siri_wave 2.0.0  siri_wave: ^2.0.0 copied to clipboard
siri_wave: ^2.0.0 copied to clipboard
A Flutter package that lets you create visually stunning Siri-style waveforms.
Create visually stunning waveforms similar to those found in Siri. It was inspired from the siriwave library.
Demo #
Check out the live demo here.
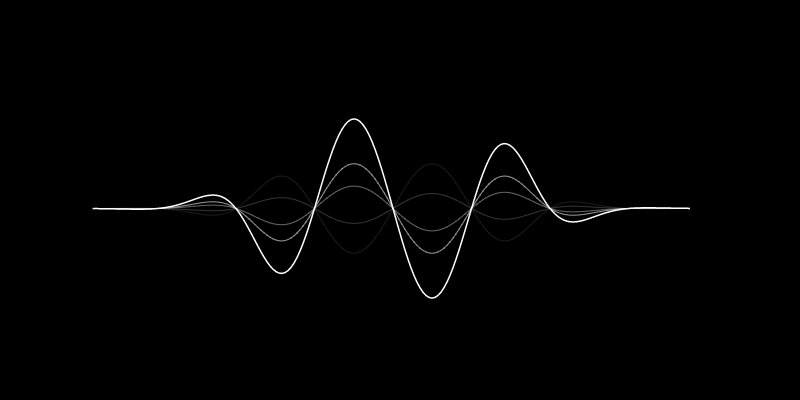
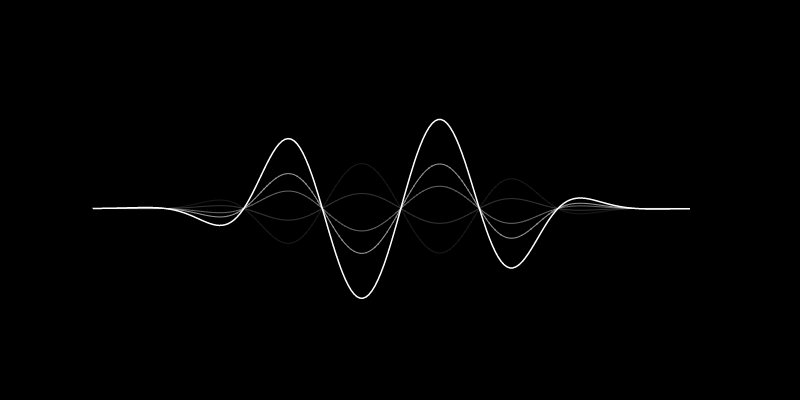
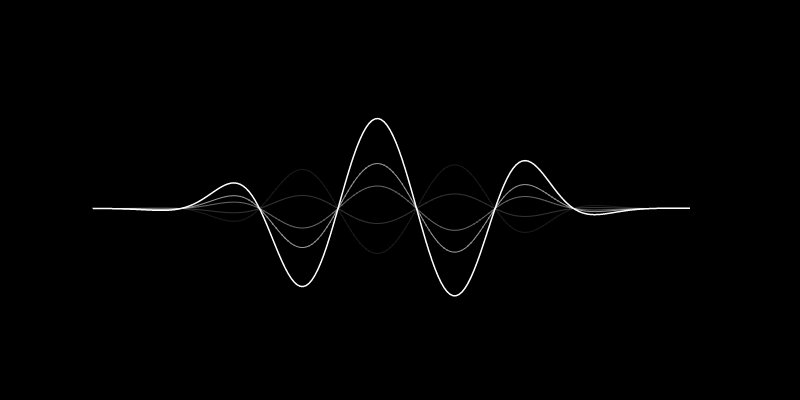
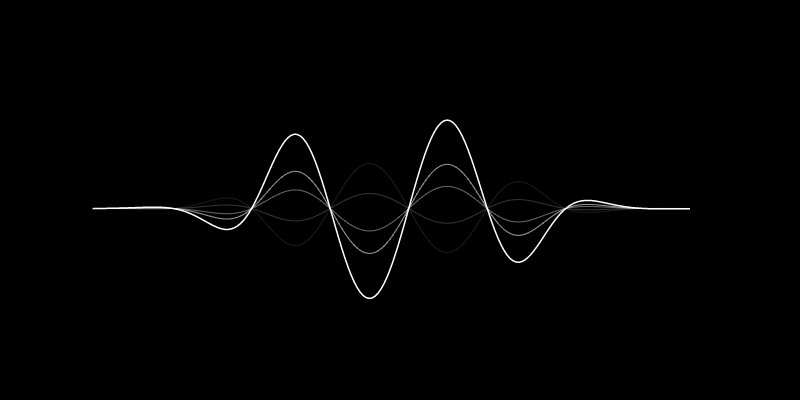
iOS 7 Siri-style waveform #
iOS 9 Siri-style waveform #
Usage #
iOS 7 Siri-style waveform #
To create an iOS 7 Siri-style waveform, use the SiriWaveform.ios7()
constructor:
import 'package:siri_wave/siri_wave.dart';
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
return SiriWaveform.ios7();
}
}
You can customize the waveform by passing a controller and/or options:
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
final controller = IOS7SiriWaveformController(
amplitude: 0.5,
color: Colors.red,
frequency: 4,
speed: 0.15,
);
return SiriWaveform.ios7(
controller: controller,
options: IOS7SiriWaveformOptions(
height: 180,
width: 360,
),
);
}
}
You can also change the properties of the waveform later:
controller.amplitude = 0.3;
controller.color = Colors.white;
iOS 9 Siri-style waveform #
To create an iOS 9 Siri-style waveform, use the SiriWaveform.ios9()
constructor:
import 'package:siri_wave/siri_wave.dart';
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
return SiriWaveform.ios9();
}
}
As with the iOS 7 Siri-style waveform, you can customize the waveform by
passing a controller and/or options:
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
final controller = IOS9SiriWaveformController(
amplitude: 0.5,
speed: 0.15,
);
return SiriWaveform.ios9(
controller: controller,
options: IOS9SiriWaveformOptions(
height: 180,
width: 360,
),
);
}
}
For a complete sample application, please checkout the example.
To learn more, see the API Documentation.
🤝 Contributing #
Contributions, issues and feature requests are welcome. Feel free to check the issue tracker if you want to contribute.