single_option_picker 1.0.0  single_option_picker: ^1.0.0 copied to clipboard
single_option_picker: ^1.0.0 copied to clipboard
A new Flutter package project.
Introduction #
Have you ever wanted a widget that facilitates the process of choosing an option among some available options? If yes, single_option_picker is the widget for you :)
Basic Usage #
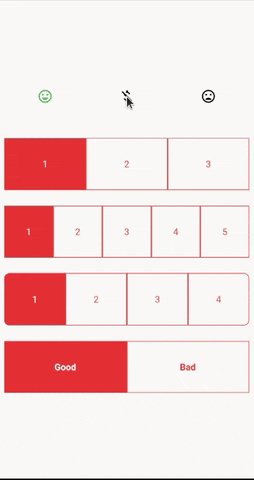
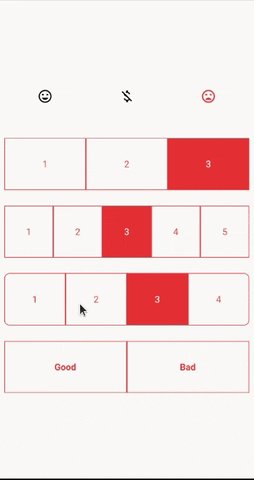
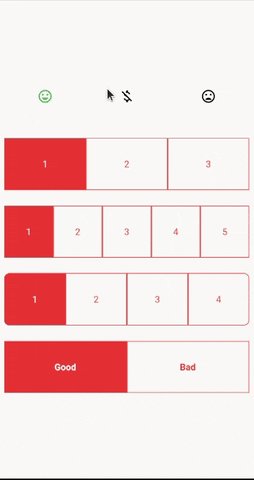
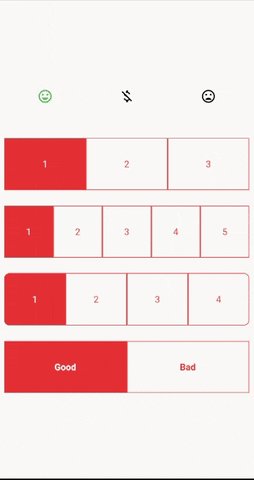
The widget is very simple to use. You need to pass the number of options, an option builder (that will build the options), a callback when an option is picked and you need to tell what is the selected option index.
SingleOptionPicker(
numberOfOptions: 3,
optionBuilder: (index, isSelected) => Container(
height: 80,
child: Center(
child: Icon(
getIcon(index),
color: isSelected ? getIconColor(index) : Colors.black,
),
),
),
onChangeOption: (index) {
setState(() {
selectedIndex = index;
});
},
selectedOptionIndex: selectedIndex,
)
The great is that the OptionBuilder makes you free to implement your options by yourself. You can implement Icons, Containers, etc.

Suggestions & Bugs #
For any suggestions or bug report please head to issue tracker.