simple_animations 3.2.0  simple_animations: ^3.2.0 copied to clipboard
simple_animations: ^3.2.0 copied to clipboard
Powerful package to create beautiful custom animations in no time.
🎬 Simple Animations #
Simple Animations is a powerful package to create beautiful custom animations in no time.
- 💪 fully tested
- 📝 well documented
- 💼 enterprise-ready
🌞 Highlights #
- Easily create custom animations in stateless widgets
- Animate multiple properties at once
- Create staggered animations within seconds
- Simplified working with AnimationController instances
- Debug animations
⛏️ Getting started #
Add Simple Animations to your project by following the instructions on the install page.
It contains multiple features. Each covers a different aspect of making animation very simple.
| Feature | Description |
|---|---|
| 🚀 Stateless Animation | Widgets for super simple creation of custom animations. |
| 🎭 Timeline Tween | Animate multiple properties at once or create staggered animations. |
| 🎥 Anicoto | Setup managed AnimationControllers instantly. |
| ⏯ Animation Developer Tools | Debug animations or create them step by step. |
| 🍹 Liquid | Beautiful visual animations that increases the visual quality of your app. |
🚀 Stateless Animation #
Stateless Animation provides a powerful set of Flutter widgets that hide the most complex part of creating animations.
Example: Square with an animated background color.
import 'package:flutter/material.dart';
import 'package:simple_animations/simple_animations.dart';
import 'package:supercharged/supercharged.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// create animation widget with type of animated variable
return PlayAnimation<Color?>(
tween: Colors.red.tweenTo(Colors.blue), // define tween
duration: 2.seconds, // define duration
builder: (context, child, value) {
return Container(
color: value, // use animated value
width: 100,
height: 100,
);
});
}
}
Note: We use supercharged extensions here. If you don't like it, refer to this dependency-less example.
Read more about it or watch examples.
🎭 Timeline Tween #
Timeline Tween is a mighty tool that enables you to tween multiple
properties or designing staggered animations in a single Animatable.
Example: Custom tween with multiple properties.
import 'package:flutter/material.dart';
import 'package:simple_animations/simple_animations.dart';
import 'package:supercharged/supercharged.dart';
// define animated properties
enum AniProps { width, height, color }
// design tween by composing scenes
final tween = TimelineTween<AniProps>()
..addScene(begin: 0.milliseconds, duration: 500.milliseconds)
.animate(AniProps.width, tween: 0.0.tweenTo(400.0))
.animate(AniProps.height, tween: 500.0.tweenTo(200.0))
.animate(AniProps.color, tween: Colors.red.tweenTo(Colors.yellow))
..addScene(begin: 700.milliseconds, end: 1200.milliseconds)
.animate(AniProps.width, tween: 400.0.tweenTo(500.0));
Note: We use supercharged extensions here. If you don't like it, refer to this dependency-less example.
Read more about it or watch examples.
🎥 Anicoto #
Anicoto fully manages your AnimationController instances and handles initialization, configuration and disposing. No more boilerplate code.
Example: Animated stateful widget with full-fledged AnimationController instance.
import 'package:flutter/material.dart';
import 'package:simple_animations/simple_animations.dart';
import 'package:supercharged/supercharged.dart';
class MyWidget extends StatefulWidget {
const MyWidget({Key? key}) : super(key: key);
@override
_MyWidgetState createState() => _MyWidgetState();
}
// add AnimationMixin to widget's state
class _MyWidgetState extends State<MyWidget> with AnimationMixin {
// declare animation variable
late Animation<double> size;
@override
void initState() {
// connect tween and controller and apply to animation variable
size = 0.0.tweenTo(200.0).animatedBy(controller);
controller.play(); // start the animation playback
super.initState();
}
@override
Widget build(BuildContext context) {
return Container(
width: size.value, // use animation variable's value
height: size.value, // use animation variable's value
color: Colors.red,
);
}
}
Note: We use supercharged extensions here. If you don't like it, refer to this dependency-less example.
Read more about it or watch examples.
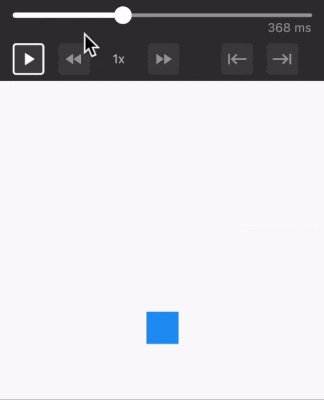
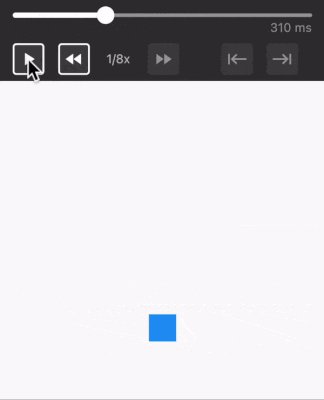
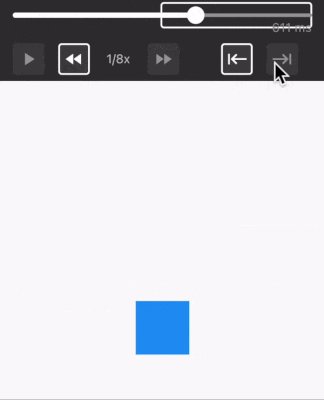
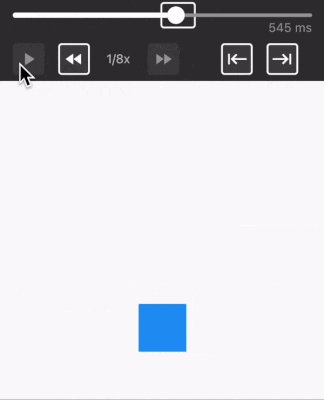
⏯ Animation Developer Tools #
Tired of watching the same animation over and over again, in order to fine tune it?

The Animation Developer Tools allows you pause anywhere, scroll around, speed up, slow down or focus on a certain interval of the animation.
🍹 Liquid #
Liquid provides ready-to-use, stunning visual animations that can be explored and configured with Liquid Studio.


📈 Improve #
Simple Animations will improve in future updates. Help me by reporting bugs, submit new ideas for features or anything else that you want to share.
- Just write an issue on GitHub. ✏️
- And don't forget to hit the like button for this package ✌️

