Checkbox class
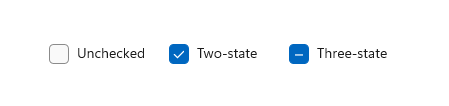
A check box is used to select or deselect action items. It can be used for a single item or for a list of multiple items that a user can choose from. The control has three selection states: unselected, selected, and indeterminate. Use the indeterminate state when a collection of sub-choices have both unselected and selected states.

See also:
- learn.microsoft.com/en-us/windows/apps/design/controls/checkbox
- ToggleSwitch, which represents a physical switch that allows users to turn things on or off
- RadioButton, let users select one option from a collection of two or more mutually exclusive, visible options
- ToggleButton, a button that can be on or off.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatelessWidget
- Checkbox
- Available extensions
Constructors
-
Checkbox.new({Key? key, required bool? checked, required ValueChanged<
bool?> ? onChanged, CheckboxThemeData? style, Widget? content, String? semanticLabel, FocusNode? focusNode, bool autofocus = false}) -
Creates a checkbox.
const
Properties
- autofocus → bool
-
True if this widget will be selected as the initial focus when no other
node in its scope is currently focused.
final
- checked → bool?
-
Whether the checkbox is checked or not.
final
- content → Widget?
-
The content of the radio button.
final
- focusNode → FocusNode?
-
An optional focus node to use as the focus node for this widget.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
-
onChanged
→ ValueChanged<
bool?> ? -
Called when the value of the Checkbox should change.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- semanticLabel → String?
-
Semantic label for the input.
final
- style → CheckboxThemeData?
-
The style applied to the checkbox. If non-null, it's mescled
with
FluentThemeData.checkboxThemeDatafinal
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
override
-
createElement(
) → StatelessElement -
Creates a StatelessElement to manage this widget's location in the tree.
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
getProperty<
T> ([dynamic def]) → T? -
Available on Widget, provided by the ItemExtension extension
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited