talker 4.0.3  talker: ^4.0.3 copied to clipboard
talker: ^4.0.3 copied to clipboard
Advanced error handler and logger package for flutter and dart. App monitoring, logs history, report sharing, custom logs, and etc.
Advanced error handler and logger for dart and flutter apps
Log your app actions, catch and handle exceptions and errors, show alerts and share log reports
Show some ❤️ and star the repo to support the project!
For better understanding how it works check Web Demo page
Motivation #
🚀 The main goal of the project is provide ability to understand where the error occurs in a shortest possible time
✅ Compatible with any state managements
✅ Works with any crash reporting tool (Firebase Crashlytics, Sentry, custom tools, etc.)
✅ Logs UI output of Flutter app on the screen
✅ Allows sharing and saving logs history and error crash reports
✅ Displays alerts for UI exceptions.
✅ Built-in support for dio HTTP logs
✅ Built-in support for BLoC logs
✅ Check all features
Packages #
Talker is designed for any level of customization.
| Package | Version | Description |
|---|---|---|
| talker |  |
Main dart package for logging and error handling |
| talker_flutter |  |
Flutter extensions for talker Colored Flutter app logs (iOS and Android), logs list screen, showing error messages at UI out of the box, route observer, etc |
| talker_logger |  |
Customizable pretty logger for dart/flutter apps |
| talker_dio_logger |  |
Best logger for dio http calls |
| talker_bloc_logger |  |
Best logger for BLoC state management library |
| talker_http_logger |  |
Best logger for http package |
Table of contents #
- Motivation
- Packages
- Talker
- Talker Flutter
- Integrations
- Talker Dio Logger
- Talker BLoC Logger
- Crashlytics integration
- Features list
- Coverage
- Additional information
- Contributors
Talker #
Get Started #
Follow these steps to the coolest experience in error handling
Add dependency #
dependencies:
talker: ^4.0.3
Easy to use #
You can use Talker instance everywhere in your app
Simple and concise syntax will help you with this
import 'package:talker/talker.dart';
final talker = Talker();
/// Jsut logs
talker.warning('The pizza is over 😥');
talker.debug('Thinking about order new one 🤔');
// Handling Exception's and Error's
try {
throw Exception('The restaurant is closed ❌');
} catch (e, st) {
talker.handle(e, st);
}
/// Jsut logs
talker.info('Ordering from other restaurant...');
talker.info('Payment started...');
talker.good('Payment completed. Waiting for pizza 🍕');
More examples you can get there
⚙️ Customization #
Configure the error handler and logger for yourself
final talker = Talker(
settings: const TalkerSettings(
/// You can enable/disable all talker processes with this field
enabled: true,
/// You can enable/disable saving logs data in history
useHistory: true,
/// Length of history that saving logs data
maxHistoryItems: 100,
/// You can enable/disable console logs
useConsoleLogs: true,
),
/// Setup your implementation of logger
logger: TalkerLogger(),
///etc...
);
More examples you can get here
Custom logs #
With Talker you can create your custom log message types.
And you have full customization control over them!
class YourCustomLog extends TalkerLog {
YourCustomLog(String message) : super(message);
/// Your custom log title
@override
String get title => 'CUSTOM';
/// Your custom log color
@override
AnsiPen get pen => AnsiPen()..xterm(121);
}
final talker = Talker();
talker.logTyped(YourCustomLog('Something like your own service message'));
Change log colors #
Starting from version 4.0.0, you have the ability to fully customize all logs colors. You can set your own color for any type of logs. For example, you can choose red for HTTP responses and green for errors—whatever suits your preference 😁
The Map is structured as {TalkerLogType: AnsiPen}.
TalkerLogType is an identifier for a specific log type (e.g., HTTP, error, info, etc.), and each log type in Talker has its own field in the enum. And AnsiPen is model to console colors customization
final talker = Talker(
settings: TalkerSettings(
colors: {
TalkerLogType.httpResponse: AnsiPen()..red(),
TalkerLogType.error: AnsiPen()..green(),
TalkerLogType.info: AnsiPen()..yellow(),
// Other colors...
},
),
);
Talker have default color scheme. You can check it in TalkerSettings class
Change log titles #
Starting from version 4.0.0, you have the ability to fully customize all logs titles. You can set your own title for any type of logs.
The Map is structured as {TalkerLogType: String}.
TalkerLogType is an identifier for a specific log type (e.g., HTTP, error, info, etc.), and each log type in Talker has its own field in the enum.
final talker = Talker(
settings: TalkerSettings(
titles: {
TalkerLogType.exception: 'Whatever you want',
TalkerLogType.error: 'E',
TalkerLogType.info: 'i',
// Other titles...
},
),
);
Talker have default titles scheme. You can check it in TalkerSettings class
TalkerObserver #
TalkerObserver is a mechanism that allows observing what is happening inside Talker from the outside.
import 'package:talker/talker.dart';
class ExampleTalkerObserver extends TalkerObserver {
ExampleTalkerObserver();
@override
void onError(TalkerError err) {
/// Send data to your error tracking system like Sentry or backend
super.onError(err);
}
@override
void onException(TalkerException exception) {
/// Send Exception to your error tracking system like Sentry or backend
super.onException(exception);
}
@override
void onLog(TalkerDataInterface log) {
/// Send log message to Grafana or backend
super.onLog(log);
}
}
final observer = ExampleTalkerObserver();
final talker = Talker(observer: observer);
You can use it to transmit data about logs to external sources such as Crashlytics, Sentry, Grafana, or your own analytics service, etc.
Talker Flutter #
Get Started Flutter #
Talker Flutter is an extension for the Dart Talker package that adds extra functionality to make it easier for you to handle logs, errors, and exceptions in your Flutter applications.
Add dependency #
dependencies:
talker_flutter: ^4.0.3
Setup #
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
// Handle exceptions and errors
try {
// your code...
} catch (e, st) {
talker.handle(e, st, 'Exception with');
}
// Log your app info
talker.info('App is started');
talker.critical('❌ Houston, we have a problem!');
talker.error('🚨 The service is not available');
❗️ Log messages integrity #
Most of flutter logging packages either cut messages in the console, or cant dope colored messages in the iOS console. But Talker is not one of them...
Talker uses the optimal method for logging depending on the Operating system on which it runs
But to do this, you need to use the initialization given in the example. Only with TalkerFlutter.init()
As result of this method you will get the same instance of Talker as when creating it through the Talker() constructor but with logging default initialization
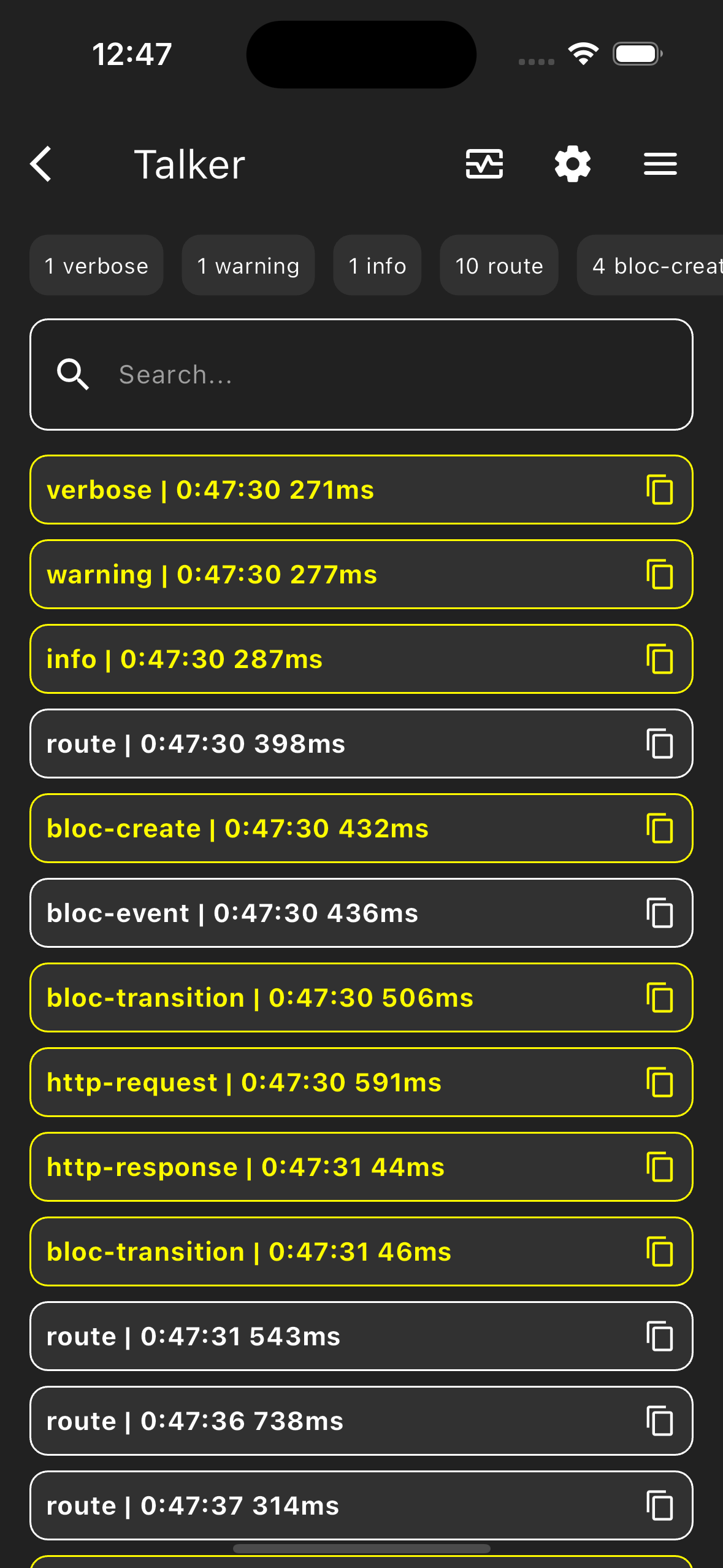
TalkerScreen #
Often you need to check what happening in the application when there is no console at hand.
There is a TalkerScreen widget from talker_flutter package for this situations.
For better understanding how it works check Web Demo page
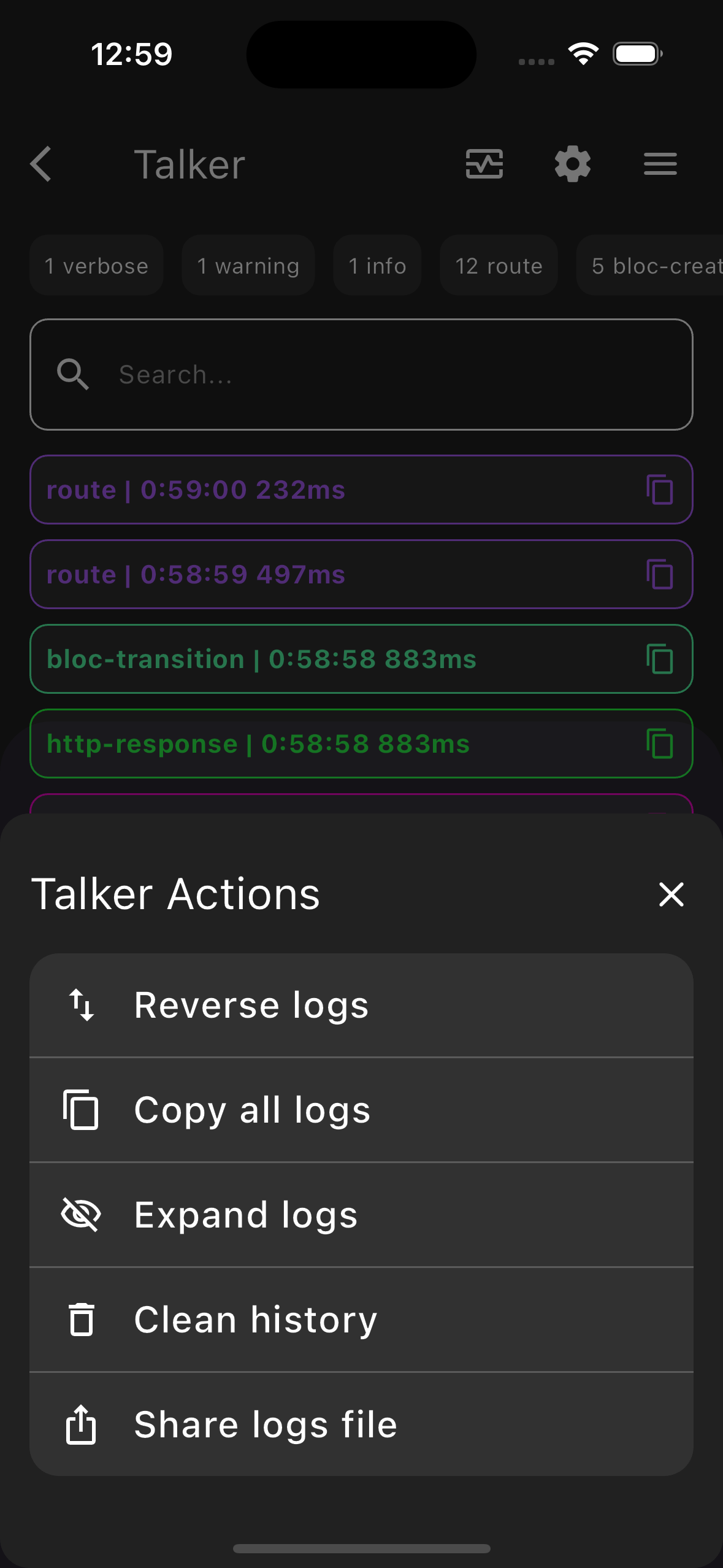
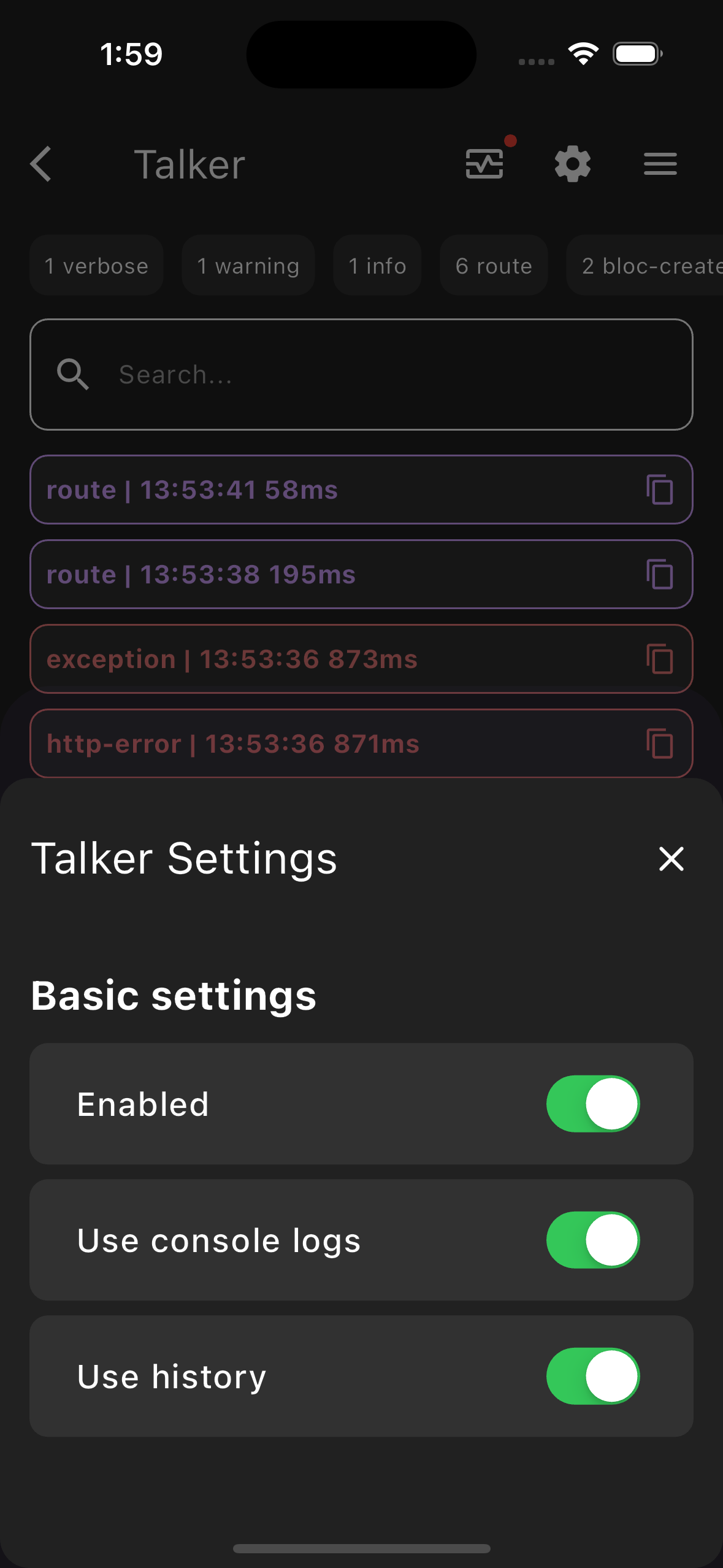
| TalkerScreen | TalkerFilter | TalkerActions | TalkerSettings |
Easy to use #
You can use TalkerScreen everywhere in your app
At Screen, BottomSheet, ModalDialog, etc...
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => TalkerScreen(talker: talker),
)
);
See more in TalkerScreen usage example
Customization #
Starting from version 4.0.0, you have the ability to fully customize your TalkerScreen display. You can set your own color for any type of logs. For example, you can choose red for HTTP responses and green for errors—whatever suits your preference 😁
How to set custom colors ? #
To set your custom colors, you need to pass a TalkerScreenTheme object to the TalkerScreen constructor, with a Map containing the desired colors.
The Map is structured as {log type: color}. TalkerLogType is an identifier for a specific log type (e.g., HTTP, error, info, etc.), and each log type in Talker has its own field in the enum.
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
TalkerScreen(
talker: talker,
theme: TalkerScreenTheme(
/// Your custom log colors
logColors: {
TalkerLogType.httpResponse: Color(0xFF26FF3C),
TalkerLogType.error: Colors.redAccent,
TalkerLogType.info: Color.fromARGB(255, 0, 255, 247),
},
)
)
TalkerScreenTheme #
You can set custom backagroud, card and text colors for TalkerScreen with TalkerScreenTheme
TalkerScreenTheme(
cardColor: Colors.grey[700]!,
backgroundColor: Colors.grey[800]!,
textColor: Colors.white,
logColors: {
/// Your logs colors...
},
)
TalkerRouteObserver #
Observer for a navigator.
If you want to keep a record of page transitions in your application, you've found what you're looking for.
You can use TalkerRouteObserver with any routing package
From auto_route to basic Flutter Navigator
Navigator #
final talker = Talker();
MaterialApp(
navigatorObservers: [
TalkerRouteObserver(talker),
],
)
auto_route #
final talker = Talker();
MaterialApp.router(
routerDelegate: AutoRouterDelegate(
appRouter,
navigatorObservers: () => [
TalkerRouteObserver(talker),
],
),
),
auto_route v7 #
final talker = Talker();
MaterialApp.router(
routerConfig: _appRouter.config(
navigatorObservers: () => [
TalkerRouteObserver(talker),
],
),
),
go_router #
final talker = Talker();
GoRouter(
observers: [TalkerRouteObserver(talker)],
)
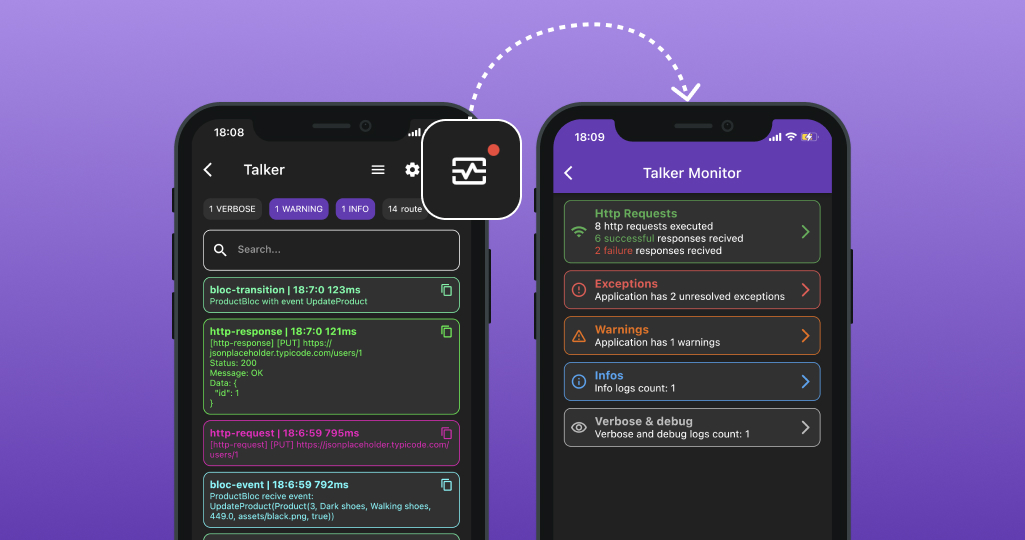
TalkerMonitor #
If you want to check the status of your application in a short time
TalkerMonitor will be the best solution for you
Monitor is a filtered quick information about http requests, exceptions, errors, warnings, etc... count
You will find Monitor at the TalkerScreen page
For better understanding how it works check Web Demo page
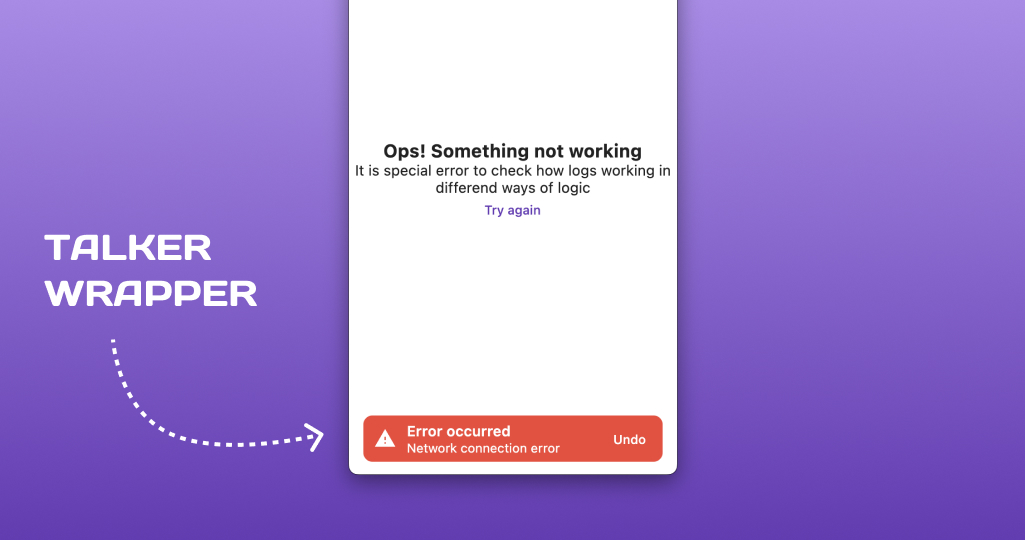
TalkerWrapper #
In addition talker_flutter is able to show default and custom error messages and another status messages via TalkerWrapper
import 'package:talker_flutter/talker_flutter.dart';
final talker = TalkerFlutter.init();
TalkerWrapper(
talker: talker,
options: const TalkerWrapperOptions(
enableErrorAlerts: true,
),
child: /// Application or the screen where you need to show messages
),
More Features And Examples #
Custom UI error messages #
In order to understand in more details - you can check this article "Showing Flutter custom error messages"
TalkerWrapper usage example
ShopApp example #
See full application example with BLoC and navigation here
The talker_flutter package have a lot of another widgets like TalkerBuilder, TalkerListener, etc. You can find all of them in code documentation.
Integrations #
In addition to the basic functionality, talker was conceived as a tool for creating lightweight loggers for the main activities of your application
You can use ready out of the box packages like talker_dio_logger and talker_bloc_logger or create your own packages.
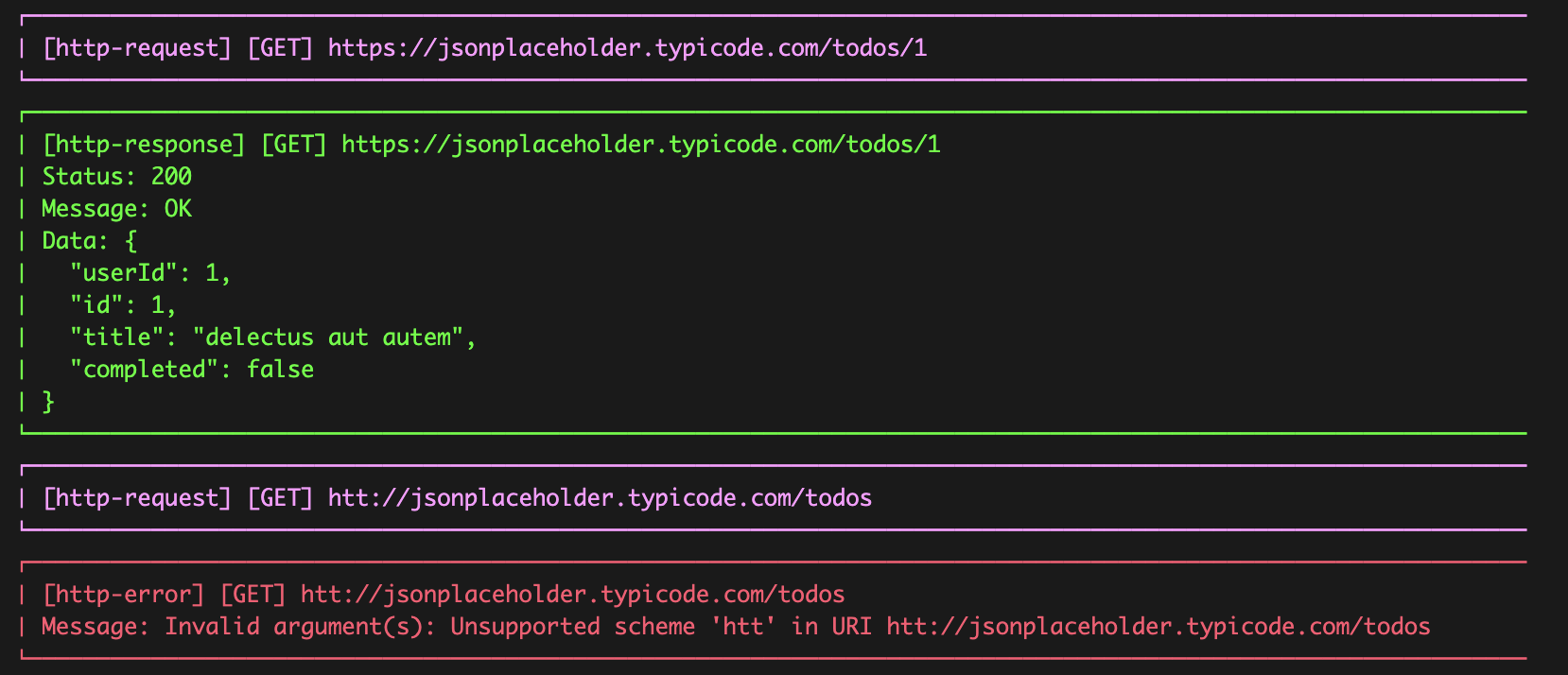
Talker Dio Logger #
Lightweight, simple and pretty solution for logging if your app use dio as http-client
This is how the logs of your http requests will look in the console

Getting started #
Follow these steps to use this package
Add dependency #
dependencies:
talker_dio_logger: ^4.0.3
Usage #
Just add TalkerDioLogger to your dio instance and it will work
final dio = Dio();
dio.interceptors.add(
TalkerDioLogger(
settings: const TalkerDioLoggerSettings(
printRequestHeaders: true,
printResponseHeaders: true,
printResponseMessage: true,
),
),
);
Customization #
To provide hight usage exp here are a lot of settings and customization fields in TalkerDioLoggerSettings. You can setup all wat you want. For example:
Off/on http request or reposnse logs #
You can toggle reponse / request printing and headers including
final dio = Dio();
dio.interceptors.add(
TalkerDioLogger(
settings: const TalkerDioLoggerSettings(
// All http responses enabled for console logging
printResponseData: true,
// All http requests disabled for console logging
printRequestData: false,
// Reposnse logs including http - headers
printResponseHeaders: true,
// Request logs without http - headersa
printRequestHeaders: false,
),
),
);
Change http logs colors #
Setup your custom http-log colors. You can set color for requests, responses and errors in TalkerDioLoggerSettings
TalkerDioLoggerSettings(
// Blue http requests logs in console
requestPen: AnsiPen()..blue(),
// Green http responses logs in console
responsePen: AnsiPen()..green(),
// Error http logs in console
errorPen: AnsiPen()..red(),
);
Filter http logs #
For example if your app has a private functionality and you don't need to store this functionality logs in talker - you can use filters
TalkerDioLoggerSettings(
// All http request without "/secure" in path will be printed in console
requestFilter: (RequestOptions options) => !options.path.contains('/secure'),
// All http responses with status codes different than 301 will be printed in console
responseFilter: (response) => response.statusCode != 301,
)
Using with Talker #
You can add your talker instance for TalkerDioLogger if your app already uses Talker. In this case, all logs and errors will fall into your unified tracking system
final talker = Talker();
final dio = Dio();
dio.interceptors.add(TalkerDioLogger(talker: talker));
Talker BLoC Logger #
Lightweight, simple and pretty solution for logging if your app use BLoC as state management
This is how the logs of your BLoC's event calling and state emits will look in the console

Getting started #
Follow these steps to use this package
Add dependency #
dependencies:
talker_bloc_logger: ^4.0.3
Usage #
Just set TalkerBlocObserver as Bloc.observer field and it will work
import 'package:talker_bloc_observer/talker_bloc_observer.dart';
Bloc.observer = TalkerBlocObserver();
Customization #
To provide hight usage exp here are a lot of settings and customization fields in TalkerBlocLoggerSettings. You can setup all wat you want. For example:
Off/on events, transitions, changes, creation, close #
You can toggle all bloc event types printing
Bloc.observer = TalkerBlocObserver(
settings: TalkerBlocLoggerSettings(
enabled: true,
printChanges: true,
printClosings: true,
printCreations: true,
printEvents: true,
printTransitions: true,
),
);
Full/truncated state and event data #
You can choose to have the logs of events and states in the BLoC displayed in the console in either full or truncated form
Bloc.observer = TalkerBlocObserver(
settings: TalkerBlocLoggerSettings(
printEventFullData: false,
printStateFullData: false,
),
);
Filter bloc logs #
You can output logs to the console for specific events and states only, using a filter
Bloc.observer = TalkerBlocObserver(
settings: TalkerBlocLoggerSettings(
// If you want log only AuthBloc transitions
transitionFilter: (bloc, transition) =>
bloc.runtimeType.toString() == 'AuthBloc',
// If you want log only AuthBloc events
eventFilter: (bloc, event) => bloc.runtimeType.toString() == 'AuthBloc',
),
);
Using with Talker! #
You can add your talker instance for TalkerBlocLogger if your Appication already uses Talker.
In this case, all logs and errors will fall into your unified tracking system
import 'package:talker_bloc_observer/talker_bloc_observer.dart';
import 'package:talker/talker.dart';
final talker = Talker();
Bloc.observer = TalkerBlocObserver(talker: talker);
Crashlytics integration #
If you add CrashlyticsTalkerObserver to your application, you will receive notifications about all application errors in the Crashlytics dashboard.
Additionally, you can configure it to send only specific errors to Crashlytics from within TalkerObserver.
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
import 'package:talker/talker.dart';
class CrashlyticsTalkerObserver extends TalkerObserver {
CrashlyticsTalkerObserver();
@override
void onError(err) {
FirebaseCrashlytics.instance.recordError(
err.error,
err.stackTrace,
reason: err.message,
);
}
@override
void onException(err) {
FirebaseCrashlytics.instance.recordError(
err.exception,
err.stackTrace,
reason: err.message,
);
}
}
final crashlyticsTalkerObserver = CrashlyticsTalkerObserver();
final talker = Talker(observer: crashlyticsTalkerObserver);
Features list #
✅ Logging
-
✅ Filtering
-
✅ Formatting
-
✅ Color logs
-
✅ LogLevels (info, verbose, warning, debug, error, critical, fine, good)
-
✅ Customization for filtering, formatting and colors
-
🚧 Separation from system's and another flutter logs
-
🚧 Collapsible feature for huge logs
-
🚧 Logs grouping
✅ Errors handling
- ✅ Errors and Exceptions identification
- ✅ StackTrace
- 🚧 Error level identification
✅ Flutter
-
✅ Application logs sharing
-
✅ HTTP cals logging
-
✅ TalkerScreen - Showing logs list in Flutter app UI
-
✅ TalkerMonitor - A short summary of your application status. How much errors, how much warnings in Flutter app UI
-
✅ TalkerRouteObserver - router logging (which screen is opened, which is closed)
-
✅ TalkerWrapper - Showing errors and exceptions messages at UI
-
✅ TalkerListener - Listen logs data at application UI
-
✅ TalkerBuilder - UI builder to Logs List showing custom UI
-
✅ Android/Windows/Web application logs colors
-
✅ iOS/MacOS application logs colors
-
✅ Talker configuration chnages from TalkerFlutter
✅ Logs and errors history saving
✅ TalkerObserver - handle all logs, errors, exceptions for integrations (Sentry, Crashlytics)
Coverage #
Error handling is a very important task
You need to choose carefully if you want to use a package for exceptions handling solution
Therefore, the project is 100% covered by tests
Additional information #
The project is under development and ready for your pull-requests and issues 👍
Thank you for support ❤️
Contributors #
For help getting started with 😍 Flutter, view online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.