smart_syntax_widget 0.0.1  smart_syntax_widget: ^0.0.1 copied to clipboard
smart_syntax_widget: ^0.0.1 copied to clipboard
This plugin allows you to highlight code syntax in your Flutter app.

SmartSyntaxWidget for Flutter #
SmartSyntaxWidget is a Flutter package designed to simplify the process of displaying mixed content types, specifically standard text and Dart code snippets, within your Flutter applications. This package offers an efficient way to parse and render text and code seamlessly, enhancing readability and user experience.
Features #
Flexible Parsing:
SmartSyntaxWidget can intelligently differentiate between standard text and Dart code snippets in a given string.
Customizable Display:
Render text and code with distinct styles, ensuring clear distinction and readability.
Easy Integration
Simple to implement within existing Flutter projects.
Installation #
Use this package as a library
with Flutter:
$ flutter pub add smart_syntax_widget
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
smart_syntax_widget: ^0.0.1
Import it
Now in your Dart code, you can use:
import 'package:smart_syntax_widget/smart_syntax_widget.dart';
Usage Scenarios #
Scenario 1: Displaying Only Code #
For instances where you need to display only Dart code with proper formatting, SmartSyntaxWidget handles this effortlessly.
SmartSyntaxWidget(
text: "only code text" ,
textStyle: TextStyle(color: Colors.black.withOpacity(0.55)),
lineNumbers: Props.lineNumbers,
isSelectableText: Props.isSelectableText,
copyIcon: Icon(
Icons.copy_rounded,
size: 15,
color: Colors.white.withOpacity(0.55),
),
hasCopyButton: false,
theme: SmartSyntaxWidgetTheme(
codeBackgroundDecoration: BoxDecoration(color: Colors.black.withOpacity(0.70)),
codeHeaderDecoration: BoxDecoration(color: Colors.black.withOpacity(0.90)),
codeHeaderTextStyle: TextStyle(color: Colors.black.withOpacity(0.55)),
)),
Scenario 2: Mixed Text and Code String #
When dealing with a string that contains both text and Dart code snippets, SmartSyntaxWidget seamlessly parses and displays them.
SmartSyntaxWidget(
text: "code and text together" ,
textStyle: TextStyle(color: Colors.black.withOpacity(0.55)),
lineNumbers: Props.lineNumbers,
isSelectableText: Props.isSelectableText,
copyIcon: Icon(
Icons.copy_rounded,
size: 15,
color: Colors.white.withOpacity(0.55),
),
hasCopyButton: false,
theme: SmartSyntaxWidgetTheme(
codeBackgroundDecoration: BoxDecoration(color: Colors.black.withOpacity(0.70)),
codeHeaderDecoration: BoxDecoration(color: Colors.black.withOpacity(0.90)),
codeHeaderTextStyle: TextStyle(color: Colors.black.withOpacity(0.55)),
)),
Scenario 3: Utilizing Package Functions #
SmartSyntaxWidget offers a straightforward API for parsing and rendering mixed content types.
- Create an Instance:
SmartSyntaxWidget _smartSyntaxWidget = SmartSyntaxWidget();
- Send String Value to Function:
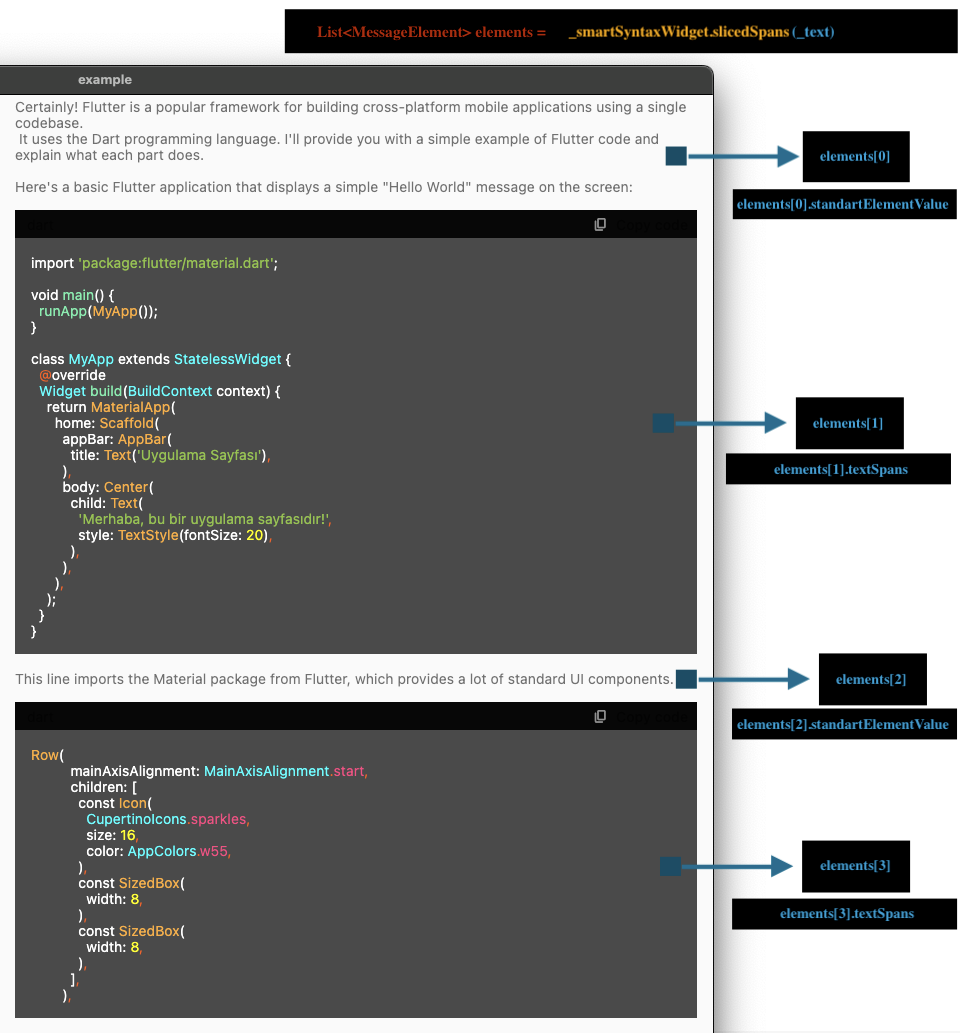
List<MessageElement> elements = _smartSyntaxWidget.slicedSpans(_text);
- Use Element Data:
class MessageElement {
String standartElementValue;
TextTypesEnum elementType;
LanguageEnum? elementLanguage;
List<TextSpan> textSpans;
MessageElement({
required this.standartElementValue,
required this.elementType,
this.elementLanguage,
this.textSpans = const [],
});
}
Depending on the elementType (TextTypesEnum.text or TextTypesEnum.code), you can utilize standartElementValue for text or textSpans for code segments.
Example Implementation #
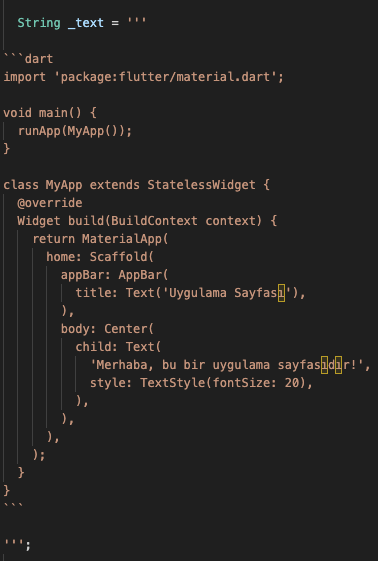
String _text = '''
// Your mixed content with text and Dart code
''';
SmartSyntaxWidget _smartSyntaxWidget = SmartSyntaxWidget();
List<MessageElement> elements = _smartSyntaxWidget.slicedSpans(_text);
Widget _highlighter() => Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: _smartSyntaxWidget
.slicedSpans(_text)
.map((e) => e.elementType == TextTypesEnum.text
? _smartSyntaxWidget.standartTextReturn(e)
: e.elementType == TextTypesEnum.code
? _smartSyntaxWidget.codeArea(_smartSyntaxWidget.richTextReturn(messageElement: e), e)
: _smartSyntaxWidget.standartTextReturn(e))
.toList(),
);
Padding(
padding: const EdgeInsets.symmetric(vertical: 4, horizontal: 4),
child: _highlighter()
);
Feel free to customize the implementation as per your application needs.
Screenshots #
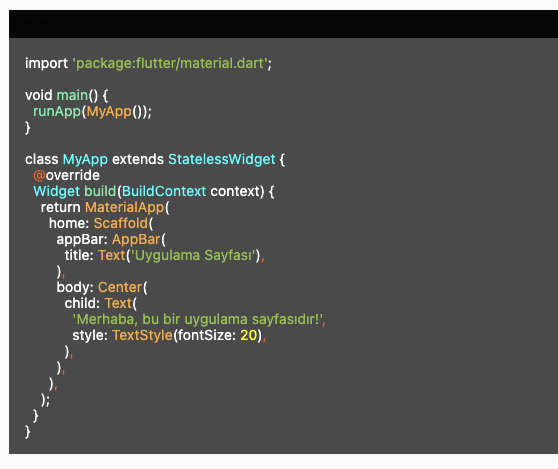
Input & Output #


Input & Output #


Who's using it? #
- ThinkBuddy - Made for native MacOS experience integrated with AI
🚀 About Me #
Hello, I'm Sezer Ufuk, the Co-Founder & CTO at ThinkBuddy, LLC. I specialize in leading technical development and innovation, with a passion for creating valuable packages for Flutter developers in my spare time. Explore my work and contributions on GitHub.
