraction: true,
),
How to use #
Check out the example app in the example directory or the 'Example' tab on pub.dartlang.org for a more complete example.
Scrolling to active showcase #
Scrolling to active showcase feature will not work properly in scroll views that renders widgets on demand(ex, ListView, GridView).
In order to scroll to a widget it needs to be attached with widget tree. So, If you are using a scrollview that renders widgets on demand, it is possible that the widget on which showcase is applied is not attached in widget tree. So, flutter won't be able to scroll to that widget.
So, If you want to make a scroll view that contains less number of children widget then prefer to use SingleChildScrollView.
If using SingleChildScrollView is not an option, then you can assign a ScrollController to that scrollview and manually scroll to the position where showcase widget gets rendered. You can add that code in onStart method of ShowCaseWidget.
Example,
// This controller will be assigned to respected sctollview.
final _controller = ScrollController();
ShowCaseWidget(
onStart: (index, key) {
if(index == 0) {
WidgetsBinding.instance.addPostFrameCallback((_) {
// If showcase widget is at offset 1000 in the listview.
// If you don't know the exact position of the showcase widget,
// You can provide nearest possible location.
//
// In this case providing 990 instead of 1000 will work as well.
_controller.jumpTo(1000);
});
}
},
);
Enable Auto Scrolling #
By default, auto-scrolling behavior is off, you can enable it by setting enableAutoScroll flag to true in showCaseWidget.
ShowCaseWidget(
enableAutoScroll: true,
);
Main Contributors #
Birju Vachhani |
Devarsh Ranpara |
Ankit Panchal |
Kashifa Laliwala |
Vatsal Tanna |
Sanket Kachhela |
Parth Baraiya |
Shweta Chauhan |
Dhaval Kansara |
Note #
We have updated license of flutter_showcaseview from BSD 2-Clause "Simplified" to MIT.
License #
MIT License
Copyright (c) 2021 Simform Solutions
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
