staggered_reorderable 0.0.2  staggered_reorderable: ^0.0.2 copied to clipboard
staggered_reorderable: ^0.0.2 copied to clipboard
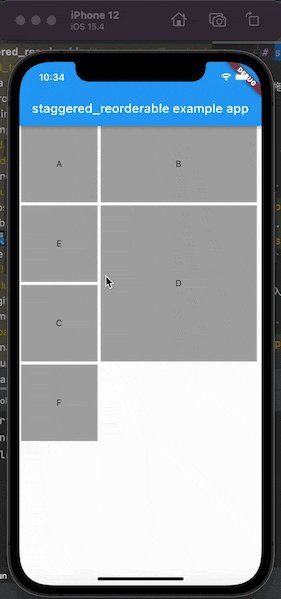
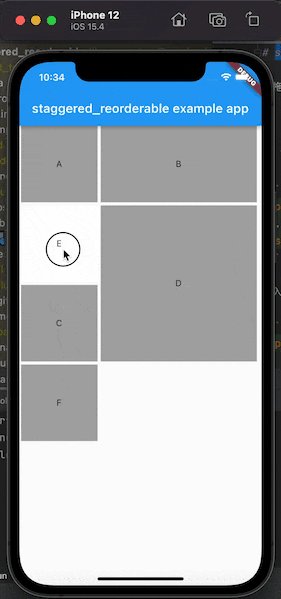
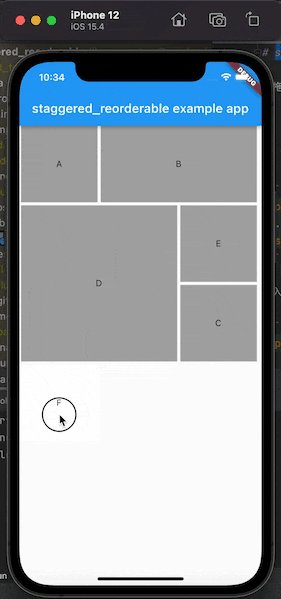
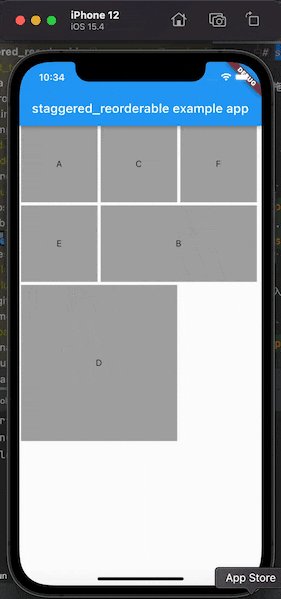
可拖拽的不规则图形排序
效果图 #
Getting started #
在 pubspec.yaml 添加如下:
dependencies:
...
staggered_reorderable: <latest_version>
导入方式如下:
import 'package:staggered_reorderable/staggered_reorderable.dart';
使用方式如下:
- 定义ItemList:
List<CustomerItem> itemAll = [
CustomerItem(0, "id_0", const Text("A"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
CustomerItem(1, "id_1", const Text("B"),
crossAxisCellCount: 2, mainAxisCellCount: 1),
CustomerItem(2, "id_2",const Text("C"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
CustomerItem(3, "id_3",const Text("D"),
crossAxisCellCount: 2, mainAxisCellCount: 2),
CustomerItem(4, "id_4",const Text("E"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
CustomerItem(5, "id_5",const Text("F"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
];
- 渲染组件:
StaggeredReorderableView.customer(children: itemAll, collation: true)
贡献 #
感谢我的同事大佬帮我提供思路 感谢Flutter - 通过CustomMultiChildLayout自定义环形布局