stylish_dialog 0.0.10  stylish_dialog: ^0.0.10 copied to clipboard
stylish_dialog: ^0.0.10 copied to clipboard
A collection of stylish animated dialogs like Normal, Progress, Success, Info, Warning, and Error for flutter.
stylish_dialog #
A collection of stylish animated dialogs like Normal, Progress, Success, Info, Warning, and Error for flutter.
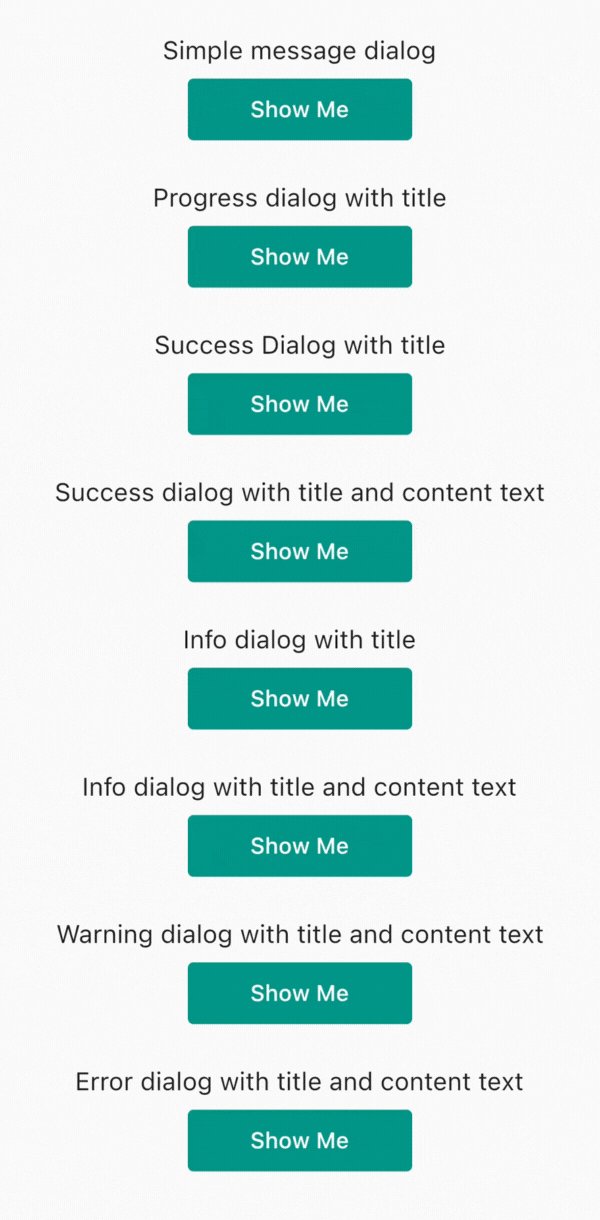
Showcase #

⭐ Installing #
dependencies:
stylish_dialog: any # Any attribute updates automatically your source to the lastest version
#stylish_dialog: ^0.0.10
⚡ Import #
import 'package:stylish_dialog/stylish_dialog.dart';
📙 How To Use #
context:
alertType:
titleText:
contentText:
addView:
confirmButton:
cancelButton:
dismissOnTouchOutside:
animationLoop:
titleStyle:
contentStyle:
progressColor:
@deprecated confirmText:
@deprecated cancelText:
@deprecated confirmPressEvent:
@deprecated cancelPressEvent:
Properties #
context → BuildContext
alertType → StylishDialogType
titleText → String
addView → Widget
confirmText → String
confirmText → String
cancelText → String
confirmPressEvent → void Function ()
cancelPressEvent → void Function ()
dismissOnTouchOutside → bool
rootNavigator → bool
animationLoop → bool
confirmButton → Widget
cancelButton → Widget
titleStyle → TextStyle
contentStyle → TextStyle
progressColor → Color
style → Style
Alert Type #
StylishDialogType.NORMAL
StylishDialogType.PROGRESS
StylishDialogType.SUCCESS
StylishDialogType.INFO
StylishDialogType.WARNING
StylishDialogType.ERROR
Dialog Style #
Style.Default
Style.Style1
Press Event #
///Press events are deprecated and should be replaced with
/// [confirmButton:], [cancelButton:]
/// To handle clicks you can wrap your widget with
/// [GestureDetector] or [InkWell]
confirmPressEvent: (){
}
cancelPressEvent: (){
}
Bind Dialog/Change Alert Type #
dialog.changeAlertType(
alertType: /*Alert Type*/,
...
);
Example #
StylishDialog dialog = StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
titleText: 'This is title',
contentText: 'This is content text',
animationLoop: true,
);
//show stylish dialog
dialog.show();
//dismiss stylish dialog
dialog.dismiss();
//dialog.dismiss(/*rootNavigator: bool default true */);
Simple Dialog #
Simple Stylish Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.NORMAL,
titleText: 'This is title',
contentText: 'This is content text',
).show();
Normal Dialog with Custom Widget #
Normal dialog with custom widget
Note: addView: is only supported with StylishDialogType.NORMAL alertType
StylishDialog(
context: context,
alertType: StylishDialogType.NORMAL,
titleText: 'Name',
contentText: 'Please enter your name',
confirmText: 'Submit',
confirmPressEvent: () {
print(controller.text);
},
addView: TextField(
controller: controller,
),
).show();
Progress Dialog #
Progress dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
titleText: 'This is title',
contentText: 'This is content text',
).show();
Progress dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
titleText: 'This is title',
contentText: 'This is content text',
).show();
Progress dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
titleText: 'This is title',
contentText: 'This is content text',
).show();
Success Dialog #
Success dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
).show();
Success dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
titleText: 'Wow',
).show();
Success Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
titleText: 'Wow',
contentText: 'Task completed',
).show();
Info Dialog #
Info Dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.INFO,
).show();
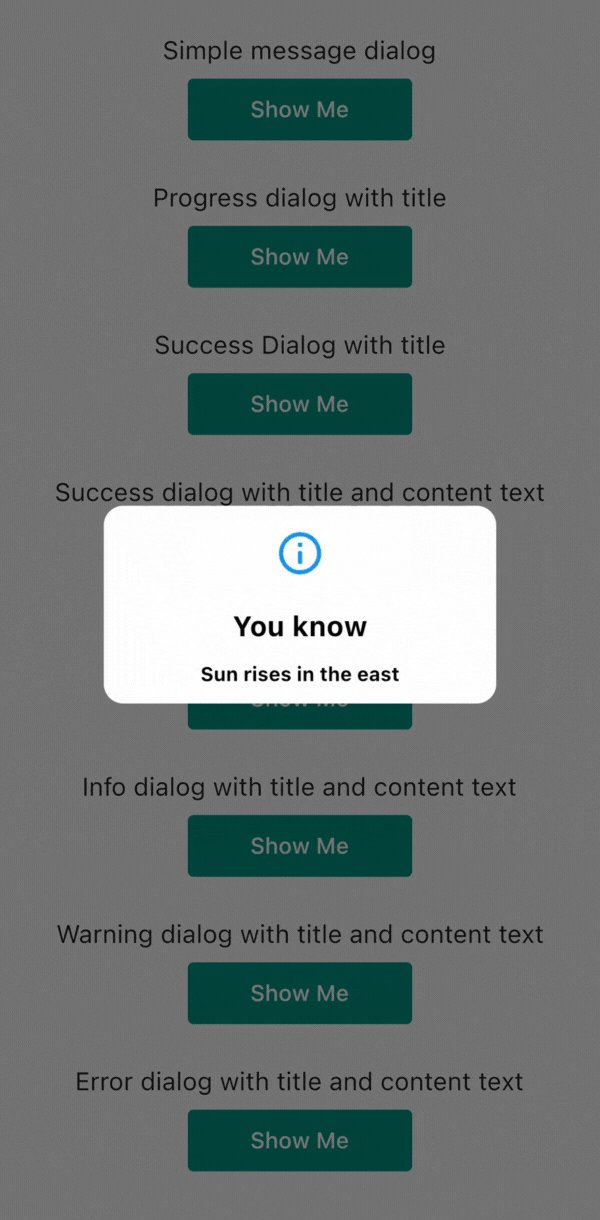
Info Dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.INFO,
titleText: 'You know',
).show();
Info Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.INFO,
titleText: 'You know',
contentText: 'This is an amazing dialog',
).show();
Warning Dialog #
Warning Dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.WARNING,
).show();
Warning Dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.WARNING,
titleText: 'Wait',
).show();
Warning Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.WARNING,
titleText: 'Wait',
contentText: 'Are you sure you want to delete',
).show();
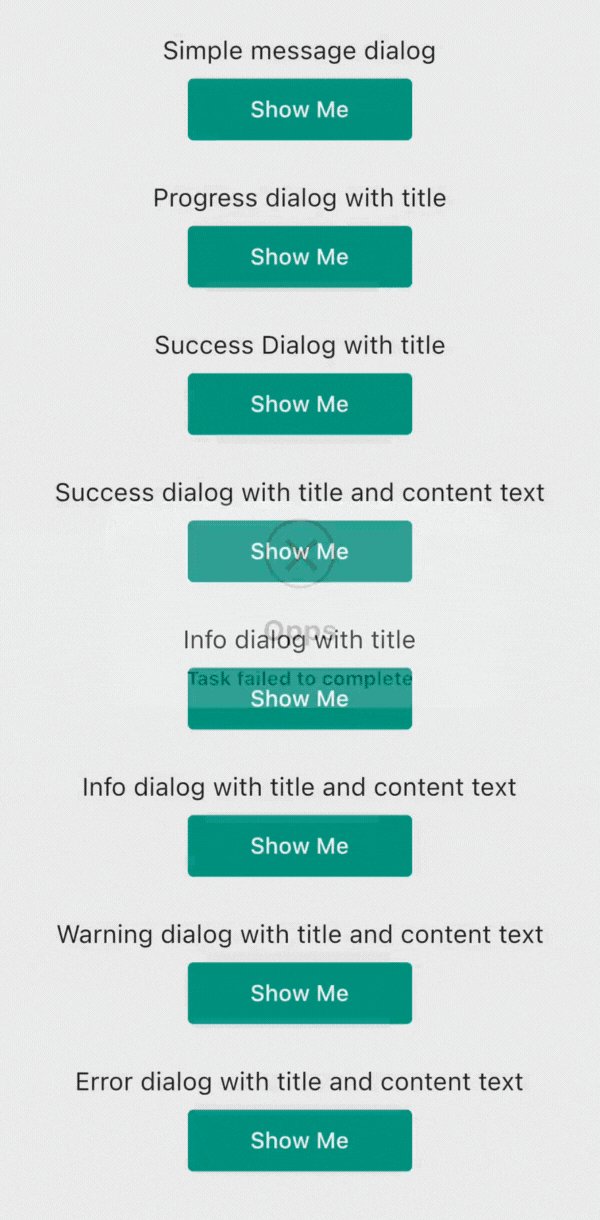
Error Dialog #
Error Dialog without title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.ERROR,
).show();
Error Dialog with only title
StylishDialog(
context: context,
alertType: StylishDialogType.ERROR,
titleText: 'Oops',
).show();
Error Dialog with title and content text
StylishDialog(
context: context,
alertType: StylishDialogType.ERROR,
titleText: 'Oops',
contentText: 'Task Failed',
).show();
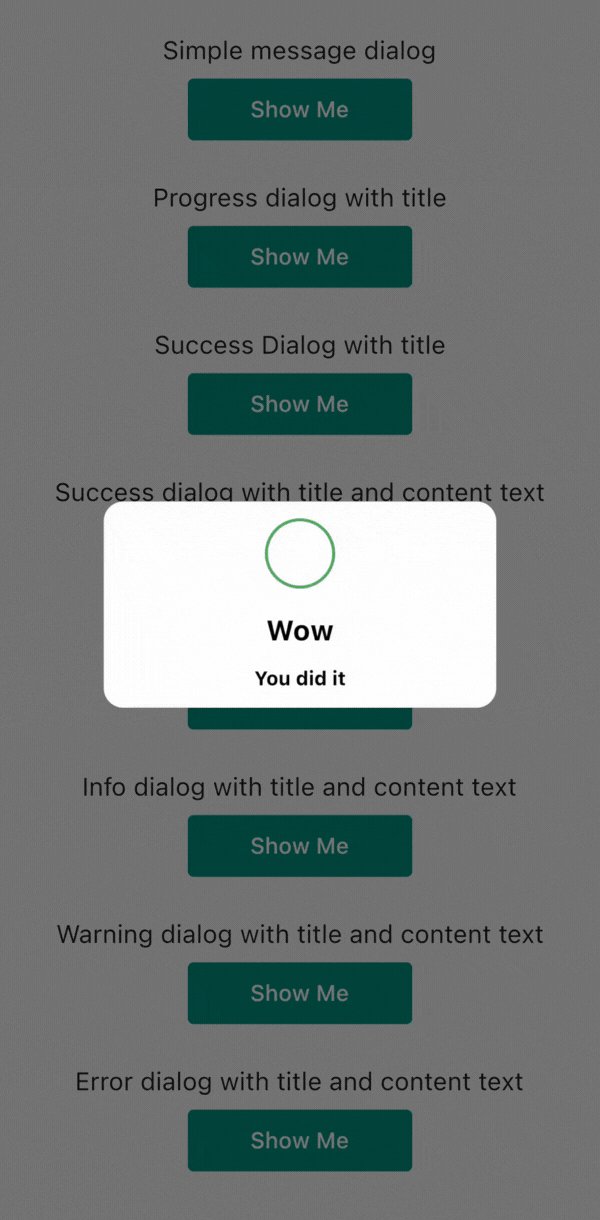
Success Dialog #
Success Dialog with click
StylishDialog(
context: context,
alertType: StylishDialogType.SUCCESS,
titleText: 'Wow',
contentText: 'You did it',
confirmText: 'Dismiss',
confirmPressEvent: () {
//Dismiss stylish dialog
Navigator.of(context).pop();
},
).show();
Different Ways to bind #
Progress dialog binds with Success dialog
StylishDialog dialog = StylishDialog(
context: context,
alertType: StylishDialogType.PROGRESS,
titleText: 'Processing...',
dismissOnTouchOutside: false,
animationLoop: true,
);
dialog.show();
Future.delayed(Duration(seconds: 3), () {
dialog.changeAlertType(
alertType: StylishDialogType.SUCCESS,
titleText: 'Congrats!',
contentText: 'Task completed successfuly',
confirmButton: TextButton(
onPressed: () {
dialog.dismiss();
},
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.teal),
),
),
child: Padding(
padding: const EdgeInsets.all(4),
child: Text('Dismiss',
style: TextStyle(
color: Colors.white, fontSize: 16),
),
),
//confirmText: 'Dismiss',
//confirmPressEvent: () {
// dialog.dismiss();
//},
);
});
Contributions of any kind are welcome.








