tencent_cloud_av_chat_room 0.0.1  tencent_cloud_av_chat_room: ^0.0.1 copied to clipboard
tencent_cloud_av_chat_room: ^0.0.1 copied to clipboard
Tencent cloud av chat room.
Tencent Cloud AV Chat Room
快速接入腾讯IM AvChat(直播群),搭建千万级互动直播场景。

体验演示 #
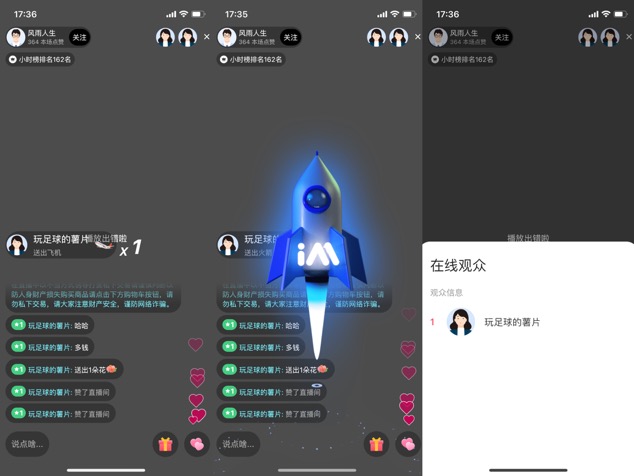
您可以通过下载下面的 Mobile APP/H5 在直播模块中体验直播场景。 下面的演示版本是使用Cloud Chat SDK和Cloud Chat UIKit以及相关插件构建的 Flutter 项目

介绍 #
Tencent Cloud AV Chat Room 是基于Tencent Cloud Chat SDK并围绕直播场景业务实现的 UI 组件。它包含了弹幕收发、直播间送礼、直播间点赞、直播间在线人数等功能。
您可通过该组件快速实现一个千万级互动的直播 APP。
快速开始 #
前置条件 #
- 已注册腾讯云账号并完成身份验证。
- 参照创建并升级应用 创建应用,并记录好
SDKAppID。 - 在 IM 控制台 选择您的应用,在左侧导航栏依次点击 辅助工具->UserSig 生成&校验 ,创建 UserID 及其对应的
UserSig,复制UserID、签名(Key)、UserSig这三个,后续登录时会用到。 - 创建一个 Flutter 应用。
- 在 pubspec.yaml 文件中的 dependencies 下添加 tencent_cloud_av_chat_room。或者执行如下命令:
/// step 1:
flutter pub add tencent_cloud_av_chat_room
/// step 2:
flutter pub get
步骤 1: 初始化并登陆 IM #
初始化并登录 IM 有两种方式:
- 组件外部: 整个应用初始化并登录一次即可。
- 组件内部: 通过配置的方式将参数传入组件内部。 如若您在现有 IM flutter 项目中集成该插件,可跳过该步骤。
组件外部(推荐)
在您创建的 flutter 应用中初始化 IM, 注意 IM 应用只需初始化一次即可。如若在现有 IM 项目中集成可跳过该步骤。
import 'package:tencent_av_chat_room_kit/tencent_cloud_chat_sdk_type.dart';
class _MyHomePageState extends State<MyHomePage> {
final int _sdkAppID = 0; // 前置条件中创建的IM应用SDKAppID
final String _loginUserID = ""; // 前置条件中的UserID
final String _userSig = ""; // 前置条件中的UserSig
@override
void initState() {
super.initState();
_initAndLoginIm();
}
_initAndLoginIm() async {
await TencentImSDKPlugin.v2TIMManager.initSDK(
sdkAppID: _sdkAppID,
loglevel: LogLevelEnum.V2TIM_LOG_ALL,
listener: V2TimSDKListener());
TencentImSDKPlugin.v2TIMManager
.login(userID: _loginUserID, userSig: _userSig);
}
}
组件内部
您也可将SDKAppID、UserSig、UserID通过配置的方式传入组件内部进行 IM 的初始化和登录。
import 'package:tencent_cloud_av_chat_room/tencent_cloud_av_chat_room.dart';
class _TencentAVChatRoomKitState extends State<TencentCloudAVChatRoom> {
final int _sdkAppID = 0; // 前置条件中创建的IM应用SDKAppID
final String _loginUserID = ""; // 前置条件中的UserID
final String _userSig = ""; // 前置条件中的UserSig
@override
Widget build(BuildContext context) {
return TencentCloudAVChatRoom(
config: TencentCloudAvChatRoomConfig(
loginUserID: _loginUserID, sdkAppID: _sdkAppID, userSig: _userSig));
}
}
步骤 2: 使用组件 #
在您合适的模块中使用该组件,通常我们会与腾讯云直播集成来搭建直播间。
import 'package:tencent_cloud_av_chat_room/tencent_cloud_av_chat_room.dart';
class _TencentAVChatRoomKitState extends State<TencentCloudAVChatRoom> {
final int _sdkAppID = 0; // 前置条件中创建的IM应用SDKAppID
final String _loginUserID = ""; // 前置条件中的UserID
final String _userSig = ""; // 前置条件中的UserSig
@override
Widget build(BuildContext context) {
return TencentCloudAVChatRoom(
data: TencentCloudAvChatRoomData(anchorInfo: AnchorInfo()),
config: TencentCloudAvChatRoomConfig(
loginUserID: _loginUserID, sdkAppID: _sdkAppID, userSig: _userSig, avChatRoomID: ''));
}
}
API Docs #
TencentCloudAvChatRoomData #
组件需要使用到的数据,例如主播信息、直播间公告等。
TencentCloudAvChatRoomData(
anchorInfo: AnchorInfo(), // 主播信息
isSubscribe: false, // 是否订阅
notification: "直播间公告" // 直播间公告
)
TencentCloudAvChatRoomConfig #
组件配置信息。
TencentCloudAvChatRoomConfig(
avChatRoomID: '', // AV Chat Group. AV Chat Room类型的群ID.[https://cloud.tencent.com/document/product/269/75697]
loginUserID: '', // 登录用户ID
sdkAppID: 0, // IM 应用ID
userSig: '', // 用户ID和secrectKey生成的sig
barrageMaxCount: 200, // 弹幕最大条数。默认200条,当超出条数后,早些的弹幕会被清除。
giftHttpBase: '', // 礼物消息http base。
displayConfig: DisplayConfig() // 可控制界面部分组件的展示与隐藏
)
TencentCloudAvChatRoomController #
组件控制器,可在组件外部调用,用于更新数据、发送消息等。
final controller = TencentCloudAvChatRoomController();
final _needUpdateData = TencentCloudAvChatRoomData(
anchorInfo: AnchorInfo(), // 主播信息
isSubscribe: false, // 是否订阅
notification: "直播间公告" // 直播间公告
);
final _textString = "我是一条文本消息";
final customInfoRocket = {
"version": 1.0, // 协议版本号
"businessID": "flutter_live_kit", // 业务标识字段
"data": {
"cmd":
"send_gift_message", // send_gift_message: 发送礼物消息, update_online_member: 更新在线人数
"cmdInfo": {
"type": 3, // 礼物特效
"giftUrl": "1e8913f8c6d804972887fc179fa1fbd7.png",
"giftCount": 1,
"giftSEUrl": "assets/live/rocket.json",
"giftName": "超级火箭",
},
}
};
final customInfoPlane = {
"version": 1.0, // 协议版本号
"businessID": "flutter_live_kit", // 业务标识字段
"data": {
"cmd":
"send_gift_message", // send_gift_message: 发送礼物消息, update_online_member: 更新在线人数
"cmdInfo": {
"type": 2, // 礼物不带特效
"giftUrl": "5e175b792cd652016aa87327b278402b.png",
"giftCount": 1,
"giftName": "飞机",
},
}
};
final customInfoFlower = {
"version": 1.0, // 协议版本号
"businessID": "flutter_live_kit", // 业务标识字段
"data": {
"cmd":
"send_gift_message", // send_gift_message: 发送礼物消息, update_online_member: 更新在线人数
"cmdInfo": {
"type": 1, //普通礼物
"giftUrl": "8f25a2cdeae92538b1e0e8a04f86841a.png",
"giftCount": 1,
"giftName": "花",
"giftUnits": "朵",
},
}
};
// 更新传入组件的data信息。
controller.updateData(_needUpdateData);
// 发送文本消息
controller.sendTextMessage(_textString);
// 发送礼物消息, 礼物消息需要按照如上特定的格式。礼物分为三种类型: [1]: 普通礼物 [2]: 礼物不带特效 [3]: 礼物带特效
controller.sendGiftMessage(jsonEncode(customInfoFlower));
// 发送任何类型的消息, [message] 需要自己创建
controller.sendMessage(message);
// 播放特效动画(Lottie, SVGA).
controller.playAnimation("assets/live/rocket.json"):
TencentCloudAvChatRoomCallback #
事件回调。
TencentCloudAvChatRoomCallback(
onMemberEnter: (memberInfo) {}, // 有人进入直播间
onRecvNewMessage: (message) {} // 收到弹幕消息
)
TencentCloudAvChatRoomCustomWidgets #
自定义组件
TencentCloudAvChatRoomCustomWidgets(
roomHeaderAction: Container(), // 屏幕右上角显示区域自定义组件, 默认显示的是直播间在线人数
roomHeaderLeading: Container(), // 屏幕左上角显示区域自定义组件,默认显示的是主播信息
roomHeaderTag: Container(), // roomHeaderAction 和 roomHeaderLeading 下方,一般用于显示排行榜,热度等。
onlineMemberListPanelBuilder: (context, id) { // 直播间在线人数点击后展开的面板自定义
return Container();
},
anchorInfoPanelBuilder: (context, id) { // 主播头像点击后展开的面板自定义
return Container();
},
giftsPanelBuilder: (context) { // 屏幕右下方礼物按钮点击后展示的面板自定义
return Container();
},
messageItemBuilder: (context, message, child) { // 弹幕消息自定义
return Container();
},
messageItemPrefixBuilder: (context, message) { // 弹幕消息前缀自定义,一般用于自定义粉丝牌子等
return Container();
},
giftMessageBuilder: (context, message) { // 礼物消息自定义, 从屏幕左侧滑入的礼物消息
return Container();
},
textFieldActionBuilder: ( // 屏幕右下方区域自定义
context,
) {
return [Container()];
},
textFieldDecoratorBuilder: (context) { // 屏幕左下方输入框自定义
return Container();
}
)
TencentCloudAvChatRoomTheme #
主题
TencentCloudAvChatRoomTheme(
backgroundColor: Colors.black, // 小部件的背景色,
hintColor: Colors.red, // hint text 颜色
highlightColor: Colors.orange, // 高亮颜色
accentColor: Colors.white, // 前景色
textTheme: TencentCloudAvChatRoomTextTheme(), // 字体主题
secondaryColor: Colors.grey, // 次色
inputDecorationTheme: InputDecorationTheme() // 输入框主题
)
TencentCloudAvChatRoomTextTheme #
字体主题
TencentCloudAvChatRoomTextTheme(
giftBannerSubTitleStyle: TextStyle(), // 屏幕左侧划入的礼物消息 sub title 字体主题, 礼物名称
giftBannerTitleStyle: TextStyle(), // 屏幕左侧划入的礼物消息 title 字体主题
anchorTitleStyle: TextStyle(), // 主播名称字体主题
anchorSubTitleStyle: TextStyle(), // 点赞字体主题
barrageTitleStyle: TextStyle(), // 弹幕消息发送人名称主题
barrageTextStyle: TextStyle() // 弹幕消息内容主题
)
联系我们 #
如果您在接入使用过程中有任何疑问,请扫码加入微信群,或加入 QQ 群:788910197 咨询。

