Open Weather Map Client
Package that communicates with Open Weather Map to obtain climate data in a model.
Getting Started
This package works best with Provider.
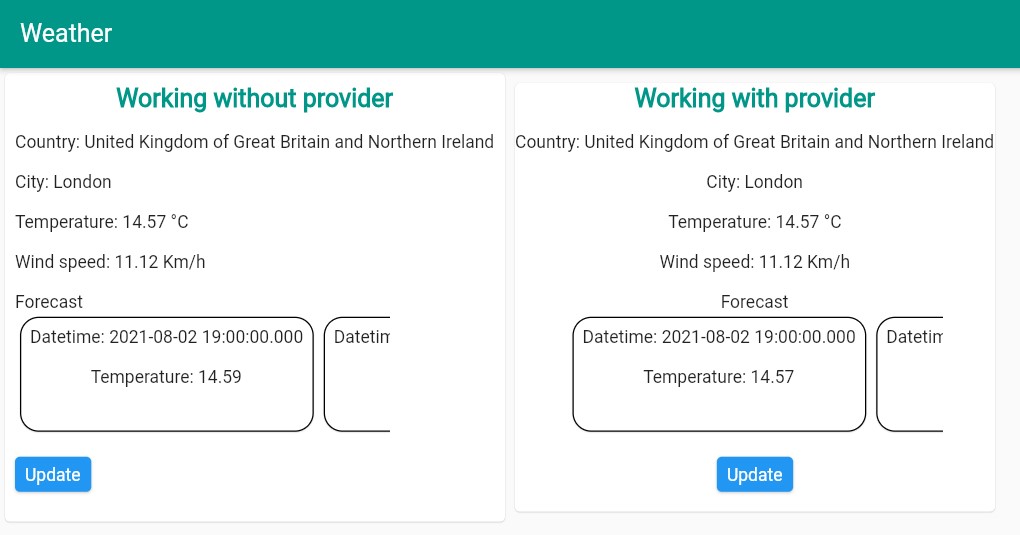
Get the current weather with Provider
Use ChangeNotifierProvider to update data from API.
ChangeNotifierProvider(
create: (_) => OpenWeatherMapProvider.byCity(
name: 'London',
apiKey: '<Use your API key>',
),
builder: (context, _) {
return FutureBuilder(
future: context.read<OpenWeatherMapProvider>().load(),
builder: (_, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator.adaptative(),
);
}
return Column(
children: [
Text('Temperature: ${context.watch<OpenWeatherMapProvider>().weather.temperature} K'),
Text('Wind speed: ${context.watch<OpenWeatherMapProvider>().weather.windSpeed} m/s'),
ElevatedButton(
onPressed: () async {
await context.read<OpenWeatherMapProvider>().update();
}
child: const Text('Update'),
),
],
);
}
);
}
)
Get the current weather without Provider
Here we do not update the data we simply obtain from the API, to update data without Provider, check the example we have to handle StatefulWidget.
FutureBuilder<Weather>(
future: OpenWeatherMap(apiKey: '<Use your API key>').currentWeatherByCity(name: 'London'),
builder: (_, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator.adaptative(),
);
}
return Column(
children: [
Text('Temperature: ${snapshot.data?.temperature} K'),
Text('Wind speed: ${snapshot.data?.windSpeed} m/s'),
],
);
},
)